Web制作概論5 : Webサイトのレイアウトについて知ろう(所要時間10分)
Webページは様々なパーツで構成されています。
今回はWebページのレイアウトについてご紹介します。
共通パーツ
Webサイトには「共通パーツ」といった、各ページに共通して表示させるパーツが存在しています。
共通化して表示させることで、統一感が生まれ、同じサイトであることをユーザーに知らせることができます。
共通部分は以下です。
- ヘッダー
- フッター
- サイドバー
- パンくずリスト
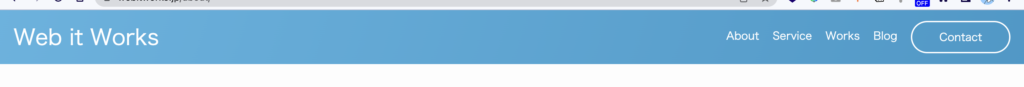
ヘッダー
「ヘッダー」とは英語で「header」と表記する通り、Webサイトの頭、上部を表します。
よくあるサイトでのヘッダーでは以下が表示されています。
- サイト名
- グローバルナビゲーション
- SNSリンク
- お問い合わせリンク
- 電話番号
「グローバルナビゲーション」とは全ページで共通して表示させるナビゲーションメニューのことです。
ナビゲーションメニューでは会社概要や一覧ページなどの主要ページへのリンクが貼られることがほとんどです。

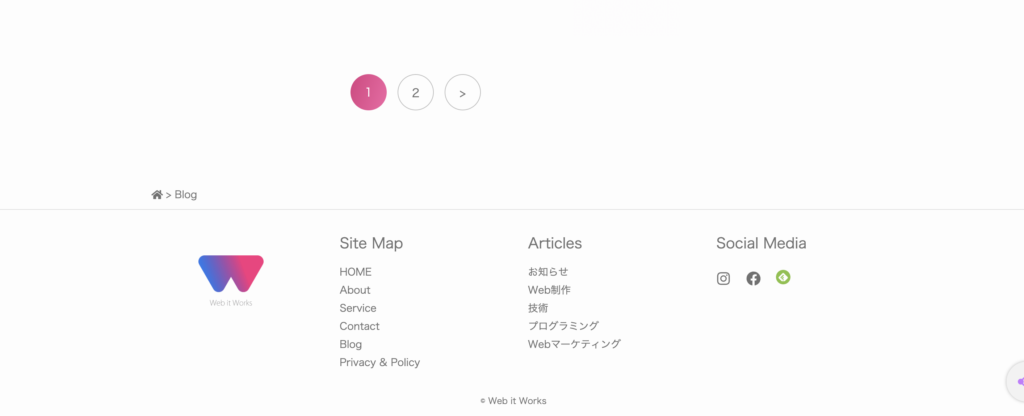
フッター
「フッター」とは英語表記で「footer」。足、つまり、ページ下部を表します。
ページ下部には以下のものを表示させることが多い印象です。
- Webサイトのロゴ
- グローバルナビゲーション
- プライバシーポリシーへのリンク
- コピーライト
- 連絡先
- SNSリンク
フッターには、「サイトには必要だけれど、あまり目立たせたくないもの」を配置することが多いです。

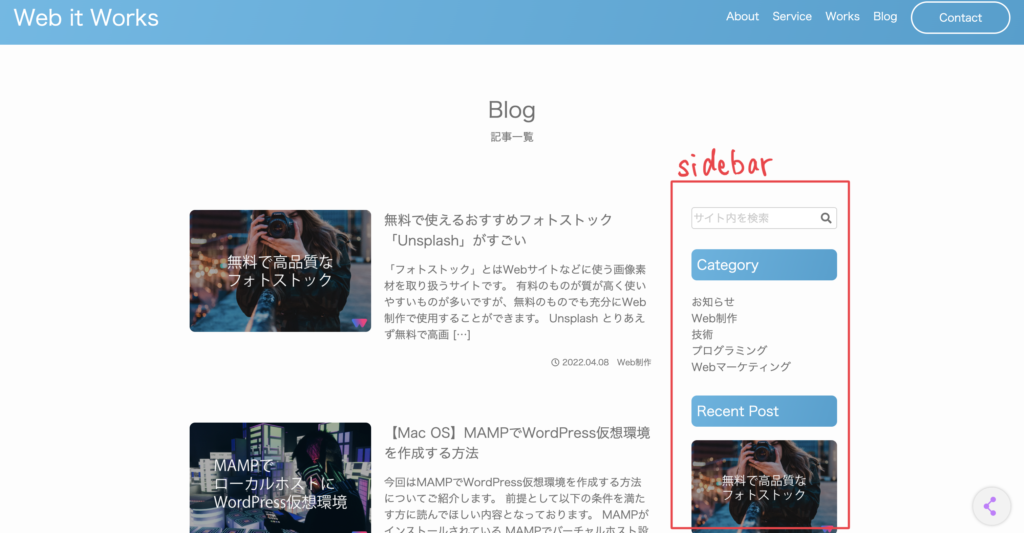
サイドバー
サイドバーは共通パーツではあるものの、コーポレートサイトには表示させていないか、一覧ページに配置している場合が多く見られます。
- 新着記事3件
- サイト内検索窓
- カテゴリ一覧
- 人気の記事
- 関連記事
- タグクラウド

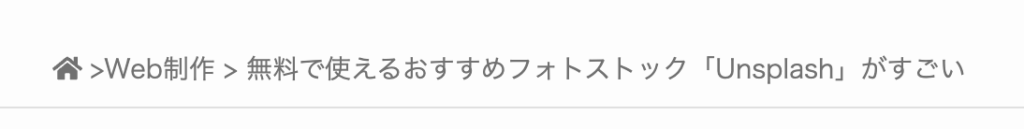
パンくずリスト
パンくずリストとは、ユーザーがサイト内のどこにいるかを表示させる足跡のようなものです。
名前の由来は、童話「ヘンゼルとグレーテル」の話で彼らが森に入るときに、迷子にならないように自分たちが通ってきた道にパンくずを置いていったエピソードからなるそうです。
Webサイトの階層を知ることができます。

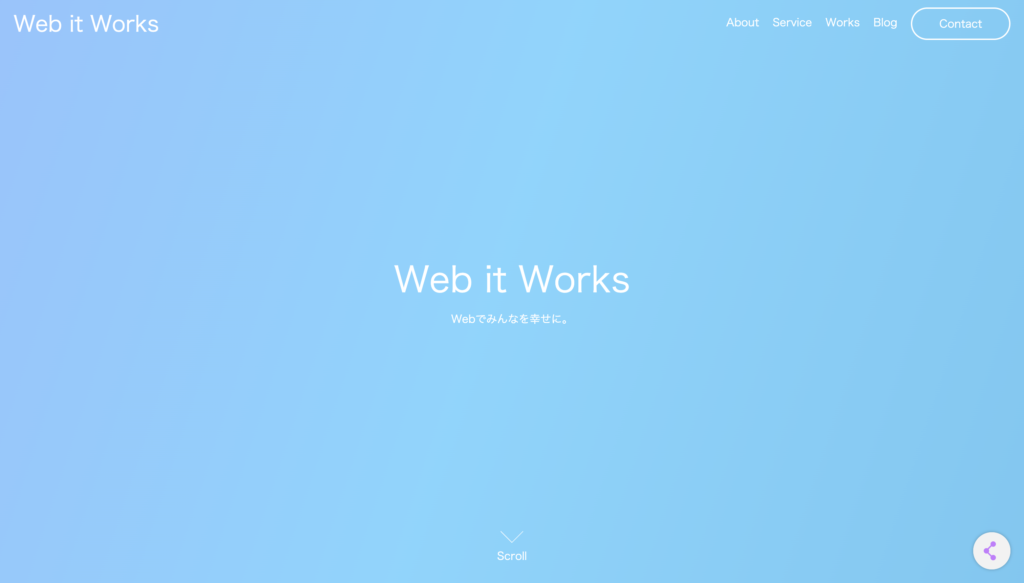
メインビジュアル
Webサイトにはページ上部にパッと目を引く画像や動画を差し込んだり、キャッチコピーを挿入する「メインビジュアル」というパーツを作成します。
トップページに多く見られるのですが、下層ページにも表示させているサイトも多いようです。
当サイトでは画面いっぱいにグラデーションカラーとキャッチコピーを表示させています。

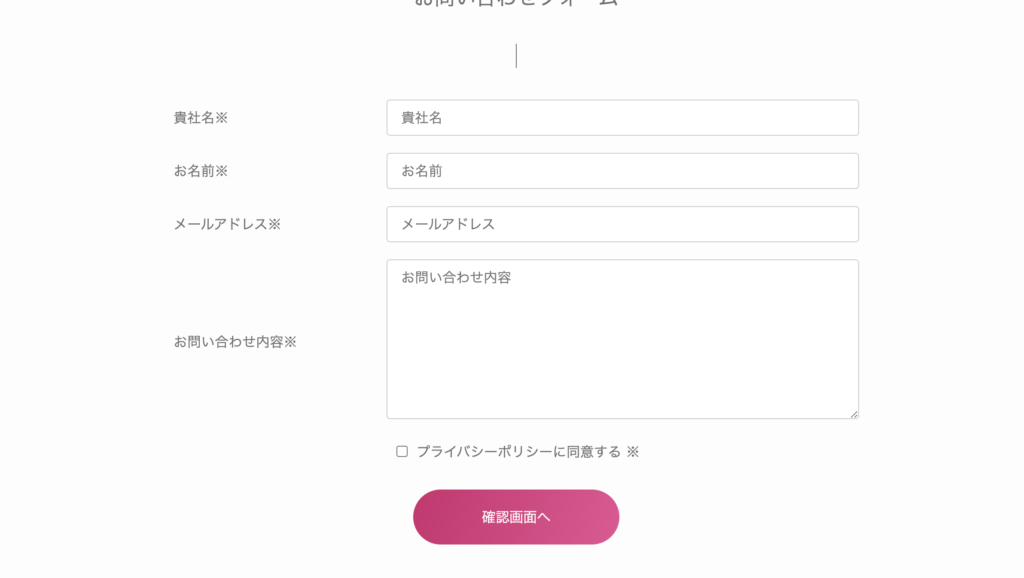
フォーム
Webサイトにはお問い合わせなどに利用する「入力フォーム」というものが用意されています。
入力フォームでは会社名や自身の名前、お問い合わせの内容を記入していく形になっています。