ページ診断ツールLighthouseを使ってWebサイトのページ表示速度を最適化する方法
2023.01.31
2024.02.10
Web制作の仕事をしていると「ページ表示速度」が離脱率に与える影響が大きいというのはご存知でしょうが、ページスピードの「最適化の方法」についてはあまり知られていない印象です。
スクールや書籍、教材には詳しく言及されず、実務で初めて身につけるという人も多いでしょう。
そこで、今回はWebサイトのページ表示速度を上げる方法を紹介いたします。
前提条件
前提として、今回はLighthouseやPageSpeed Insightsのポイントを上げることを目標とします。
Webサイトのページ表示速度向上のために必要なスキル、情報として、以下が挙げられます。
- ある程度のコーディングスキル(コーディング→サーバーアップ)
- 画像圧縮や変換の方法を知っている
- FTPなどサーバーの情報を持っている
そして今回使用するツールは
- Lighthouse(PageSpeed Insightsでも可)
- VSCodeなどのテキストエディタ
- FTPクライアントツール
となります。
今回はローカル環境でも使用できるLighthouseを使用していきます。
Step1. 調査したいページでLighthouseを開く
まずはページ表示速度診断ツール「Lighthouse」を開く必要があります。
Google Chromeの検証モードのタブのひとつ「Lighthouse」の項目をクリック。
※検証モードのショートカット
- Mac : command + option + I
- Win : F12 (デバイスによってはFn + F12)
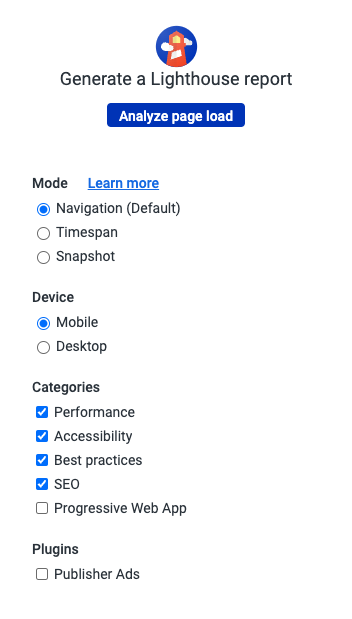
今回はチェックボックスはそのまま、DeviceはMobileで行います。

「Analyze page load」をクリックすると診断が始まります。
Step2. 診断結果を基に修正をしていく
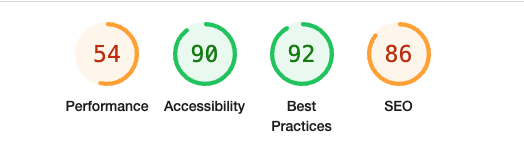
結果はこのような形。

PerformanceとSEOの項目に問題があるようです。
Performanceの問題点を見てみましょう。

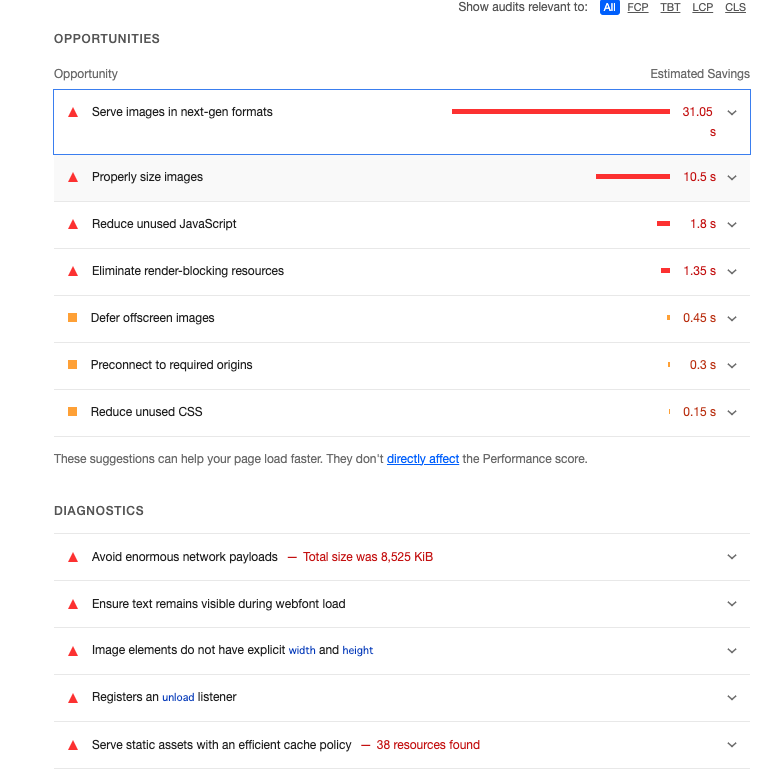
図のように、赤い三角形がある部分がポイントを下げる要因となっています。
- Serve images in next-gen formats
- Properly size images
- Reduce unused JavaScript
- Eliminate render-blocking resources
画像サイズやフォーマットの問題や使われていないJavaScriptの使用などが原因だそうです。
この問題を修正し、サーバーにアップロードして再度Lighthouseで確認、という作業を繰り返していきます。
このような形で、Lighthouseの指示に従って修正を繰り返すことでページスピードの問題点を解消することができます。
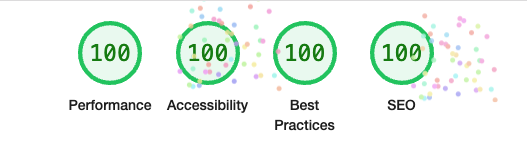
ちなみに、4項目すべて100ポイントだと、花火が打ち上がります。遊び心も最高。

課題点にはある程度傾向がある
ポイントが下がっている要因は基本的に以下のことが挙げられます。
- 画像のサイズが大きい
- 画像が次世代フォーマットが使われていない
- CSSのサイズが大きすぎる・使っていないCSSが多すぎる(JavaScriptも)
- HTML構造の入れ子が多すぎる・深すぎる
- 画像タグにaltがない
- 背景色と文字色のコントラストが低い
最近よく言われている画像フォーマット「WebP」もこの「次世代フォーマット」として知られるようになりました。
コーディングする際は予め以上のことに気をつけて実装してみてもいいかもしれません。
日本語でも見たい時は「HTMLで保存」

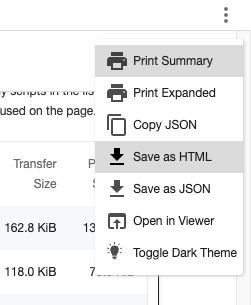
検証モード上では日本語に翻訳することができないので、日本語に翻訳をしたいときは、右上の3つの点から「Save as HTML」を選択し、HTMLファイルとしてダウンロードします。
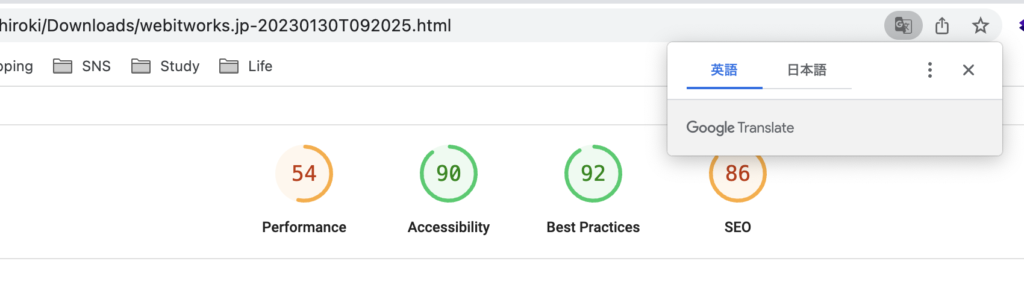
保存したHTMLをGoogle Chromeで開き翻訳→日本語

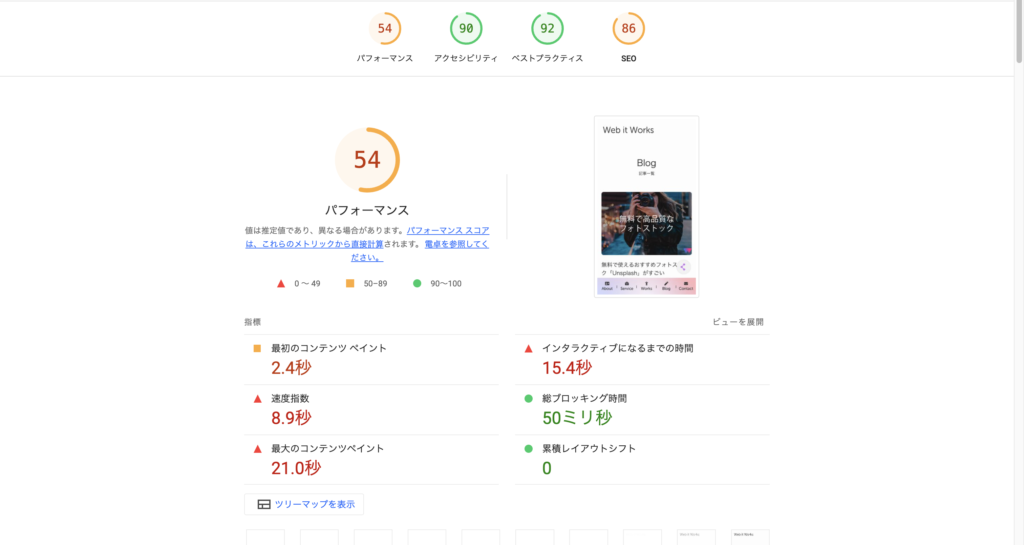
日本語に翻訳されました!

まとめ
今回はLighthouseを使ってページ表示速度を最適化する方法を紹介いたしました。
手順としては、
- 診断したいページの検証モードで「Lighthouse」を動かす
- Lighthouseの診断結果を元にページを改善
となります。
日本語に翻訳したい場合は一度HTMLとして保存し、そのHTMLを開いて翻訳すれば日本語に翻訳されます。
みなさんのサイトは何点でしたか?








