jquery.cookie.jsでCookieを手軽に扱う
2023.05.10
2024.03.05
Webサイトの制作において、JavaScriptで制御した挙動を保持しておきたいとき、ありませんか?
JavaScriptでの制御はページ遷移後にブラウザバックするとデフォルトに戻ってしまうので、場合によってはユーザーのアクセシビリティを下げてしまうことも。
そこでCookieを利用することを提案します。
そんなCookieを手軽に扱えるのがJavaScriptライブラリ「jquery.cookie.js」です。
Cookieとセッションの違いについては他の記事で紹介しているのでそちらをご覧ください。
目次
導入と前提条件
jquery.cookie.jsはCDNによって簡単に利用可能ですが、jquery.cookie.jsを使用するためには、jQueryが先に導入されていることが前提になります。
そのため、導入は以下のような形になります。
<!-- bodyタグの最後の方 -->
<!-- jQueryのCDN(公式) -->
<script src="https://code.jquery.com/jquery-3.6.4.js" integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E=" crossorigin="anonymous"></script>
<!-- jquery.cookie.jsのCDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<!-- 自作JavaScriptファイル -->
<script src="任意のパス/script.js"></script>jquery.cookie.jsの構文
jquery.cookie.jsによって以下の3つの処理を行うことができます。
- Cookieの生成・保存
- Cookieの取得
- Cookieの破棄
Cookieの生成・保存
Cookieの生成・保存は以下のような構文になります。
$.cookie('key', 'value');keyにはCookieに名前を付け、valueにはCookieの内容を記述します。
オプション(設定)
また、Cookieの保存には任意のオプションを付与することができます。
- expires:Cookieの有効期限、n日間。ブラウザによって最大値が異なる。
- path:Cookieを使用するパス。サイト内のどのページで扱うかを指定。
- domain:Cookieが有効なドメイン。
- secure:セキュアな通信でのCookie利用。真偽値で制御。
オプションを付与すると以下のような書き方になります。サンプルであるため、それぞれのオプションに改行を入れています。
$.cookie(
'cookie_data',
'1',
{ // 以下オプション
expires: 7,
path: '/',
domain: 'exmaple.com',
secure: true
}
);言葉にすると、以下のような表現になります。
「cookie_data」というキー、
「1」という値を持ったCookieで、
有効期限が7日間
サイト内全体で有効
「example.com」のドメイン内で有効
セキュアな通信のみで有効Cookieの取得
生成、保存したCookieを取得するためにはキーを指定します。
$.cookie('key');簡単な記述ですね。変数に代入して利用すると使い勝手が良くなります。
// 変数に代入
let cookieExample = $.cookie('key');Cookieの破棄
Cookieの破棄は以下のような記述になります。
$.removeCookie('key');【サンプルコード】実際に使ってみる
早速、Cookieを利用したページを作ってみました。
今回はFAQのトグル開閉の情報を保持します。
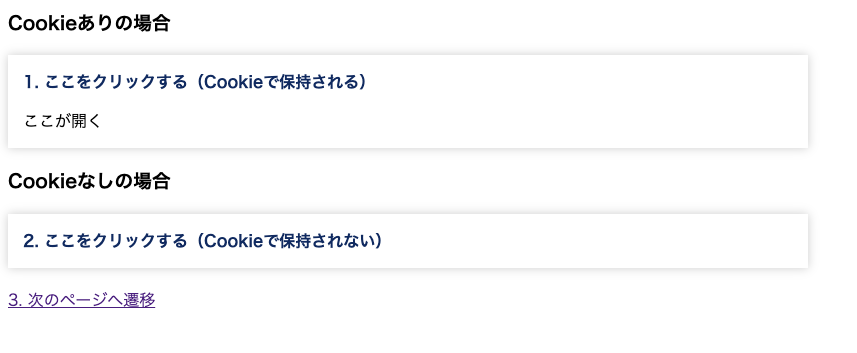
挙動
「Cookieあり」「Cookieなし」のトグルメニューを用意しました。2つを開いて次のページへ遷移します。

戻ります。

戻ると「Cookieあり」は開いたまま、「Cookieなし」は閉じてしまうという挙動になります。

サンプルコード
コードについてはCODEPENを参考にしてください。
See the Pen FAQトグル by Ito Hiroki (@ito-hiroki) on CodePen.
注意点
注意点としてはjquery.cookie.jsが2015年からアップデートされていないということです。
そこまで大きなライブラリではないため、アップデートの必要がないといえばそこまでですが、導入基準が厳しい制作会社などでは禁止されることもありますので、導入する際は決裁者に確認をとってみることをお勧めします。
まとめ
今回はjquery.cookie.jsを使用して手軽にCookieを扱えるという紹介でした。
クライアントの要望やアクセシビリティの観点からCookieを利用したほうがいいとき、逆に利用しない方がいい時など様々ですが、jquery.cookie.jsのような手軽に扱えるライブラリがあるのはとても嬉しいことですね。








