スマートな文字感覚。「Yaku Han JP」で約物を半角に。
2021.02.20
2023.03.16
こんにちは、Web it Works の伊東です。
今回は「」や()などの文字を半角にしてくれる「Yaku Han JP」についてご紹介します。
約物って何?
Wikipediaではこのように記されています。
約物(やくもの、英: punctuation mark)とは、言語の記述に使用する記述記号類の総称で、専らフォントなど組版を意識して使われる用語である。 具体的には、句読点・疑問符・括弧・アクセントなどのこと
Wikipedia より
つまり、「」()、。?!などのことを言います。
約物を半角にする「Yaku Han JP」はWebサイト内での括弧や句読点、疑問符などを半角にしてくれる優れものです!
しかも商用無料で利用できるので、使って損はありません。
Yaku Han JPの使い方
Yaku Han JPのサイトにアクセス

アクセスはこちら。
導入方法は2つ
導入する方法は2種類あります。
- CDNを使用する方法
- ダウンロードして使用する方法
それぞれメリット、デメリットがあるのでそちらも併せてご紹介します。
CDNを使用する方法
Yaku Han JP にはCDNが用意されています。
まずは、HTMLのheadタグ内に以下のコードを記述しましょう。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.3.1/dist/css/yakuhanjp.min.css">明朝体、Serif体を使いたい時には「yakuhanjp」を「yakuhanmp」に変更してください。
そしてCSSでfont-familyを指定します。そのWebサイトに使用するフォントの一番前にYakuHanJPと記述します。
body, html {
font-family: YakuHanJP, kozuka-gothic-pr6n, sans-serif;
}これで導入可能です。
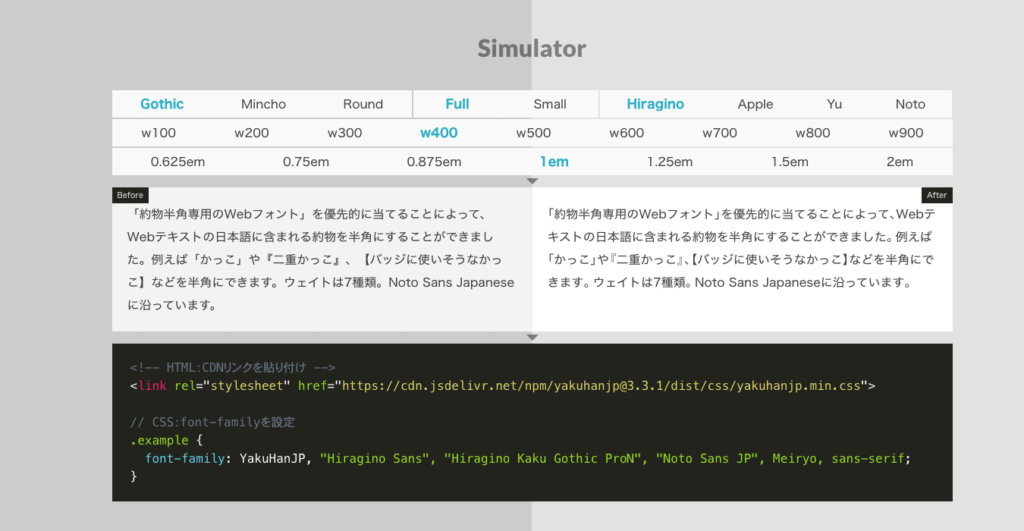
ゴシックか丸ゴシック、明朝か、句読点を半角にするか否かなど、シミュレーターもあるのでそれぞれのサイトにあったものを選択しましょう。

CDNを使用するメリット
CDNを利用するメリットは、簡単に導入できることです。
たった1〜2行で導入ができてしまうので、工数を押さえたい人におすすめです。
CDNを使用するデメリット
CDNのデメリットは、使えなくなる可能性があるということです。
CDNは外部からソースコードを借りて使っている状態。
CDNやサービスを公開している団体、個人がサービス終了してしまったり、サーバーの不具合などで、CDNの利用ができなくなる可能性があります。
よって、クライアントの要望で導入する場合や確実にそのCDNの機能を使いたいなどという時にはダウンロードして利用することをお勧めします。
ダウンロードして使用する方法
まずはYaku Han JPのサイトから「ダウンロード」をクリック。ダウンロードが始まります。
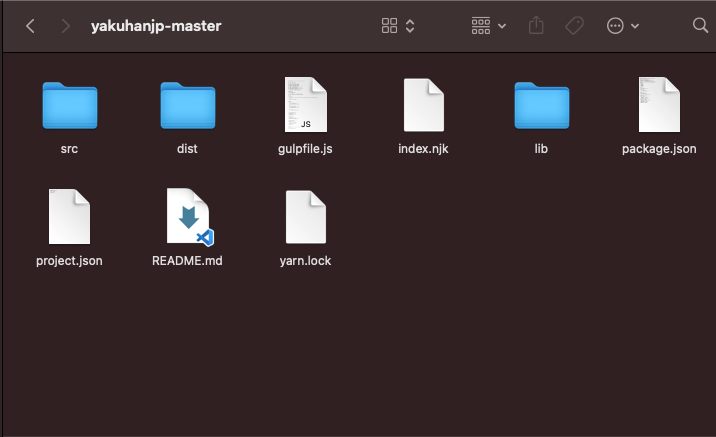
ダウンロードしたZIPファイルを開くとたくさんのファイル群が。

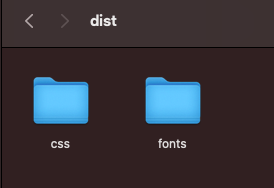
使うのは「dist」フォルダの中身。
distフォルダの中には「css」と「fonts」フォルダがあります。

CSSの中身はこんなにたくさんあります。

fontsの中身はこのような形。

フォントによって導入するCSSとフォントが違うので、注意しましょう。
基本的にはこのような形になります。
- ゴシック体 → YakuHanJP
- 明朝体 → YakuHanMp
- 丸ゴシック体 → YakuHanRP
- 句読点を半角にしない → YakuHan〇〇s
これらをそれぞれプロジェクトフォルダに導入し、CSSにfont-familyを書き加えることで導入完了です。
ダウンロードして使用するメリット
ダウンロードをして使用するメリットは、半永久的に使えることです。
ダウンロードしたものを使うことで、サービスの提供が終了してもフォントは使い続けることはできます。
ダウンロードして使用するデメリット
ダウンロードをして使用するデメリットは、若干の手間がかかることです。
プロジェクトフォルダに導入し、読み込むためにパスを自身で書く必要があります。
うまく導入できなければエラーと格闘することがあります。
また、サーバーがWebフォントに対応していないこともあるのでその場合には設定を変えるか、諦めるしかありません。
これらの課題さえクリアできるのであれば、ダウンロードして使用する方がお勧めです。
まとめ
Yaku Han JPについてご紹介しました。
気にならないのであれば、ほとんど使うことはありませんが、デザイン性のあるサイトには是非導入して欲しいです。








