SafariやChromeで表示が異なるボタンやセレクトタグを初期化して装飾しよう
2022.11.09
2024.03.04
ボタンやチェックボックスをCSSで装飾せずにデフォルトのままで使用していませんか?
実はこれらのタグ、デフォルトで当たっているスタイルが各ブラウザで異なるんです。
iPhoneのSafariだと少し使いづらいなんて声もよく耳にします。
ボタンやチェックボックスに対してCSSを当てて全てのブラウザで見た目を統一させる方法を紹介いたします!
各ブラウザでのデフォルトの表示
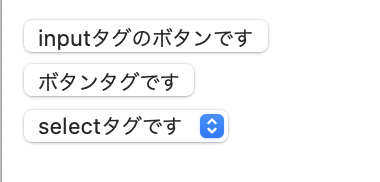
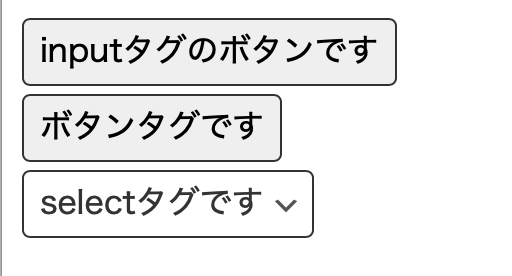
こんなタグを作成しました。

各ブラウザでの表示は以下のような形になります。
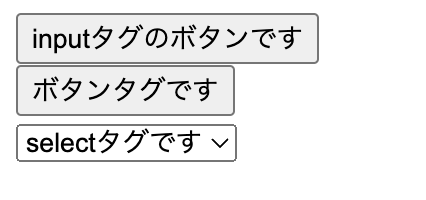
Google Chromeでの表示

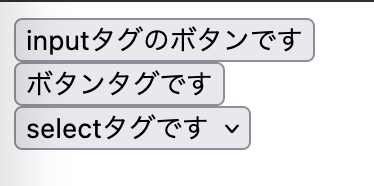
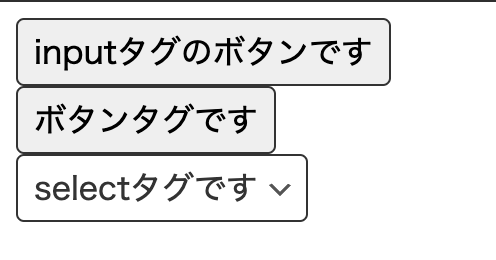
FireFoxでの表示

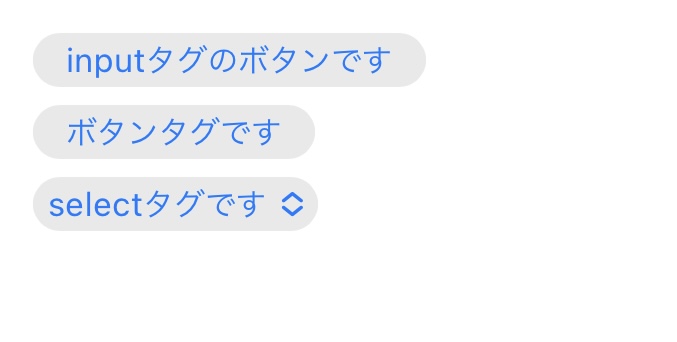
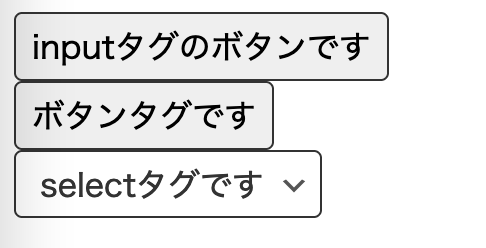
iPhone Safari

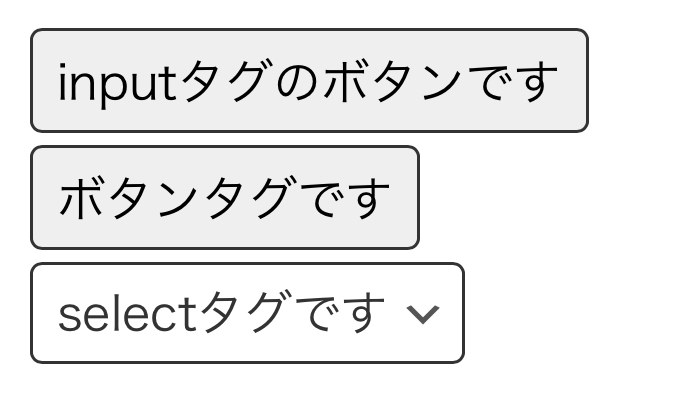
Mac Safari

iPhoneのSafariではボタンの幅が小さくタップしづらいUIなので、デフォルトのままのスタイルではユーザーの心理的障壁を増加させることになります。
まずはリセット
リセットするためには以下のCSSを当てましょう。
input[type="button"],
button,
select {
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
color: #000
}すると以下のような表示になります。
See the Pen ボタン by Ito Hiroki (@ito-hiroki) on CodePen.
スタイルが初期化されました。
通常の文字のようになってしまうのでこのままでは利用できませんよね。
装飾を施してブラウザで統一させる
ボタンはボタンらしく、セレクトボックスはセレクトボックスらしく。Google Chromeのデフォルトに近い形で装飾していきます。
See the Pen Untitled by Ito Hiroki (@ito-hiroki) on CodePen.
selectタグは初期化すると矢印がなくなってしまうので、svgのデータを挿入することで矢印を付与することができます。
Google Chromeでの表示

FireFoxでの表示

iPhone Safariでの表示

Mac Safariでの表示

ほとんと同じ見た目になりましたね!
各ブラウザで同じ見た目であることはサイトの統一感にもつながるので、結果としてブランディングや企業・個人の信用に大きく影響を与えます。
納品前のチェックリストでさらなる品質改善を目指しましょう。








