flexboxの救世主「gap」プロパティが左寄せデザインに超便利!
2022.11.11
2024.02.10
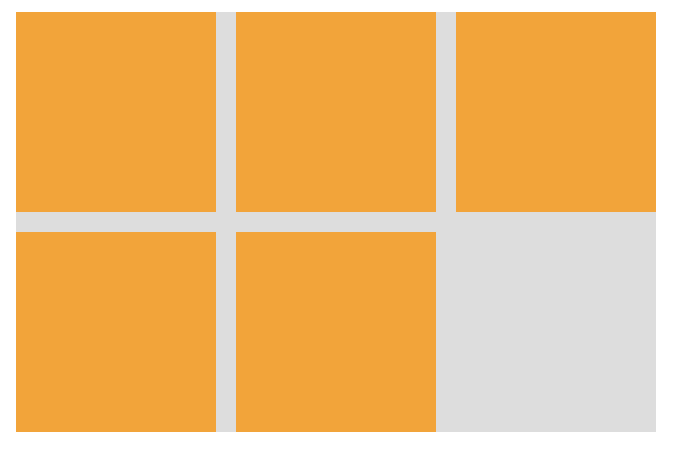
突然ですが、以下のようなレイアウトを作るとき、どのような実装をしますか?

- 3列の横並びボックス
- 間のマージンは10px
- 改行すると左寄せ
- 下部にはマージンは必要なし
flexを利用する方法、いくつか思いつきますよね。
でも、gapプロパティを利用すれば簡単に実装できちゃうんです。
すぐに確認したい方は目次から「gapプロパティを使用しましょう」のアンカーリンクをクリックしてください。
それぞれ例を見てみましょう。
3列目のmargin-rightを0にする方法
See the Pen Untitled by Ito Hiroki (@ito-hiroki) on CodePen.
ボックス間のマージンを開けながら左寄せができるようになります。
- 全体にmargin-rightを適用
- 3列目にはmargin-rightは0にする
- 最後の行のmargin-bottomを0にする
以上の処理が必要になります。
marginを調整することで生じるデメリット
この処理のデメリットはレスポンシブデザインでの調整が面倒なことです。
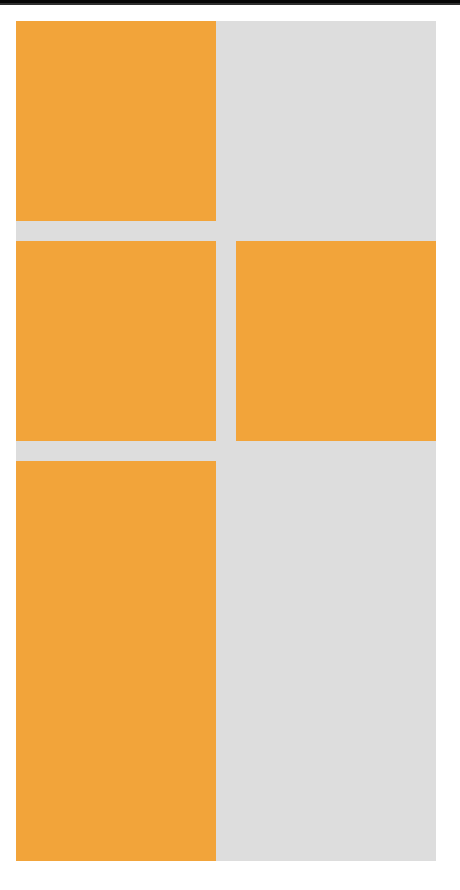
例えば、display: flex;を適用している親要素の幅を320pxから210pxピクセルに修正したとして210pxの時には2列にする場合はどうでしょうか?

親要素を210pxにしただけだと3列目と最後の3つのmarginが合わず、変なレイアウトになってしまいます。
調整が必要ですね。
3列を2列に変換する際に以下を追加する必要があります。
/* レスポンシブの際に生じる記述 */
.item:nth-child(3n) {
margin-right: 10px;
}
.item:nth-child(2n) {
margin-right: 0px;
}
.item:nth-last-child(3) {
margin-bottom: 10px;
}See the Pen 親要素を210pxに by Ito Hiroki (@ito-hiroki) on CodePen.
ブレークポイントが増えて行数を調整するたびに記述が増えるので少し面倒ですね。
justify-contentプロパティを使用する方法
「justify-content: space-between;」を使用すればレスポンシブの際にmarginを調整する必要はありません。
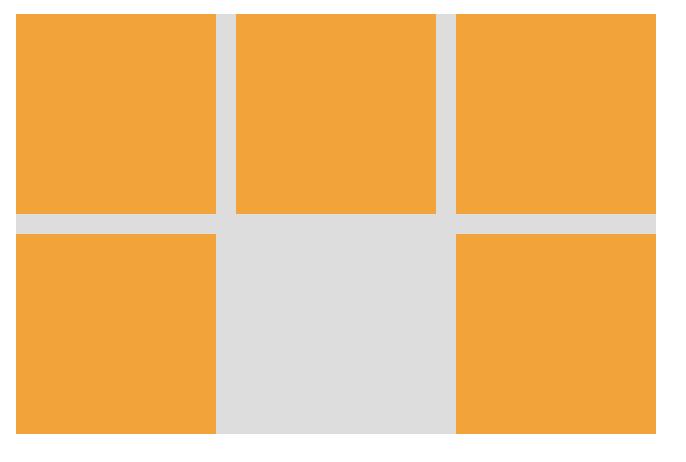
ただし、それぞれの要素が外側に寄ってしまうので少し調整をする必要があります。

See the Pen Untitled by Ito Hiroki (@ito-hiroki) on CodePen.
疑似要素を使って見えないボックスを作成することでspace-betweenを左寄せにすることができます。
marginを調整する方法と同様、記述量が多く、混乱してしまいます。
gapプロパティを使用しましょう
gapプロパティは要素間の距離を指定するプロパティです。
早速記述を見てみましょう。
See the Pen gapあり by Ito Hiroki (@ito-hiroki) on CodePen.
先ほどまでは20行後半〜40行のCSSの記述でしたが、gapを使用した場合、たったの12行(仕様により誤差あり)。
もちろん横幅を210pxで2行になります。レスポンシブ対応も簡単。
便利だけどブラウザは対応しているの?
便利で新しいCSSプロパティって対応ブラウザが少なくて実務で使えないことが多々あります。
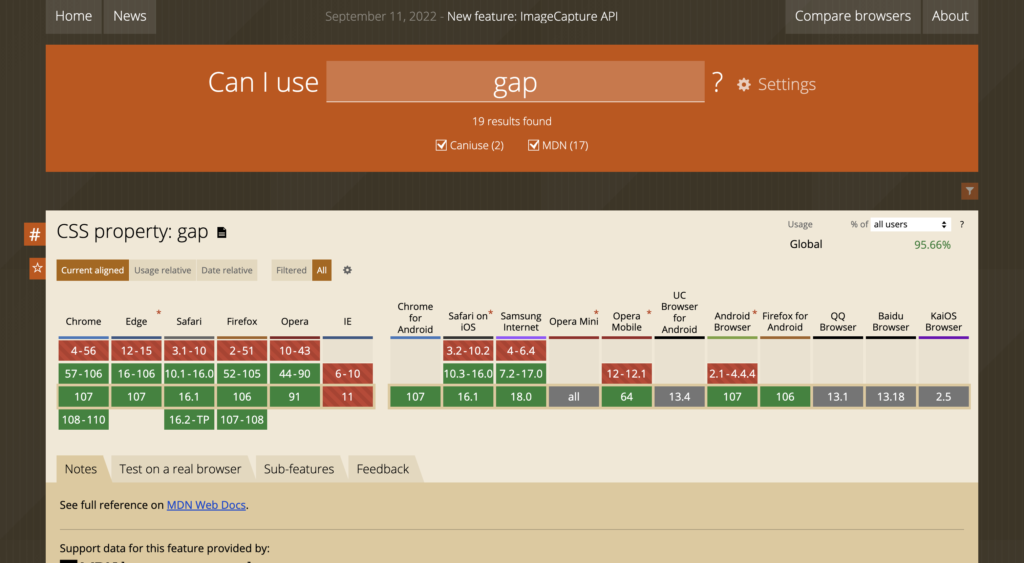
Can I use?で実際に使えるかどうかを調べてみました。

2022年11月現在、IE以外の主要ブラウザ最新版では全て使用できます。
IEはサポート終了しているため、Web制作のサポート外にする個人・企業がほとんどなので、使用に応じてIE対応しましょう。
gapについてもっと知りたい方はフロントエンドの一次情報「MDN」にてご覧ください。








