【ほぼコピペ】GASを使って簡易メルマガを一斉送信しよう
2023.07.25
2024.03.05
Webサイトの仕事をしているとメール配信機能がないCMSやノーコードツールに出会うことが多々あります。
あったとしても機能が複雑だったり、英語がたくさんで目が回ってしまったり…。
そんな時は作ってしまえばいいのです。
今回はGoogleスプレッドシートとGoogleドキュメントを利用して簡易メルマガ一斉配信をする方法を紹介します。
目次
必要なものと下準備
必要なものはパソコンとGoogle アカウントのみ。
コピー&ペーストで対応はできますが、プログラミングが必要なのでプログラミングスキルもあれば尚理解が深まり、カスタマイズができるようになります。
すでに作っている方はログインしてGoogleドライブを開いてください。
Google ドライブにそのままファイルを置くと散らかってしまうので、任意の場所にフォルダを作成しましょう。
右クリックで「新しいフォルダ」を選択し、任意の名前をつけてください。
今回は「メルマガ配信」とでも名付けておきます。
そしてそのフォルダの中にGoogleスプレッドシートとGoogleドキュメントを追加します。
これらも右クリックで「Googleスプレッドシート」と「Googleドキュメント」を選択すれば作成できます。
どちらも名前は任意で大丈夫です。
Googleドライブの画面としては以下のような形になります。

これでメルマガ送信用のファイル群の下準備が完了しました。
Googleドキュメントの内容を整理
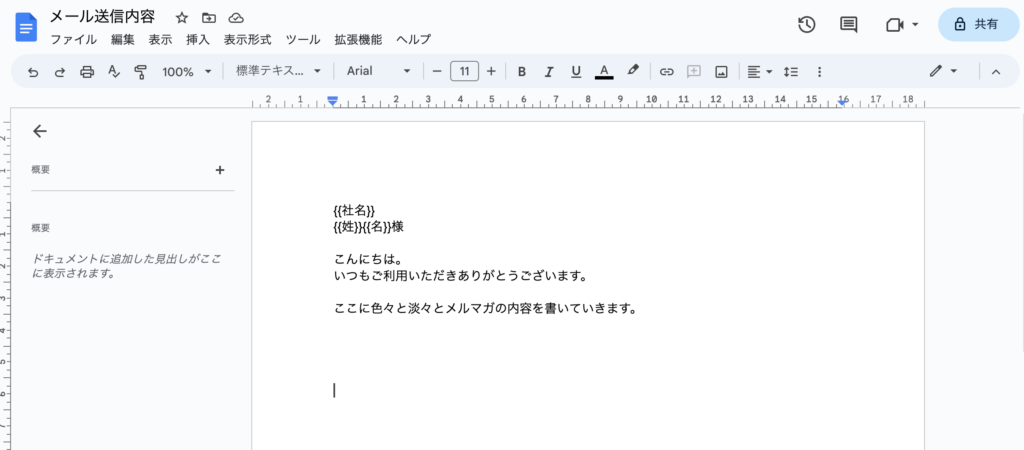
Googleドキュメントにはメルマガの内容を書いていきましょう。

特徴としては
- {{社名}}
- {{姓}}
- {{名}}
と括弧を使用している部分。
ここはプログラムでスプレッドシートの内容に置き換えるために括弧をつけています。
Googleスプレッドシートの内容を整理
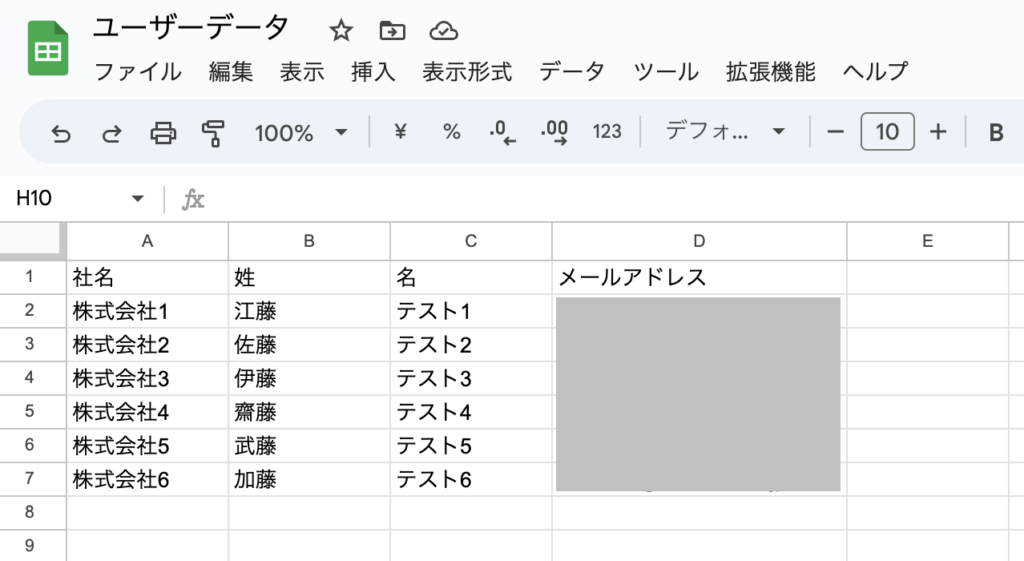
Googleスプレッドシートは社名、姓、名、メールアドレスの列を作成します。

ちょっとした注意点としてはテスト送信する際にメールアドレスはご自身のものをご利用ください。複数あるとテストがしやすいです。
スプレッドシートからGASを書いていく
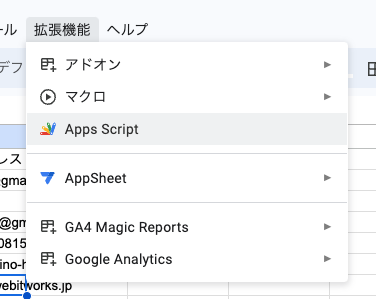
スプレッドシートから「拡張機能」→「Apps Script」を選択

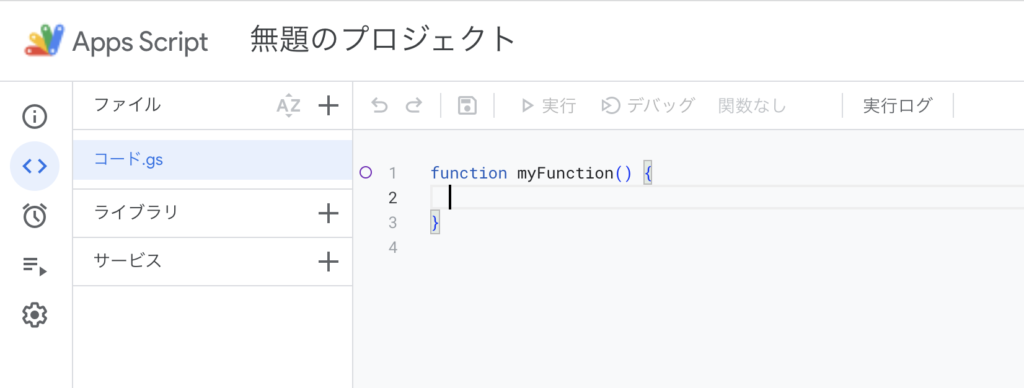
以下のような表示が出てきたら次に進みましょう。

最初にfunction myFunction(){ } と書いている部分は削除して以下に置き換えましょう。
function sendMail(){
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();;
const DOC_ID = '****GoogleドキュメントのID****';
const doc = DocumentApp.openById(DOC_ID);
const docText = doc.getBody().getText();
const subject = 'メルマガ送信テスト';
const options = {name: '****あなたの名前****'};
for(let i = 2; i <= lastRow; i++){
const company = sheet.getRange(i, 1).getValue();
const lastName = sheet.getRange(i, 2).getValue();
const firstName = sheet.getRange(i, 3).getValue();
const mailAddress = sheet.getRange(i, 4).getValue();
const body = docText
.replace('{{社名}}',company)
.replace('{{姓}}',lastName)
.replace('{{名}}',firstName);
try{
GmailApp.sendEmail(mailAddress, subject, body, options);
}catch(e){
console.log('エラーを検知しました。');
console.log('エラー内容:'+e.message);
}
}
}GoogleドキュメントのIDをコピー
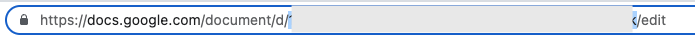
Googleドキュメントを開いて、URLに注目します。
グレーで隠している部分がドキュメントのIDなのでこちらをコピーします。

https://docs.google.com/document/d/****GoogleドキュメントのID****/editコピーしたらApps Scriptに貼り付けます。
const DOC_ID = '****GoogleドキュメントのID****'; 早速実行!
「実行」ボタンを押下することで実行が可能です。
認証が必要ですが、次に進めていってください。

これでメールが届けば成功です。








