【あのmeta_queryが使える!】WPGraphQLでカスタムフィールドの入力値で絞り込みをする方法
2024.03.06
2024.03.07
NuxtやNextなどのJSフレームワークを使用してサイトを作るときにヘッドレスCMSを使用することがほとんどかと思います。
WordPressではプラグイン「WPGraphQL」を使用すればヘッドレス化できるのですが、WordPressのmeta_queryのようにカスタムフィールドで絞り込みをすることはできません。
そこで、今回は「WPGraphQL」の拡張プラグインを使用してWordPressのmeta_queryと同じ絞り込みをする方法を紹介します。
目次
- 技術要件
- Step1 : WordPressのWPGraphQLでカスタムフィールドを使用できるようにする
- Step2 : プラグイン「WPGraphQL Meta Query」をインストールし有効化
- Step3 : クエリをコードに記述
- まとめ
技術要件
- WordPressでプラグイン「Advanced Custom Fields」を使用
- WordPressで「WPGraphQL」を使用
- Nuxt3でデータ取得、表示
- サーバーは別々
GraphQLなんとなくわかってきたけど絞り込みなどもう少し踏み込んだ機能を使いたい方必見です!
WPGraphQLでカスタムタクソノミーの絞り込み「tax_query」を使用したい方は専用の記事がありますので以下をご確認ください。
Step1 : WordPressのWPGraphQLでカスタムフィールドを使用できるようにする
まずはWordPressで以下の2つをインストールし有効化しましょう。
- WPGraphQL
- WPGraphQL for ACF

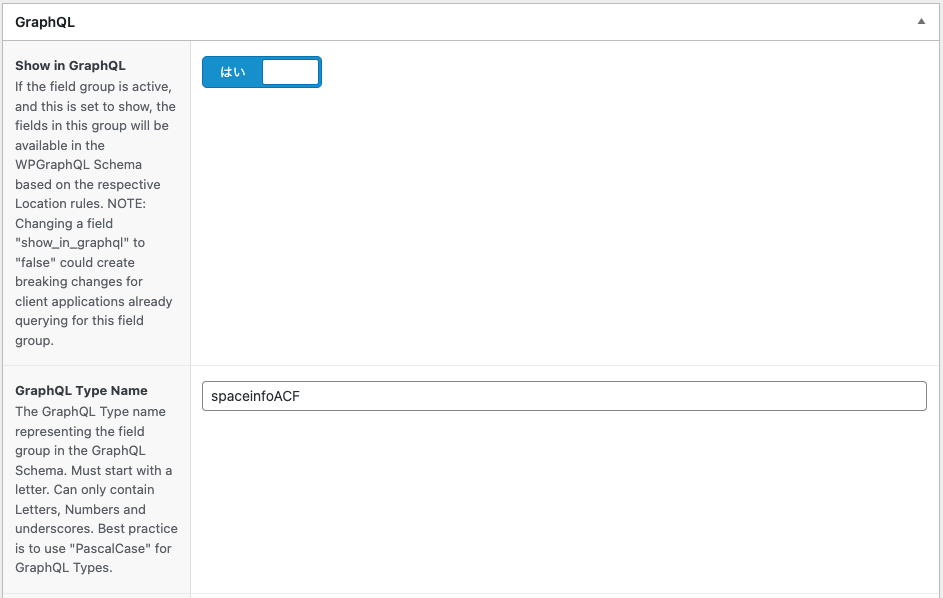
カスタムタクソノミーを作成する際に一番下「Show in GraphQL」の欄を「True」にして「GraphQL Type Name」を設定します。
(今回は「spaceinfoACF」というカスタムフィールドを使用します)

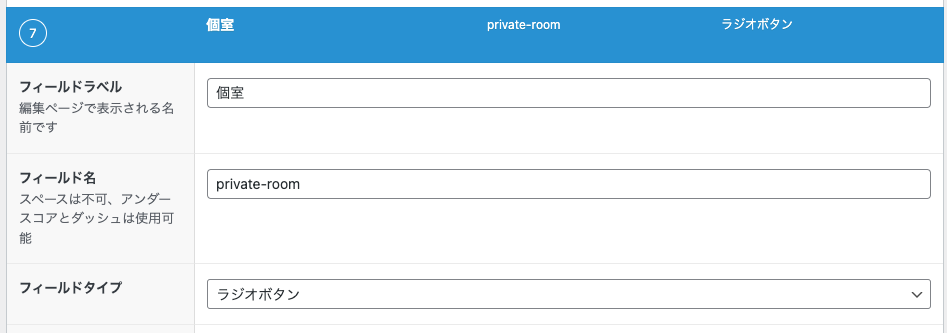
とりあえず今回はspaceinfoACFの中にフィールド名「private-room」のカスタムフィールドを追加しておきます。
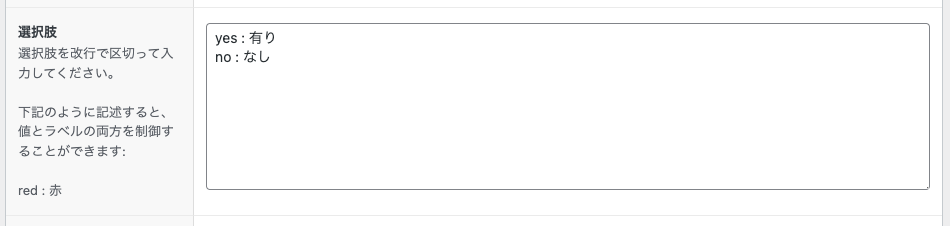
仕様としてはラジオボタンで「yes : 有り」か「no : なし」を選択する形になります。


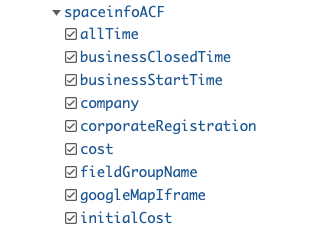
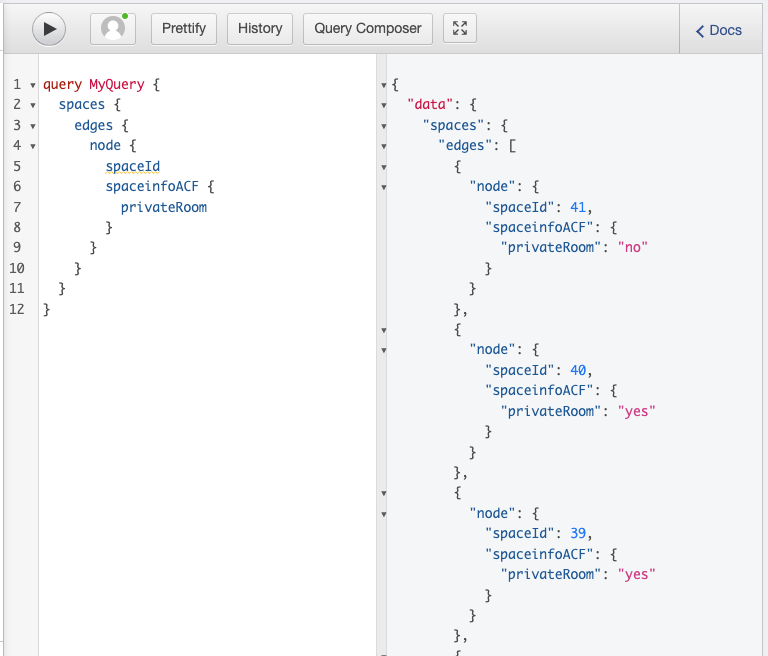
GraphQLで表示されるか確認してみましょう
GraphQLの「Query Composer」で「spaceinfoACF」から「privateRoom」が存在していれば追加できているということになります。

試しに「Query Composer」で「投稿タイプ(今回はspaces)」→「edges」→「node」→「spaceinfoACF」を表示してみましょう。

GraphQLページが表示されない時は…
WPGraphQLをインストールしたときにGraphQLページが表示されないことがよくあるようです。
そういった時はテーマが悪影響を与えていることが多いそうです。
一度WPGraphQL関係のプラグインを無効化し、デフォルトテーマ「Twenty TwentyOne」以前を適用し再度有効化するとうまく表示されます。
Step2 : プラグイン「WPGraphQL Meta Query」をインストールし有効化
次にWPGraphQLの拡張機能「WPGraphQL Meta Query」をインストールするのですが、WordPressの管理画面から取得できないので、GithubページからzipファイルをダウンロードしてWordPressから直接インストールする形になります。
GitHubページ内で緑色の「code」を押下後、そのまま「Download ZIP」押下でダウンロードが開始されます。

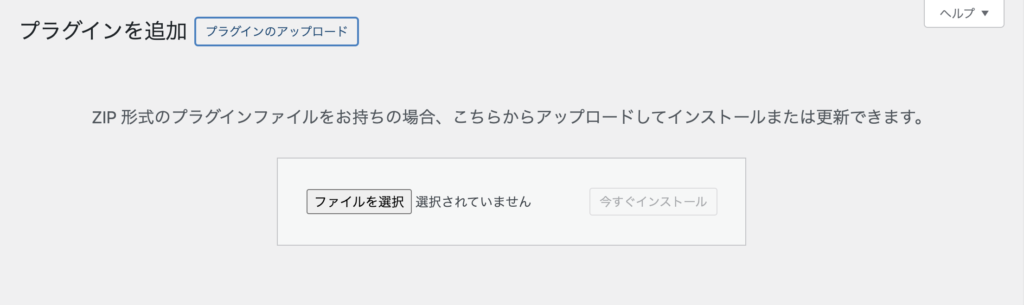
ダウンロードしたZIPファイルはWordPress管理画面「プラグイン」から新規追加する際に「プラグインのアップロード」で追加可能です。ZIPファイルをそのままアップロードしちゃいましょう。

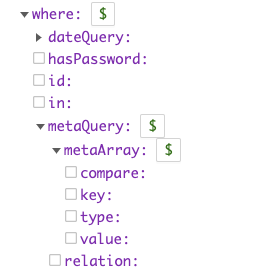
GraphQLを確認
GraphQLページを開き再度「Query Comporser」から「投稿タイプ(デフォルトは「posts」)」→「where:」の中に「metaQuery」が表示されれば成功です。

Step3 : クエリをコードに記述
早速クエリを記述します。
GraphQLを記述する際は「WPGraphQL Meta Query」のGitHubページを参考にするとわかりやすいです。
例えば、投稿タイプ「spaces」をカスタムフィールド「private-room」に登録された「yes」で絞り込みたい時は以下のように記述します。
query{
spaces(
where: {
metaQuery: {
metaArray: [
{
value: "yes",
key: "private-room",
compare: EQUAL_TO
},
]
}
}
){
edges{
cursor
node{
id
title
postId
link
}
}
}
}投稿タイプのwhere文の中に「metaQuery」「metaArray」を記述するだけで簡単に表示させることができます。
ANDでもORでも絞り込みができるので絞り込みの幅が広がりそうですね。
まとめ
GraphQLはヘッドレスCMSで多く使われますが、モノによっては使いたい機能の料金が高かったり、そもそも機能に制限が多いなど、ヘッドレスCMS自体を諦めてしまう…なんてこともあるでしょう。
WordPressはプラグインや独自カスタマイズなど拡張性が高く無料で使用できるので、ヘッドレスCMS入門にはもってこいですね。
界隈では脱WordPressに言及されていることも多いですが、まずはデータはWordPress、フロントエンドはモダンなJSフレームワークという構成から始めてもいいかもしれませんね。








