【WordPress】カスタムフィールドこと始め。導入から出力までの5ステップを解説!
2023.02.14
2024.03.05
WordPress実装には欠かせない機能「カスタムフィールド」。
カスタムフィールドを利用することで、投稿の自由度が上がり、さまざまなクライアントの要望に答えることができるようになります。
今回はそんなカスタムフィールドの使い方の基礎を紹介します。
目次
- そもそもカスタムフィールドって何?という方は…
- 【前提】必要なプラグイン
- 【目標】通常の投稿に一言テキストを表示させる
- Step1 : プラグイン「Advanced Custom Fields」導入
- Step2 : 管理画面からどのページに何を、どのように表示させたいかを選択
- Step3 : 投稿にカスタムフィールドが追加されていることを確認し、入力してみる
- Step4 : コーディング
- Step5 : 表示を確認
- まとめ
そもそもカスタムフィールドって何?という方は…
そもそもカスタムフィールドとは?という方は以下のコンテンツをご覧ください。
カスタムフィールドの概要を知っておくだけでも理解のスピードが上がります。
【前提】必要なプラグイン
今回の構成は以下となります。
| CMS | WordPress 6.1 |
| プラグイン | Advanced Custom Fields(無料版) |
また、必要なスキルセットとして
- WordPressの管理画面の基本的な操作ができること
- WordPressテーマのコーディングができること
- PHPのループや条件分岐ができること
といったWordPressの基礎がわかると、このコンテンツへの理解がより深まります。
【目標】通常の投稿に一言テキストを表示させる
今回はカスタムフィールドの基礎なので通常の投稿に一言テキストを表示させようと思います。
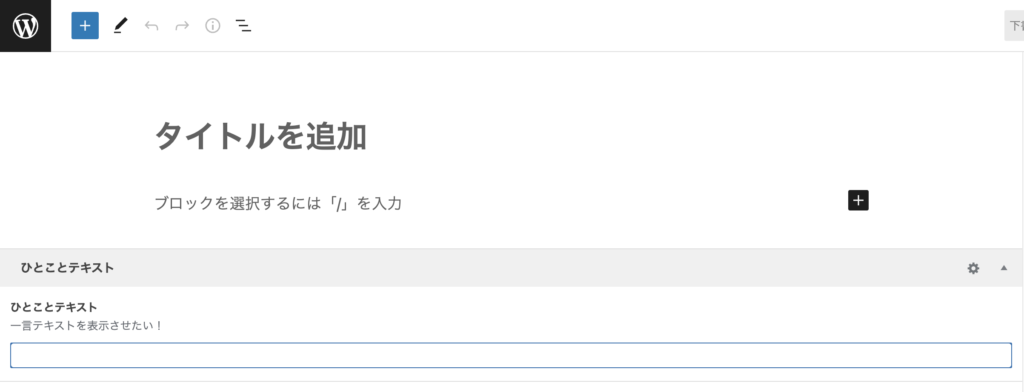
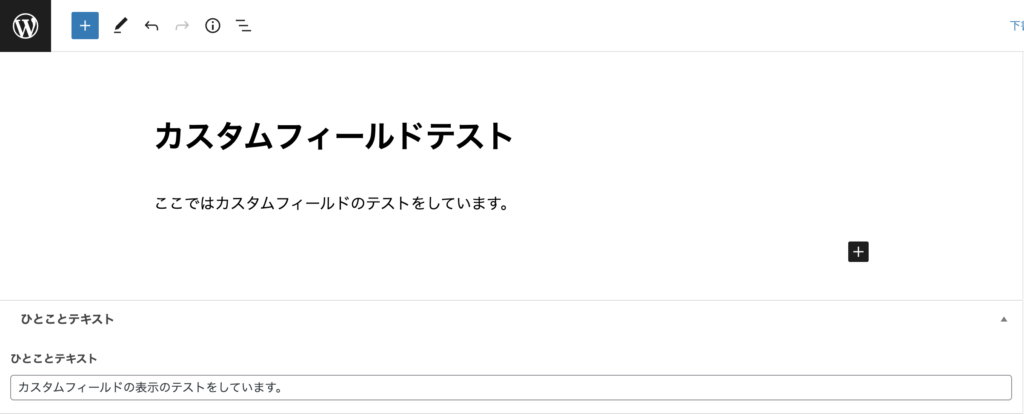
管理画面の例
管理画面では「ひとことテキスト」という入力欄を作ります。

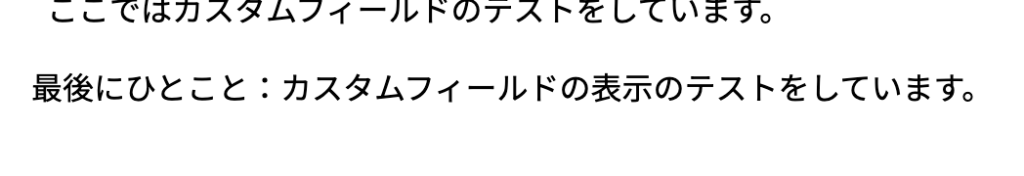
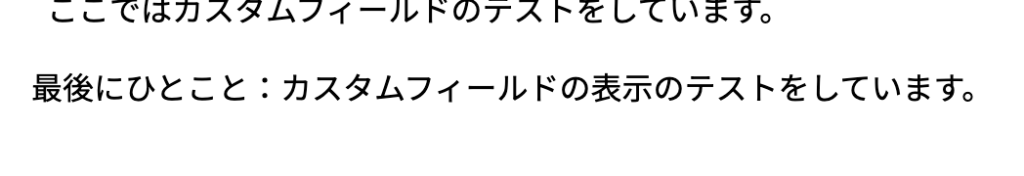
表示例
表示はこのような形。「最後にひとこと」という文言と共に出力します。

Step1 : プラグイン「Advanced Custom Fields」導入
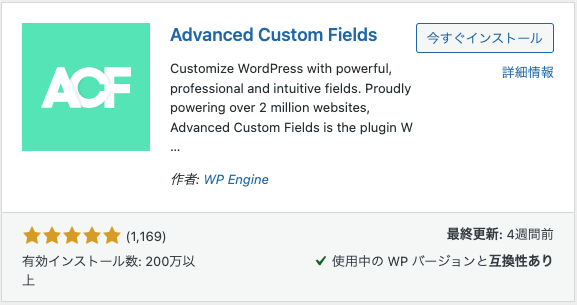
まずはプラグイン「Advanced Custom Fields」をプラグイン「新規登録」から導入します。
図のようなロゴを見つけて「今すぐインストール」→「有効化」で追加完了です。

Step2 : 管理画面からどのページに何を、どのように表示させたいかを選択
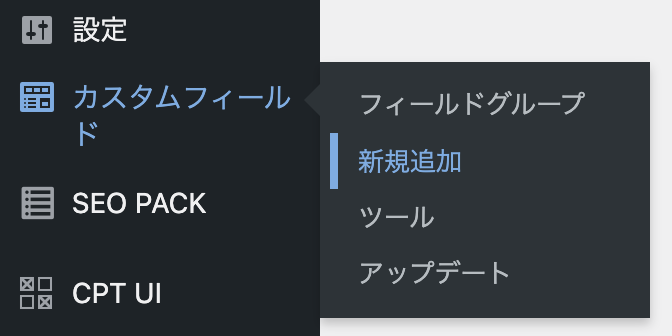
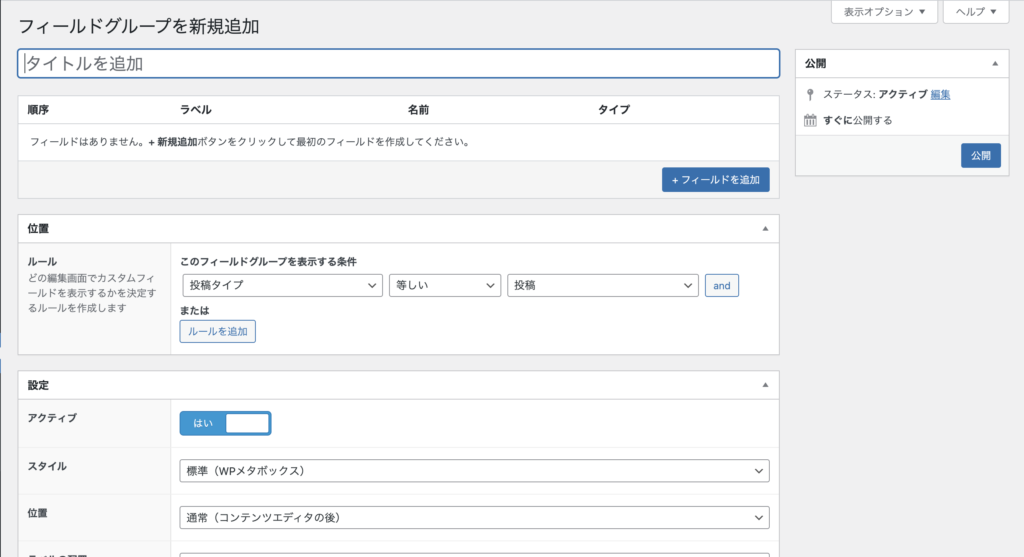
今回は投稿にテキストを表示させたいので管理画面の「カスタムフィールド」→「新規追加」からフィールドを追加していきます。

以下の画像のような画面が新規追加画面です。

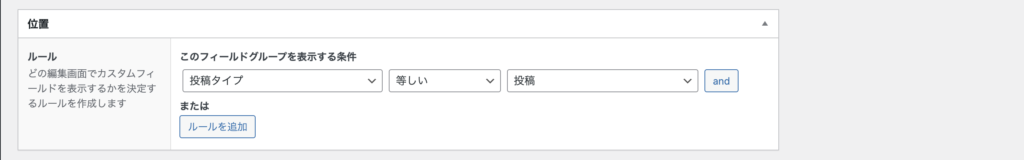
どのページに表示させるか
どのページに表示させるかを選択できます。ここでは他の投稿タイプやカテゴリ、投稿ステータスや投稿者などによって表示を切り分けることができます。
今回は「投稿」に表示させるので、デフォルトのままで。

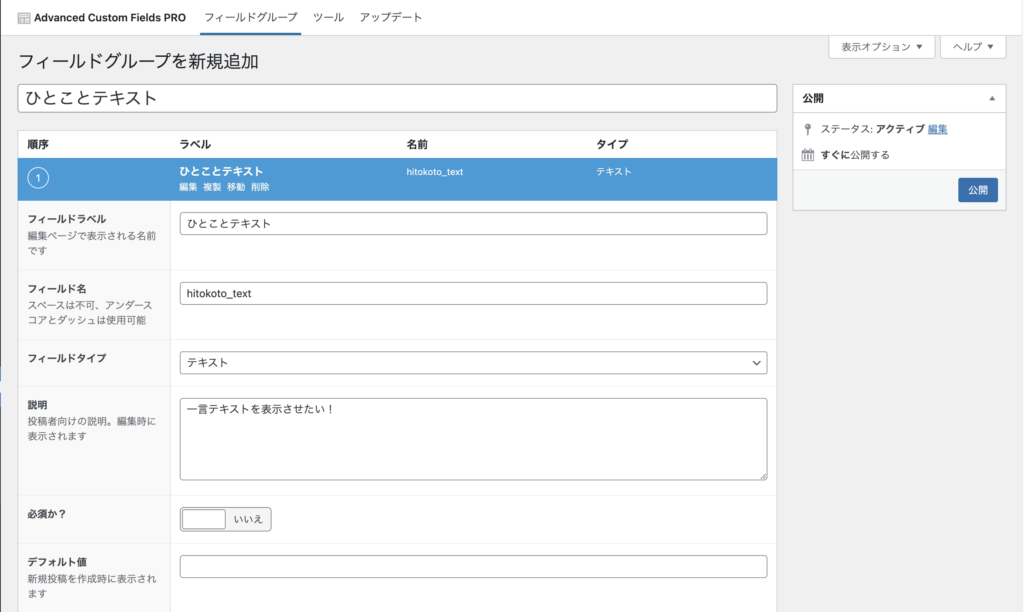
何を表示させるか
次は何を表示させるかですが、最初は出力するだけなので、
- フィールドラベル:管理画面に表示させる名前(日本語でも可)
- フィールド名:コードで出力するときに使う名前(なるべく英語で)
- フィールドタイプ:inputボックスの種類
を触るだけにしましょう。
他の項目は時間があるときに見ておいてください。
今回の項目は以下のように設定してください。
- フィールドラベル「ひとことテキスト」
- フィールド名「hitokoto_text」
- フィールドタイプ「テキスト」
フィールド名はコーディング時に使用するので控えておきましょう。

他に追加したい項目がなければ「公開」。
カスタムフィールドは「公開」をしても設定が保存されるだけなので、重大なエラーがない限りサイトの表示には影響しません。
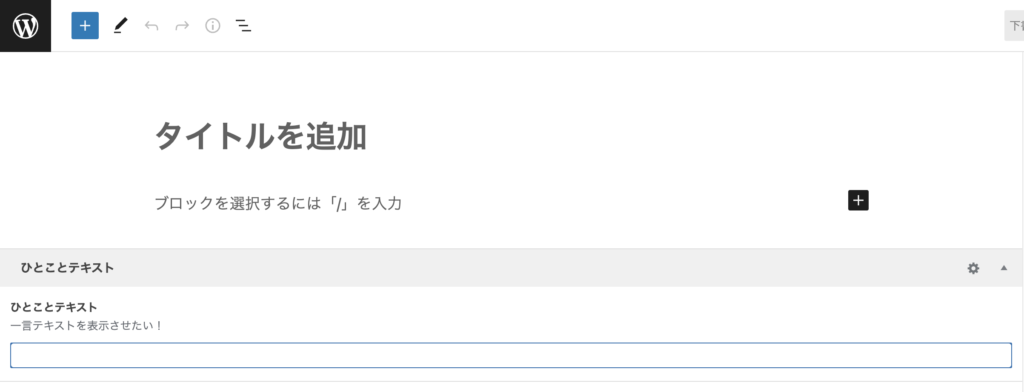
Step3 : 投稿にカスタムフィールドが追加されていることを確認し、入力してみる
カスタムフィールドを公開をしたら「投稿」→「新規追加」。
以下のように「ひとことテキスト」の入力欄が表示されていればOK。

投稿はタイトルがないとエラーが出るので適当に。

- タイトル:カスタムフィールドテスト
- 内容:ここではカスタムフィールドのテストをしています。
- ひとことテキスト:カスタムフィールドの表示のテストをしています。
と書いております。
まだコーディングしていないので、ページには表示されません。
Step4 : コーディング
カスタムフィールドをページ上に表示させるためにはコーディングをする必要があります。
2種類のデータ出力・取得方法
出力の仕方として2種類あります。
<?php the_field('フィールド名'); ?>
// そのまま表示される(the_field関数にechoが内包されている)<?php echo get_field('フィールド名'); ?>
// そのままだと表示されないので「echo」が必要入力した文言をそのまま表示させるだけならthe_field関数を使用します。
入力されているかを判定したり、変数に入れて他の処理に使いたい場合はget_field関数を使用します。
早速ひとことテキストを表示させてみよう
基本的にカスタムフィールドは投稿のループの中で使用します。
投稿のループ外で使用する場合は、関数の第二引数に投稿IDを指定します。
今回はget_field関数を使用して、一度変数に代入し、データがあればdivタグと一緒に表示させる処理をしています。
//-- ループ省略 --
<?php
$hitokoto = get_field('hitokoto_text'); //変数に代入
if($hitokoto): ?>
<div class="hitokoto">
最後にひとこと:<?php echo $hitokoto; ?>
</div>
<?php
endif; ?>
//-- ループの終わり省略 --Step5 : 表示を確認
最後に表示の確認をしましょう。表示されましたか?

表示されない場合
表示されない場合は以下が考えられます。
- 管理画面のフィールド名とコードのフィールド名が異なる
- ループの外で投稿IDなしでデータを取得している
- the_field関数で変数に代入しようとしている
- get_field関数使用時にechoを書き忘れている
- そもそもPHPの構文を間違えている
基本的に開発の際はWordPressをデバッグモードにして、エラーが表示されるようにしておくとどこに問題があるかがすぐにわかります。
まとめ
今回はカスタムフィールドの基本的な使い方について解説しました。
手順としては
- プラグイン「Advanced Custom Fields」導入
- 管理画面からどのページに何を、どのように表示させたいかを選択
- 投稿にカスタムフィールドが追加されていることを確認し、入力してみる
- コーディング
- 表示を確認
WordPress案件では頻出なので、基本だけでも使えるようになれればきっと自信を持って対応できるでしょう!
すぐに導入できるので、是非試してみてください!








