Webページ監査ツール「Lighthouse(ライトハウス)」の使い方
2021.02.18
2022.10.19
こんにちは、Web it Worksの伊東です。
今回は、Webページを診断できる「Lighthouse」についてご紹介します。
「Lighthouse」で診断する方法
Google Chromeの「検証モード」から
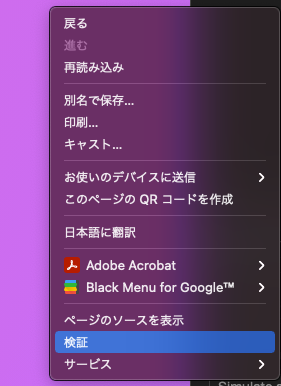
まずは、Google Chrome の「検証モード」を開きましょう。
右クリックから「検証」、もしくは各デバイスのショートカットキーで開くことができます。

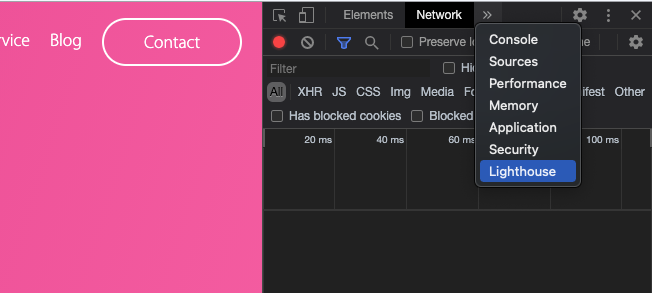
タブ「Lighthouse」から開く
すると検証モードが開かれるので、タブ「Lighthouse」を開いてみましょう。

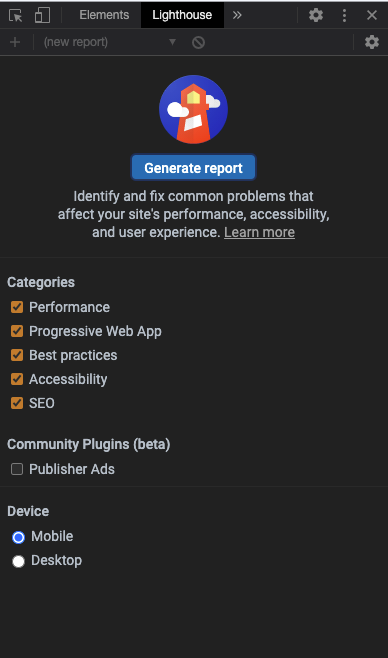
「Lighthouse」を開くと、このような表示が。

「Categories」は
- Performance
- Progressive Web App
- Best Practice
- Accessibility
- SEO
この5つ。
この五つの項目については他の記事にまとめているので、そちらをご覧ください!
診断する際は全てにチェックを入れておいても大丈夫です。
あとは「Device」。
今ではレスポンシブデザインが多いのでどちらも診断しておきましょう。
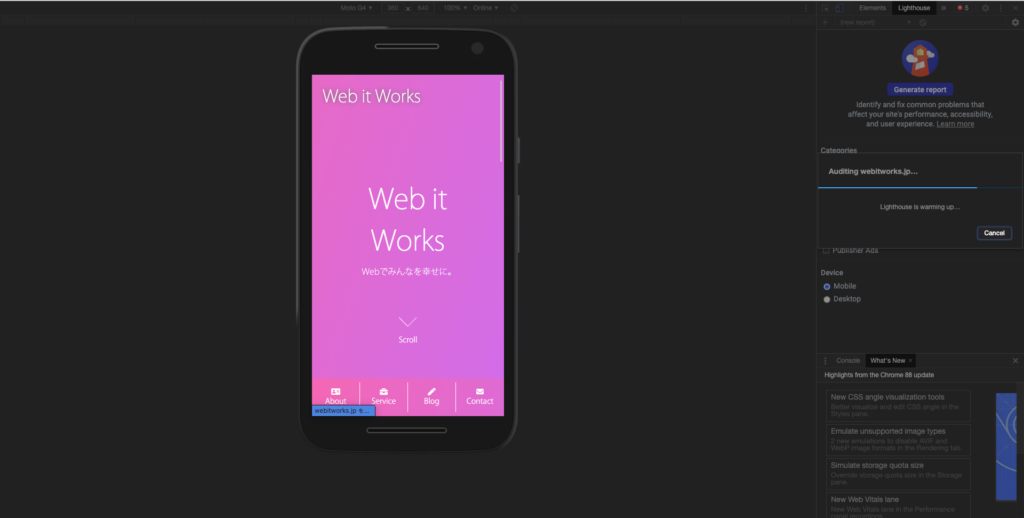
診断開始!
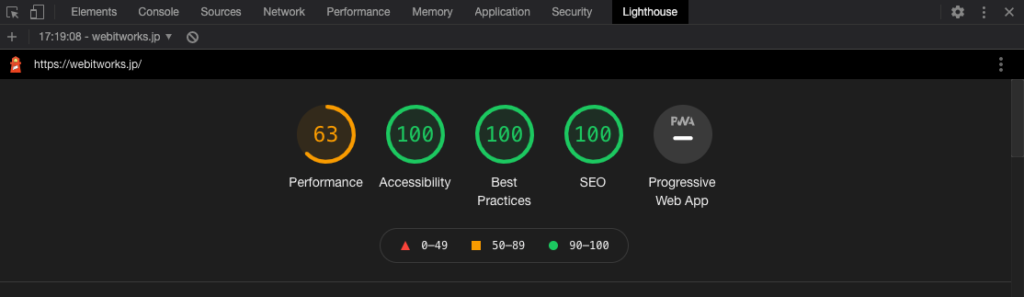
「Generate Report」で診断が開始されます。

診断結果は「Categories」でチェックを入れた項目それぞれにポイント付けされます。

performance 以外は全て100点満点でした!
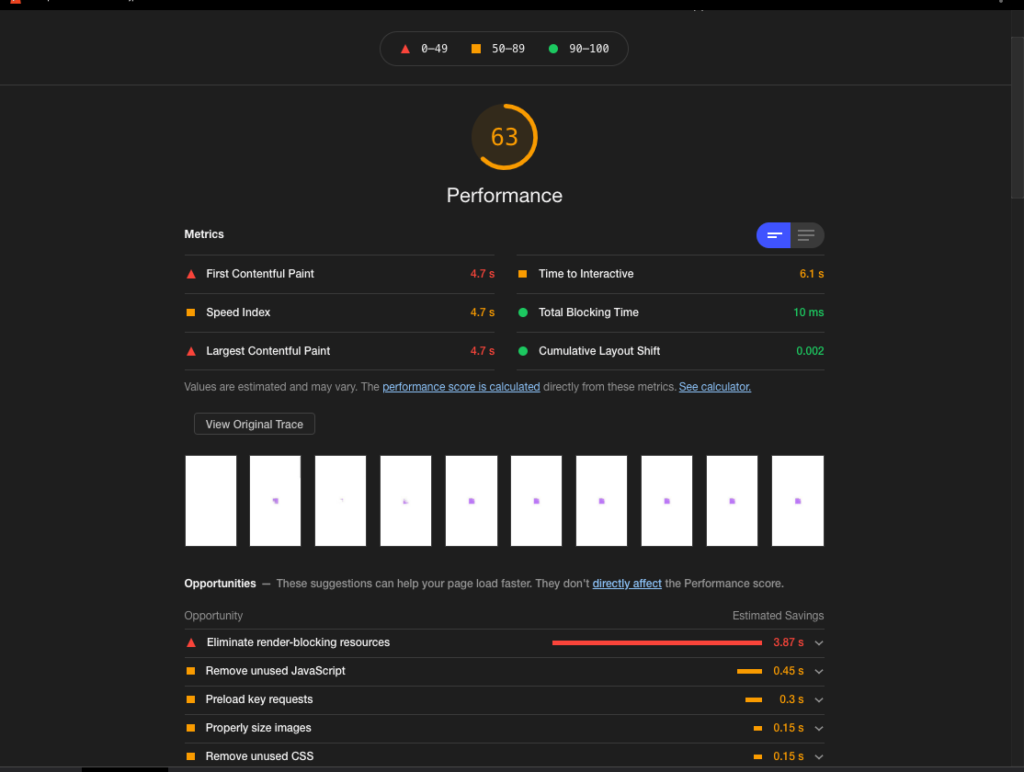
これらの項目はクリックすると、それぞれの課題点が表示されます。

Performanceに関しては「Pagespeed Insights」と同じような診断結果となります。
もう一度診断したい時は…
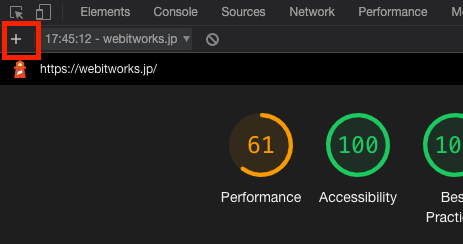
もう一度、診断したい時には、左上「+」ボタンを押下するとすぐに再診断を行えます。

さっき診断したものを確認したい
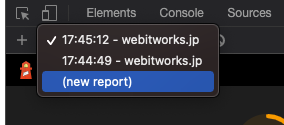
再診断した後、前回の診断結果を再度確認したい時、ありますよね?
その時は左上「+」ボタンの右側のドロップダウンメニューで確認することができます。

前の診断結果はそのページを閉じてしまうと見られなくなってしまうので、注意が必要です。
ダウンロードもできちゃう!
「Lighthouse」での診断結果は、ダウンロード、プリントアウトすることができます。
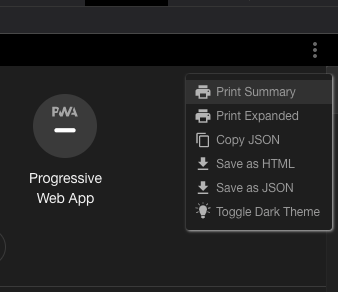
検証モード「Lighthouse」を開いたまま、右上の「︙」ボタンを押下。

項目は
- Print Summary(まとめを印刷)
- Print Expanded(全て開いた状態で印刷)
- Copy JSON(JSONをクリップボードにコピー)
- Save as HTML(HTML形式で保存)
- Save as JSON(JSON形式で保存)
- Toggle Dark Theme(白黒表示の切り替え、コピーに影響なし)
といったところです。
プリントアウトしてクライアントに説明、レポート提出してもいいかもしれませんね。
まとめ
今回は、「Lighthouse」でのWebページの診断方法についてご紹介しました。
診断ツールはたくさんありますが、無料で手軽に使えるのは便利ですね!








