ChatGPTをアシスタントにしてブログ記事を効率的にライティングしてみた。
2023.02.08
2024.03.04
最近話題のAIチャットツール「ChatGPT」。
その精度がすごいと多くの人に興奮と感動を与えています。
そこで、私が気になったのが、仕事に使えるのかということ。
今回は実際にライティングのアシスタントとしてChatGPTを使用してみました。
ChatGPTを使って書いた記事
ChatGPTを使用して書いた記事は「セッションとCookie7つの違いをざっくり解説」というもの。
「ざっくり」ということで内容はそこまで深くはないですが、納得ができるような仕上がりになっています。
実際にどのようにChatGPTを使用したのか、5ステップで紹介します。
Step1 : テーマを決める
まずはテーマを決めましょう。
このサイトでは「Web制作」に関するテーマを扱っているため、コーディングやデザイン、ディレクション、マーケティングといった内容になります。
Web it Works「Tips」のテーマの選定は「よくある質問」や「自分のつまずき」
基本的にこのサイトでは実務や勉強中に躓いたことや、質問でよくある内容、スクールや本にはあまり書かれていないことなどをテーマとして扱っています。
その方が「ニーズ」として顕著になりやすいから。
そしてよく初学者の方から「Cookieってなんですか?」「セッションってなんですか?」という質問があり、回答として、2つを並べて解説していることが多いため、Cookieとセッションの違いについて解説する記事を作成する事にしました。
Step2 : ChatGPTに聞いてみる
テーマが決まり次第「目次」を作っていくのですが、この目次作成と概要をChatGPTにアシストしてもらいました。
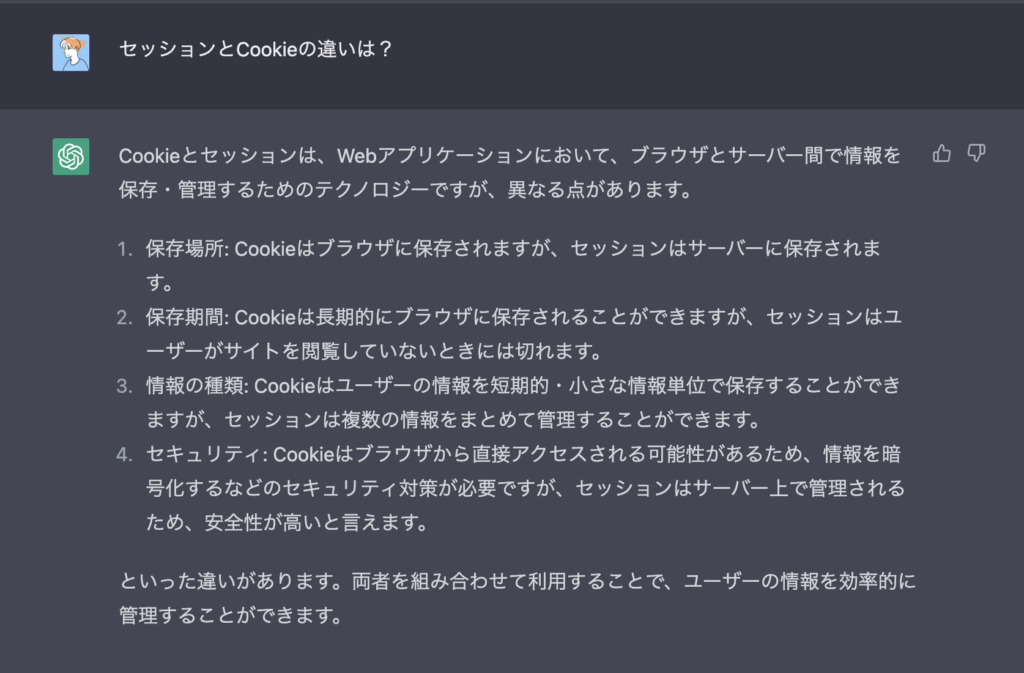
質問:「セッションとCookieの違いは?」
単刀直入に質問してみました。
返答は以下の通りです。

これはすごいですね。箇条書きで簡潔にまとめられています。
もし、見出しとして使用する前提であれば、「〇〇について箇条書きで教えてください」と質問しても良さそうです。
もっと情報を聞き出してみる。
ここで重要なのが、一度質問して満足しないこと。もっと聞き出してみましょう。
質問としては「他に情報はありますか?」で大丈夫。前の質問と関連した情報を提示してくれます。

追加の情報が表示されました。
もっともっと質問してみる
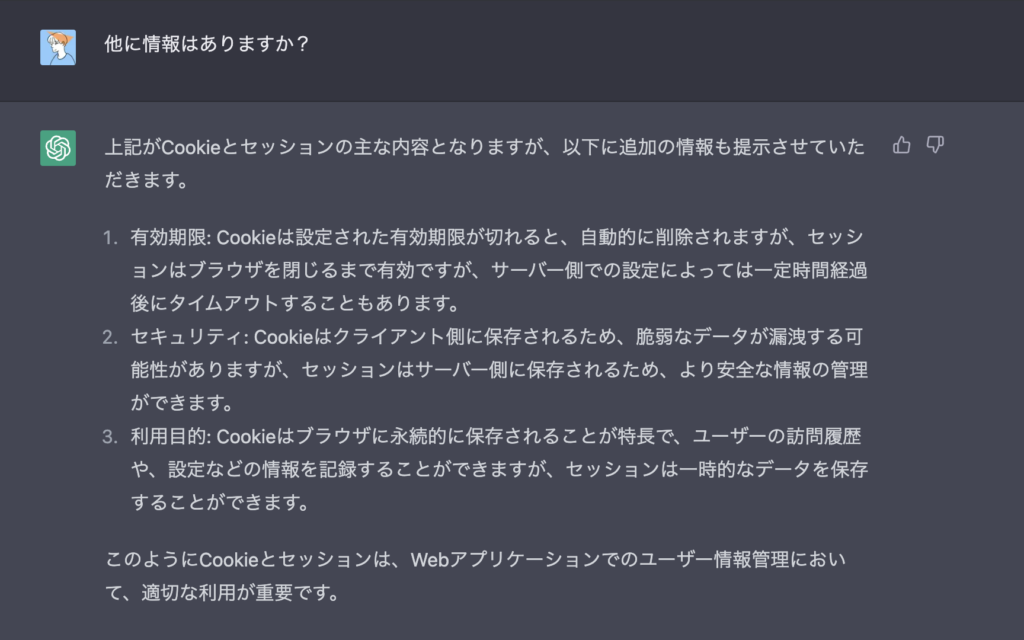
まだ他に情報がないかを確認するため、もう一度質問してみます。
「他に情報はありますか?」と再度質問しました。

前の回答と重複する内容しかなかったので、追加の情報はなさそうです。
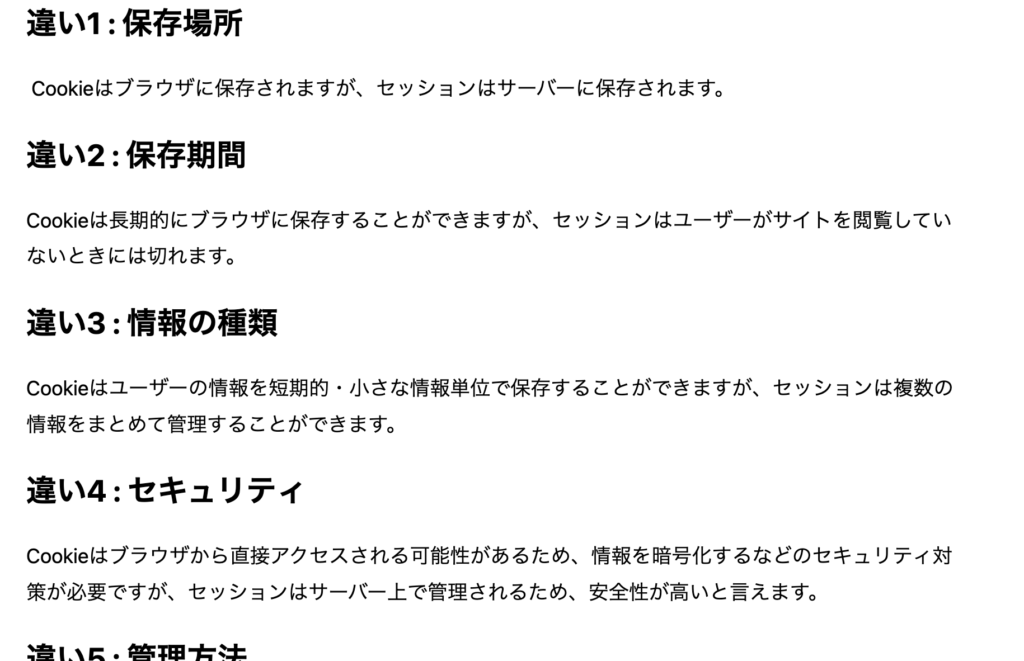
Step3 : 箇条書きを見出しにする
ChatGPTに質問した回答は合計7つ。ブログでよくある「〇〇7選」というタイトルにできそうです。
とりあえずそれぞれを見出しとして並べてみて、内容もコピー&ペーストしていきます。


なんとなく道筋が見えてきましたね。
Step4 : 見出しや内容が正しいかを確認する ※重要
ここで注意したいのが「内容が本当に正しいのかどうかの確認をすること」です。
明らかに誤った内容を記載するとネットが汚染されてしまい、フェイクニュースだらけになります。
よって確認は必須。
それぞれの項目について検索しながら整合性の確認をします。
ここでポイントなのが、内容が正しいかを確認しながら脚色や具体例などを追加していくと次のステップがスムーズになります。
Step5 : 内容を追加、修正して公開
ChatGPTに質問した回答だけでは記事として物足りないため、肉付けの作業をしていきます。
追加、変更するのは以下のリスト。
- 不自然な日本語を修正
- 敬体・常体
- より適切な表現 、言い回しに変更
- より詳細な内容を追加
- 具体例の追加
内容を追加、修正することでよりブログ記事らしくなっていきます。
おまけ
うまくいったら最後はお礼を言ってみてください。喜んでくれます。

【まとめ】ChatGPTを使ってみた感想
実際のライティング業務にChatGPTを使ってみました。
- テーマを決める
- ChatGPTに聞いてみる
- 箇条書きを見出しにする
- 見出しや内容が正しいかを確認する
- 内容を追加、修正して公開
という手順でした。
感想としては、
「記事全てを書いてもらうというよりも、道筋が見えるようにサポートしてもらう」
といったイメージ。
また、内容については実務や属人的なことや固有名詞についてはまだまだ使えない印象を受けました。
ChatGPTでブログ記事を執筆するにあたって、ある物事についての基礎や概要をまとめるのがベスト。
ブログ記事のライティングをChatGPTに任せるのはまだまだ先かと思いますが、ライティングで行き詰まった時やネタ切れしそうな時の相談相手として協力してもらうと効率が上がると実感しました。








