【CSSデモあり】横幅に合わせて文字を改行せずに省略して3点リーダーを表示させたい
Webコーディング
2022.10.18
2024.02.10
プログやお知らせ一覧ページに文字を載せる際、文字数が多いと行数が増えてしまい、見た目がおかしくなってしまうことがありますよね。
そんなときは行数を制限すると見栄えが良くなります。
これを→

2行に収めたい

そんなお悩みはCSSで解消できちゃうかもしれません。
CSSでの実装方法
CSSでは横幅から余ってしまう文字を省略し、3点リーダーを表示させることができます。
以前はPHPで文字数制限をかけていたのですが、それが馬鹿馬鹿しくなるくらい簡単に実装できました。
1行のみの場合
1行のみの場合は文字の要素に対して
p {
width: 300px; /* 横幅指定は親要素でも可 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}仕組みとして、
- white-space: nowrap; で改行しないようにする
- overflow: hidden; で横幅からはみ出す部分を隠す
- text-overflow でテキストの見切れる部分を排除して3点リーダーに置き換える
という仕組みです。
実際にCODEPENでデモを作成しました。
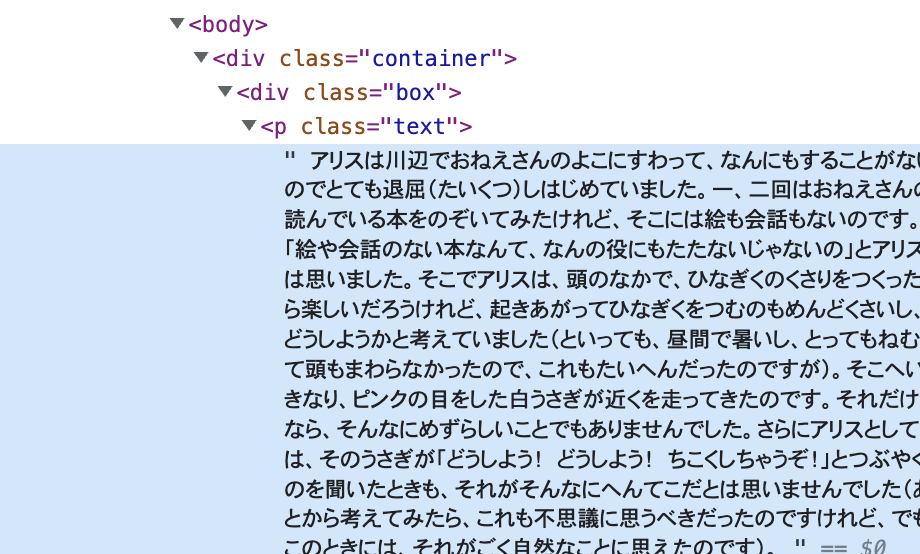
複数行の実装方法
「1行での実装はできるけど、複数行はできないでしょ?」
そう聞こえてきそうなので用意しました。
p {
width: 300px; /* 横幅指定は親要素でも可 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 行数指定 */
}仕組みは、
- overflow: hidden; ではみ出す部分を隠す
- 行数指定、3点リーダーを使うために-webkit-line-clamp、-webkit-box-orientプロパティを使用
- -webkit-line-clampプロパティと -webkit-box-orientプロパティを使用するために、display: -webkit-box; を使用
という形になります。
See the Pen 【複数行】3点リーダー by Ito Hiroki (@ito-hiroki) on CodePen.
ぜひ使ってみてください。
【注意】長すぎると読み込みが長くなるのでサーバーサイド側で予め上限を設定しておく。
ここでひとつ、注意が必要です。
CSSで”文字を隠すこと”はできているのですが、HTML上に文字は存在しています。

HTMLを表示させる際に重たくなってしまう可能性があるため、PHPである程度文字列を制限しましょう。
文字列を制限する方法は「mb_substr関数」ですね。
$str = "【100文字以上の長いコンテンツ】"
$str = mb_substr($str, 0, 100, 'UTF-8');上記のコードでは変数 $str の0文字目から100文字目を取得してます。
文字数を制限することで無駄な文字を読み込む必要がなくなります。
ぜひ使ってみてください。








