Web制作概論4 : Webページ構造について(所要時間10分)
Webサイトはたくさんのページやパーツから成り立っています。
このセクションではそれらのページやパーツについて解説します。
Webページ
一つのサイトの中に複数のページがあります。
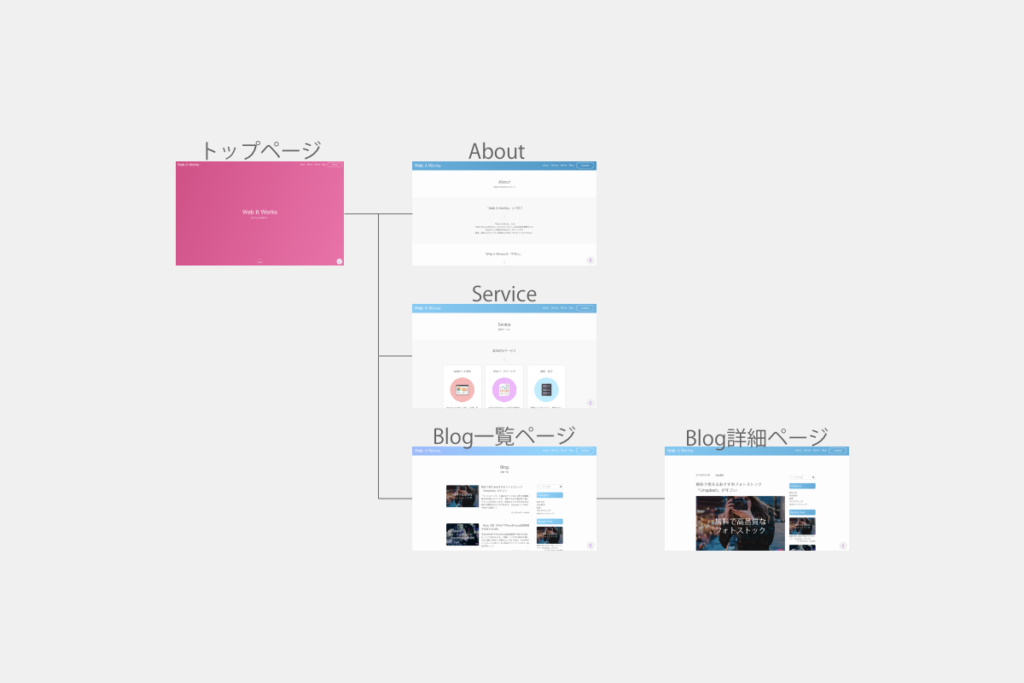
Webサイトは、階層型になっており、「トップページ」と「下層ページ」からなっています。
下層ページの中でも「主要ページ」「一覧ページ」「詳細ページ」といった形で更に細分化されるのです。
例えばこのサイト(Web it Works)では以下のようなページ構成になっています。
- TOP(トップページ)
- About(主要ページ)
- Service(主要ページ)
- Works(主要ページ)
- Blog(主要・一覧ページ)
- 各ブログ記事(詳細ページ)
- Contact(主要ページ)
- WordPressマニュアル(一覧ページ)
- 各マニュアルページ(詳細ページ)
- Web制作学習(一覧ページ)
- 各学習ページ(詳細ページ)

ドメインとディレクトリ、URL
Webサイトは「ドメイン」によって分けられ、Webページは「URL」によって分けられます。
ドメイン
「ドメイン」とはインターネット上の住所のことをいいます。
例えばこのサイト「Web it Works」ですが、ドメインが webitworks.jp です。
そしてドメインは世界でひとつ。webitworks.jpも世界でたったひとつのドメインなのです。
ディレクトリ
「ディレクトリ」とはみなさんのパソコンでいう「フォルダ」にあたります。
Webサイトはファイルとフォルダで構成されています。
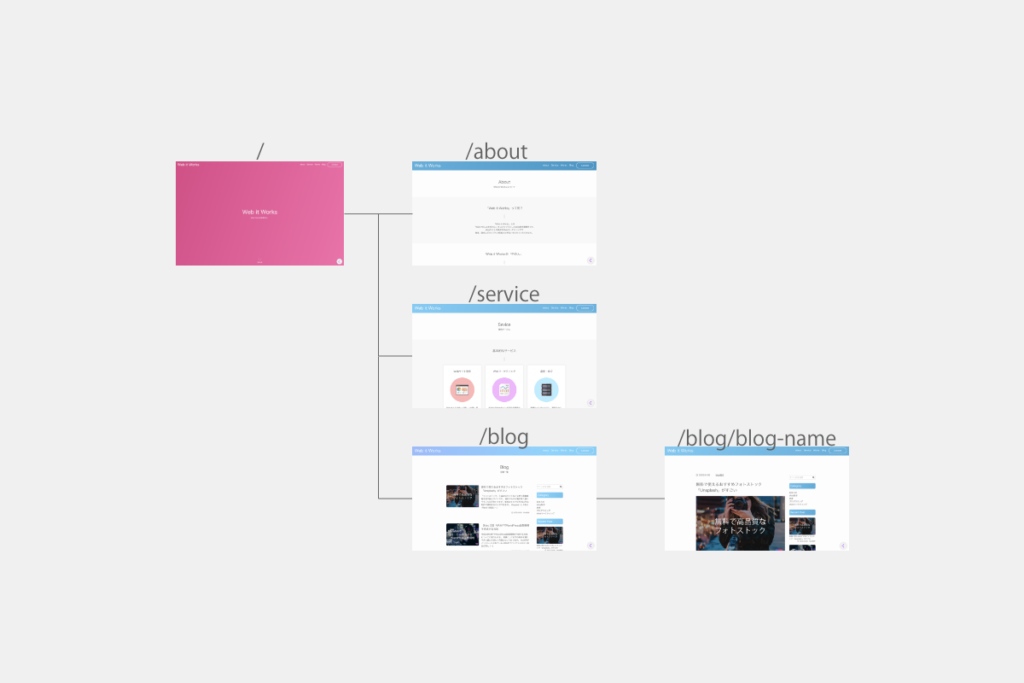
WebサイトのURLをよく見ていただきたいのですが、例えば
https://webitworks.jp
はトップページ、
https://webitworks.jp/web_study
はWeb制作学習ページです。
スラッシュ(/)でページが分けられていますよね?
このスラッシュ以降(/web_study)がディレクトリとなり、その中にページがあるのです。

トップページのスラッシュのことをルートディレクトリといいます。
それ以降のページをサブディレクトリといいます。
今回の場合はトップページがルートディレクトリ、下層ページがサブディレクトリという構成になっています。








