WordPressのカスタム投稿タイプでよくある質問(FAQ)を作ろう
2023.01.17
2024.03.04
Webサイト制作の仕事をしていると「よくある質問」を実装することが多々あります。
静的なコーディングでも作ることはできるものの、お客さんが更新することができないため、運用コストが上がってしまうことも…。
そこで、WordPressのカスタム投稿タイプの機能を使用することで、更新可能な「よくある質問」を作ることができます。
今回はカスタム投稿タイプでよくある質問を作る方法を紹介いたします。
この記事を読んでできること
この記事を読んでできることは、カスタム投稿タイプを使用して「よくある質問」を実装することです。トグルアニメーションや構造化データに関しては、以下の記事をご覧くださいませ。
実装後の見た目
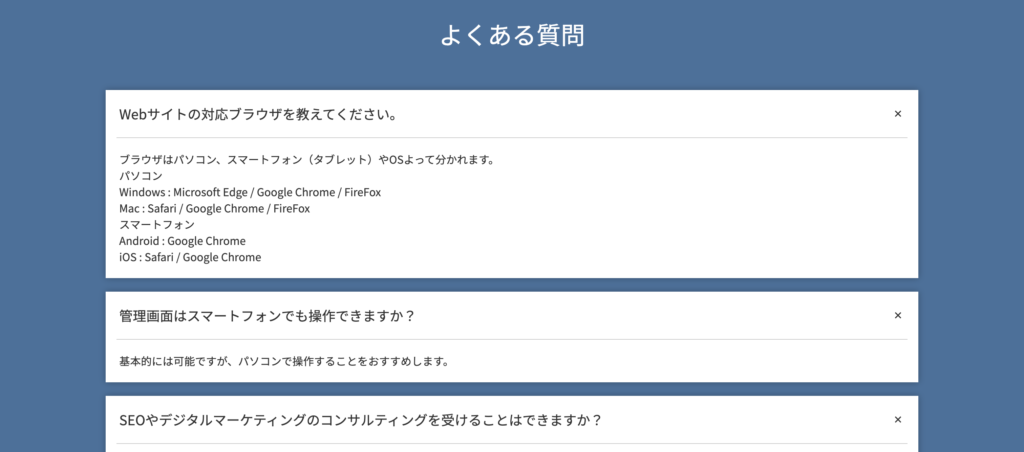
よくある質問をカスタム投稿タイプで作成すると以下の画像のような形になります。
普通の見た目ですね。

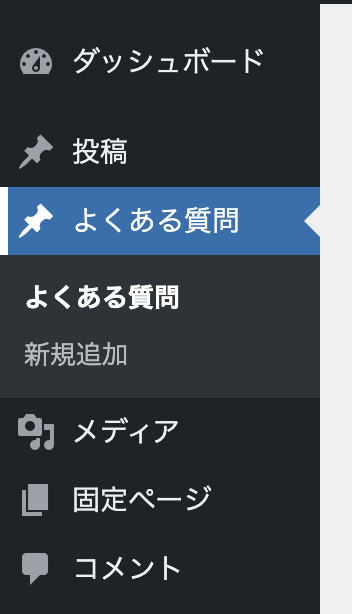
管理画面は以下の画像のような形になります。

まずはカスタム投稿タイプを作成
今回はカスタム投稿タイプをプラグインなしで作ってみましょう。
もちろんプラグインを使用していただいても構いません。向き不向きがありますので、そこは柔軟に。
functions.phpにカスタム投稿タイプの設定を記述
カスタム投稿タイプの記述をしてみましょう。
/*
* カスタム投稿タイプを追加
*/
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type(
'faq',
array(
'label' => 'よくある質問',
'public' => true,
'has_archive' => false,
'show_in_rest' => true,
'menu_position' => 5,
'supports' => array(
'title',
'editor',
),
)
);
}- 注意点として、has_archiveをfalseにすることで、一覧ページに自動で表示されないようにします。
- 今回は質問をタイトルで、回答をエディターで入力するため、supportsではtitleとeditorを利用します。
メニューバーに「よくある質問」が表示され、新規追加ができれば成功
順番は’menu_position’で指定することができます。「5」にすると「投稿」の下に配置することができます。

よくある質問の投稿タイプの詳細ページを生成しない設定も可能
functions.phpに以下のような記述をすると、詳細ページが生成されないため、一覧だけを表示させたい場合に便利です。
/*
* カスタム投稿タイプFAQの詳細ページを生成しない
*/
add_filter( 'faq_rewrite_rules', '__return_empty_array');よくある質問を表示させる
カスタム投稿タイプが作成できたらページに実際に表示させてみましょう。
よくある質問をいくつか新規追加してください。
表示方法は通常のカスタム投稿タイプと同様です。
ここでは構造化データを使用しているため、少し複雑に見えますが、質問はタイトルを、回答は内容を表示させているだけです。
<?php
$faq_args = array(
'post_type' => 'faq',
'post_status' => 'publish',
'posts_per_page' => -1
);
$faq_query = new WP_Query($faq_args);
if($faq_query->have_posts()):
while ($faq_query->have_posts()):
$faq_query->the_post(); ?>
<div class="faq_item" itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<div class="question">
<p itemprop="name"><?php the_title(); ?></p>
</div>
<div class="answer" itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div class="answer-text" itemprop="text"><?php the_content(); ?></div>
</div>
</div>
<?php
endwhile;
endif; ?>これでよくある質問の表示ができるようになりました。
あとはCSSやJavaScript(jQuery)を使用して見た目や動きを整えていけば完成です。
まとめ
カスタム投稿タイプでよくある質問を作る方法をまとめると
- functions.phpで「よくある質問」のカスタム投稿タイプを作成
- 管理画面のメニューに表示されているか、新規追加ができるかを確認
- 詳細ページを生成しない設定にする
- ループを使って表示させてみる
- CSSやJavaScriptで見た目や動きを整える
- 構造化データが必要であれば実装
という流れになります。
皆さんもぜひ試してみてください!








