Webデザイン実践1 : デザインの準備をしよう(所要時間30分)
必要なツールをおさらい
Webデザインに必要なツールやサイトは以下です。
- フォトストック
- フォント系サービス(Adobe Fonts、Google Fonts、モリサワフォント)
- Adobe XD / Figma
- Adobe Illustrator(有料なので今回は使いません)
- Adobe Photoshop(有料なので今回は使いません)
フォトストック
「フォトストック」とはWebサイトなどに使う画像素材を取り扱うサイトです。
有料のものが多いですが、無料のものもたくさんあります。今回は学習なので無料で使えるサイトをご紹介します。
画像素材は「Unsplash」
イラスト素材は「ソコスト」「Linustock」「OpenPeeps」をおすすめしています。
素材が必要な際に都度ダウンロードして使用する形になります。
Webブラウザのお気に入りに登録しておくと使いたい時にすぐ使えて便利です。
フォント系サービス
デザインで重要なのは「文字」です。文字はデザイン性だけでなく、「可読性」「視認性」など読みやすさにも直結するので慎重に選択しましょう。
今回は学習なので無料でWebフォントが利用できる「Google fonts」を利用しましょう。
そのほか有料のフォントであれば「モリサワフォント」「Adobe Fonts」などがあります。(登録が必要です)
Webブラウザのお気に入りに登録しておくと使いたい時にすぐ使えて便利です。
Figmaのインストール
Figmaとはデザインを作成するために使うアプリケーションです。まずはインストールから。
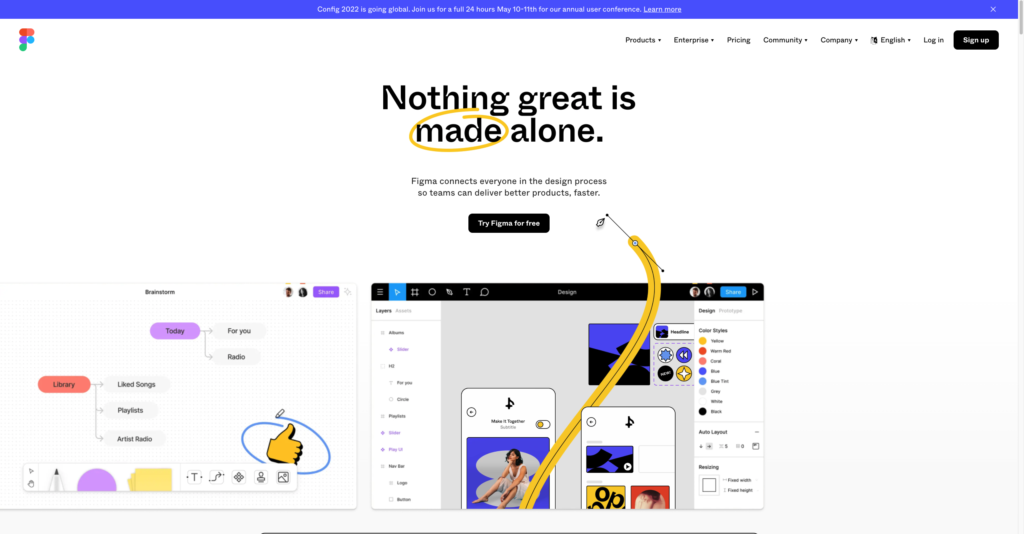
Figmaのサイトにアクセスしてください。真ん中に「Try Figma for Free」のボタンがあるのでそこをクリックします。

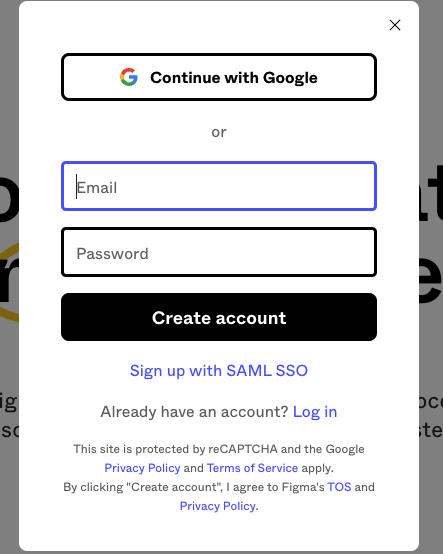
クリックするとアカウントの作成をすることができます。

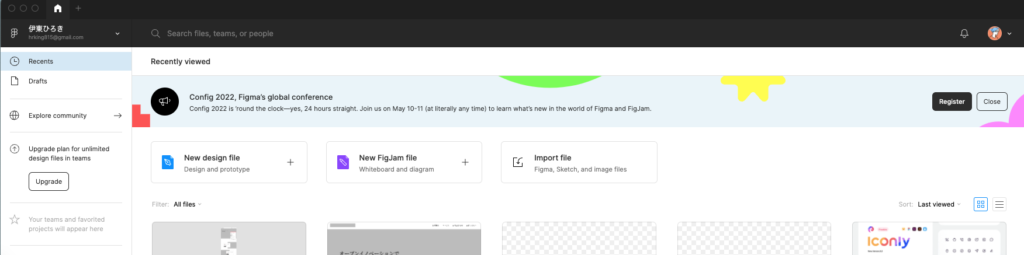
登録完了後、ログインするとダッシュボードが開かれます。
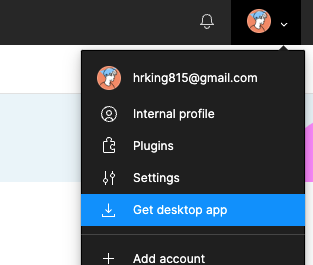
右上のユーザーアイコンをクリックするとナビメニューが表示されるので「Get Desktop App」をクリック。するとダウンロードが開始されます。

ダウンロードされるZIPファイルを展開するとアプリケーションを開くことができます。
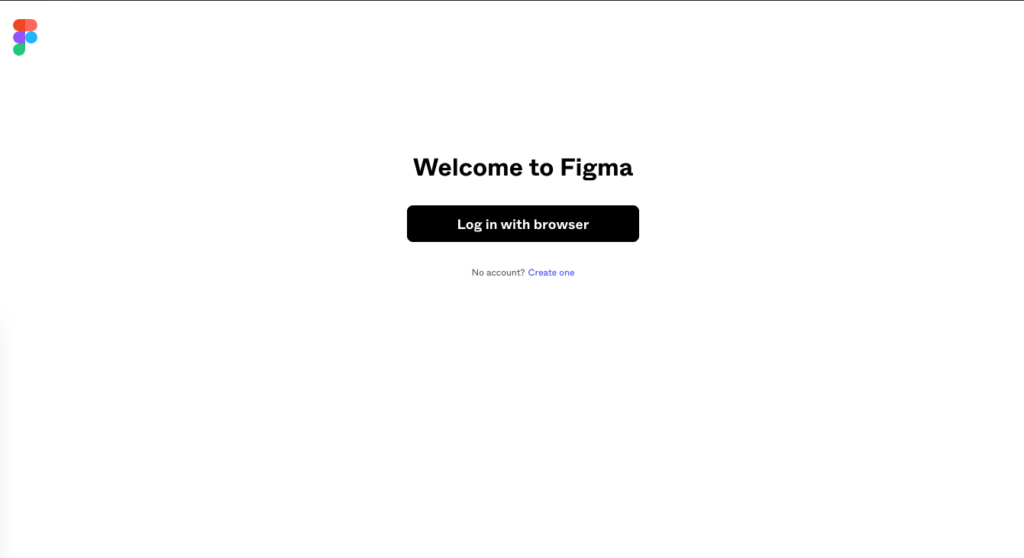
アプリケーションを開くと「Log in with browser」をクリックします。

ブラウザで先ほど登録したアカウントでログインします。
デスクトップアプリでダッシュボードが表示されたらインストール完了です。

Figma のプラグインを使ってデザインを効率化
Unsplash
フォトストック「Unsplash」の画像を簡単に呼び出せるプラグインです。
Remove BG
背景を自動で切り取ってくれるプラグインです。








