Adobe XD 「シェイプの合成」でキラキラアイコンを作ってみよう!シェイプの合成についても解説!
2023.01.21
2024.03.04
突然ですが、遊び心やあしらいに “キラキラアイコン“を使いたいと思ったことはありませんか?
Font AwesomeやMaterial Iconsにもあったりなかったりしますが、この”キラキラアイコン”、XDと発想の転換で自作できちゃうんです。
目標:背景色や大きさ、枠線、縦横比を変更できるアイコンを作る
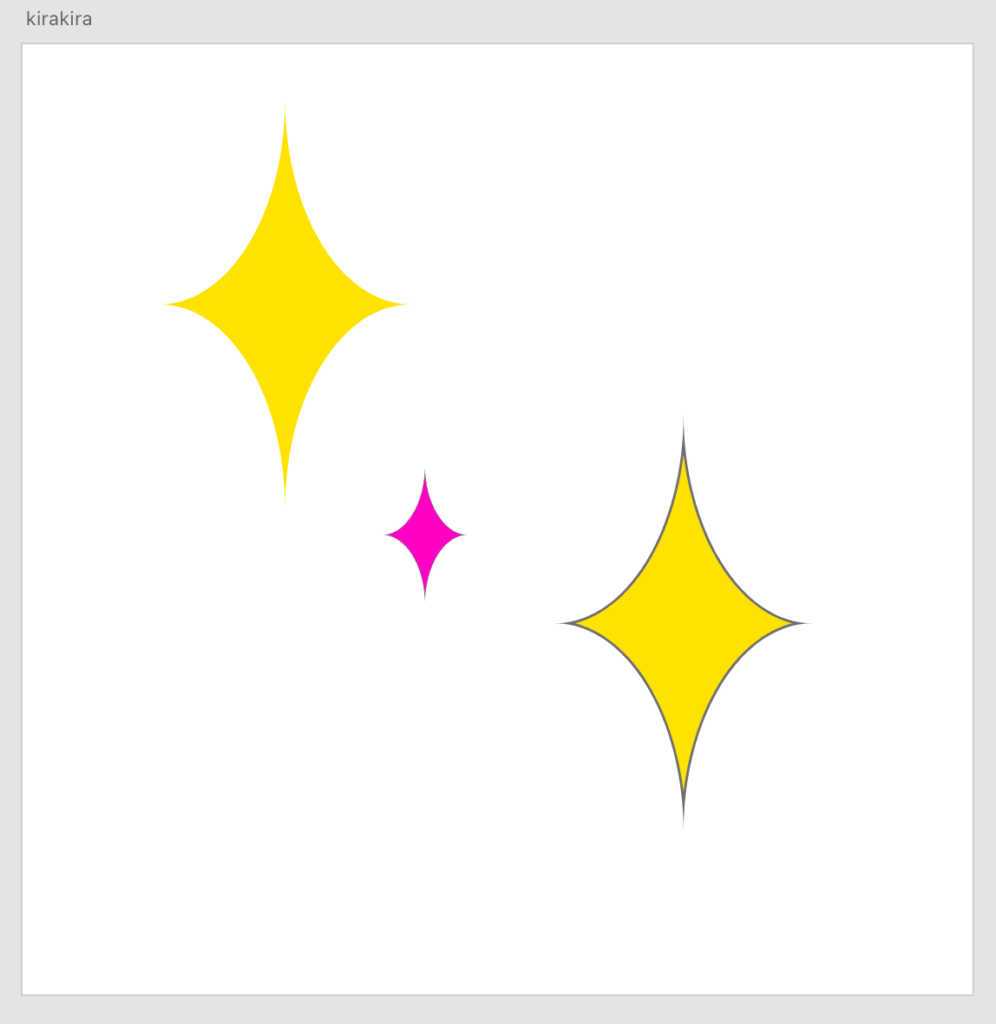
今回目標とする形は画像のようなキラキラです。

背景色や大きさ、枠線、縦横比を変更できるアイコンを作ることが目的になります。
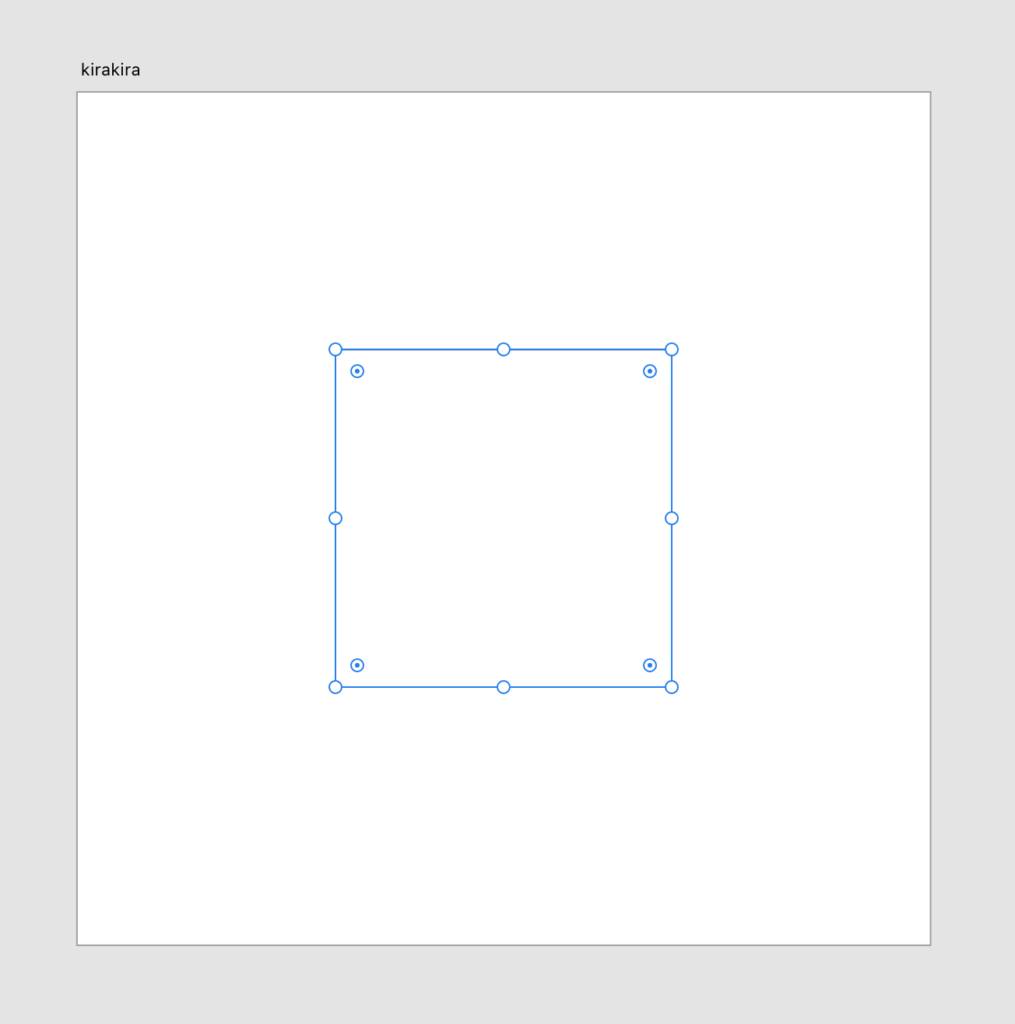
Step1 : 正方形を作る
では早速作り方を紹介していきます。
まずは長方形ツールで正方形を作ります。

キラキラアイコン完成後も変更できるので、大きさは好きな大きさで。
Shiftキーを押しながらドラッグ&ドロップすると正方形を作ることができます。
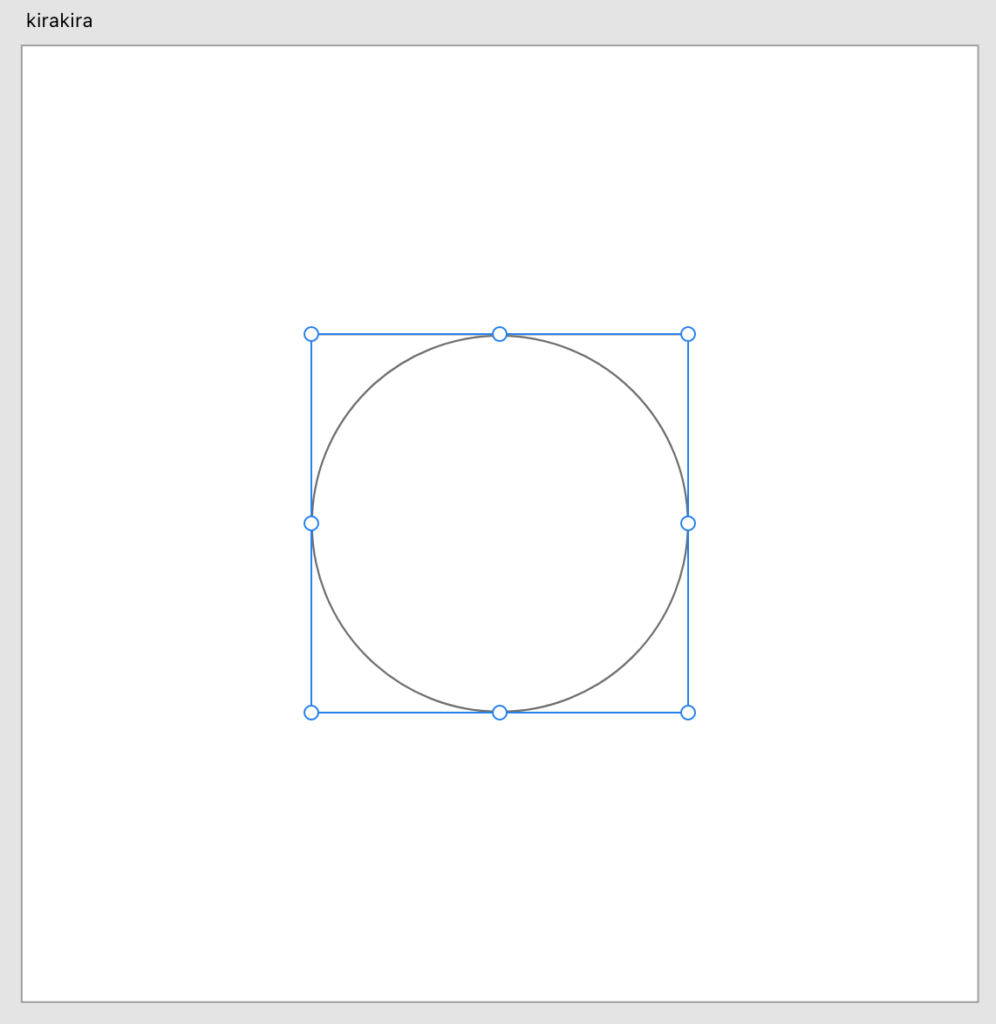
Step2 : 正方形と同じ大きさの円を作る
次は正方形と同じ大きさの円を作ります。
正方形と重ねてドラッグ&ドロップで大きさを整えるか、数値で直接入力しましょう。

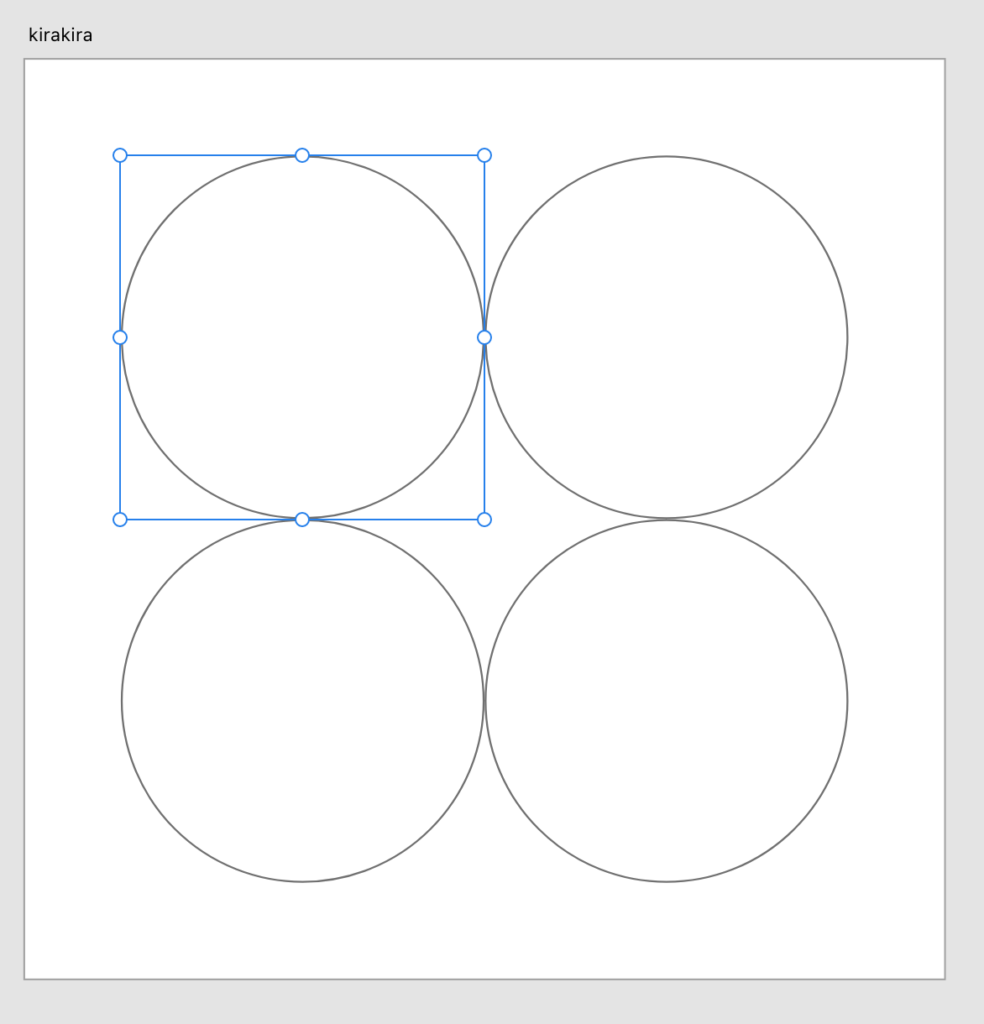
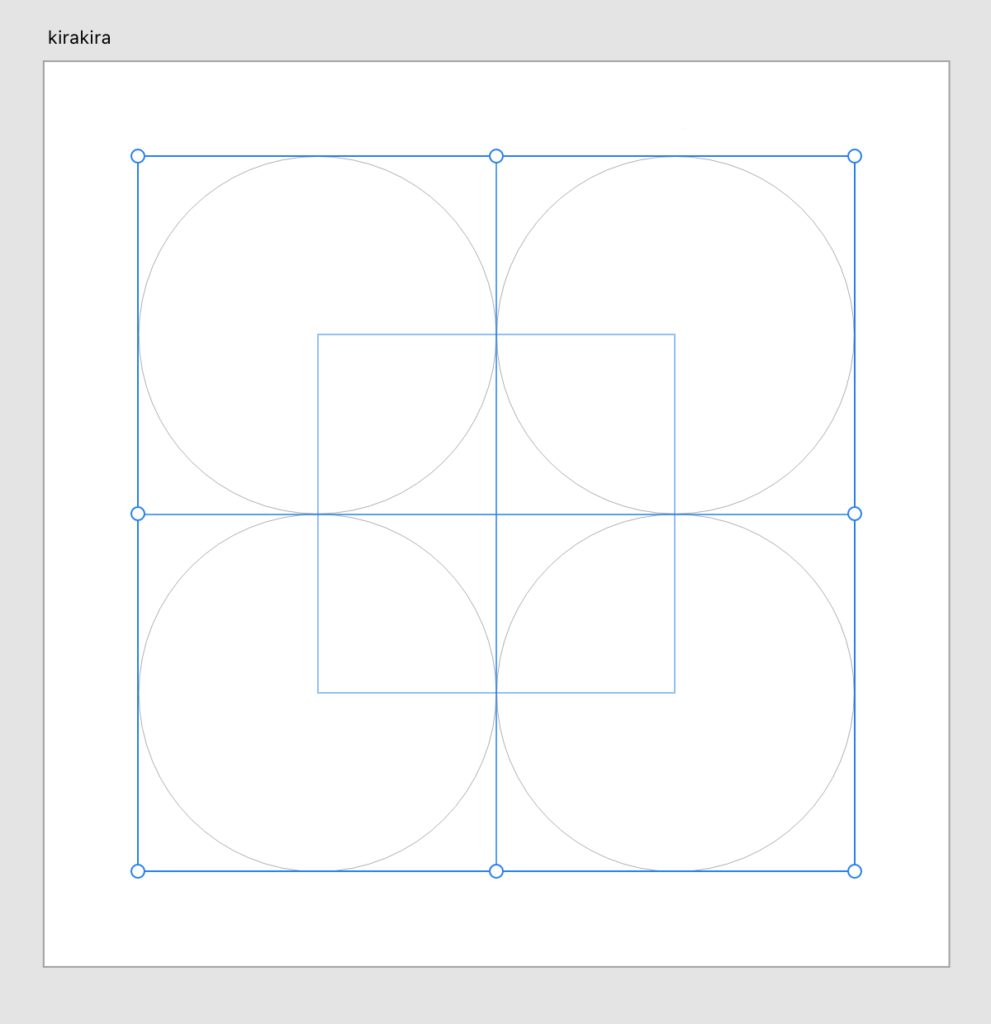
Step3 : 同じ円を4つ作り、正方形の四隅に配置
次はコピー&ペーストで円を合計4つになるように作成します。
正方形と同じ大きさの円なので、正方形の四隅が円の中心になるように配置することで、綺麗な形のキラキラができます。

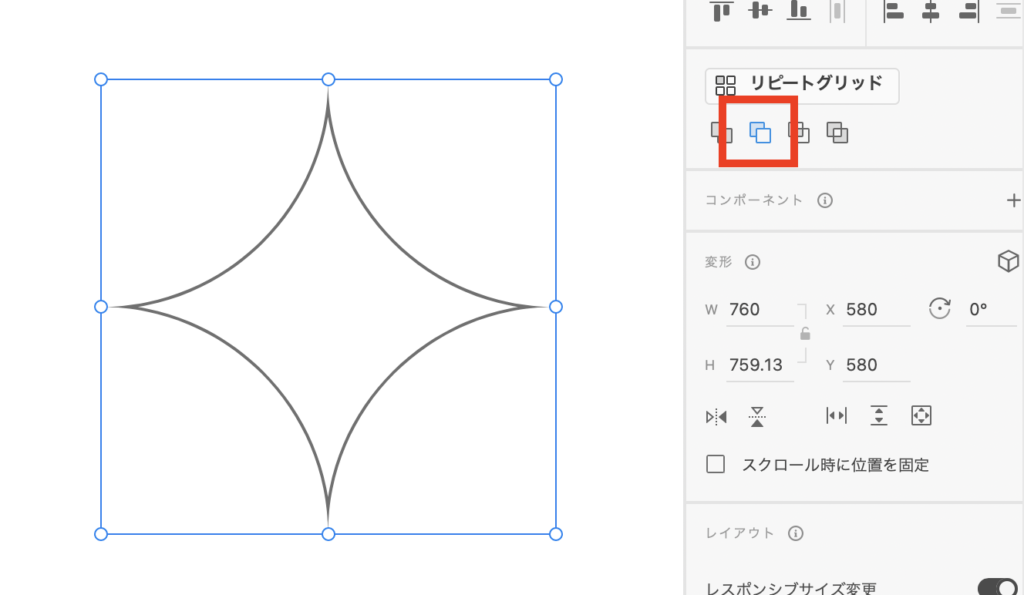
Step4 : 全選択し、シェイプの合成
次は、先ほど作成した正方形と円を全て選択します。

次に、シェイプの合成を行うことで完成です。
シェイプの合成は右側のプロパティインスペクターの上部にあります。
今回は左から2番目の「型抜き」を使用します。

あとは、色をつけたり、形を変えたりすれば、理想のキラキラを作ることができます。

「シェイプの合成」って何?
シェイプの合成を使うことによって、長方形や丸、描画、ラインなどの描画ツールにはない複雑なシェイプを作成することができます。
Adobe公式の説明として、4種類のシェイプの合成方法があり、用途によって使い分けることができます。
- 結合:背面と前面のオブジェクトのエリアを結合します
- 型抜き:背面オブジェクトのエリアから前面のエリアを型抜きします
- 交差:前面オブジェクトのエリアと重なる背面のエリアをクリップします
- 中マド:背面と前面のオブジェクトのエリアを結合し、背面と前面の重なるエリアを穴あきにします
Adobe公式より抜粋
シェイプの合成を使用することで、アイコンを作ったり、文字の形に画像を切り取ったりとデザインの自由度を高めることができるのです。
シェイプの合成について、詳しくは以下のリンクをご覧ください。(Adobe公式チュートリアル)
実はFigmaでも全く同じキラキラアイコンを作ることができる
Figmaでも同じキラキラアイコンを作ることができます。Figmaユーザーは是非。
まとめ
今回はシェイプの合成を使用してキラキラアイコンを作ってみました。
手順としては、
- 正方形を作る
- 正方形と同じ大きさの円を作る
- 同じ円を4つ作り、正方形の四隅に配置
- 全選択し、シェイプの合成
という形になります。
シェイプの合成を使用することで自由度の高い表現をすることができるので、ぜひ使ってみてください。








