【学習コストほぼゼロ】LottieFilesことはじめ。イラストアニメーションをWebサイトに導入しよう。
Webコーディング
2023.05.11
2024.03.05
近年、アニメーションを利用したリッチな表現のサイトが増えています。
動画をWebサイトに載せるのはサイトが重くなってしまったり、JavaScriptでのアニメーションは学習コストが高くなってしまう傾向にあります。
GIFも検討のはいいけれど、画質が悪いことも。
そこで、あらかじめアニメーションが施されたイラストをLottieFilesとしてダウンロードすることで簡単かつ軽量でWebサイトに導入することができます。
目次
前提条件
目指すもの
今回はHTMLにLottieのアニメーションを表示させることを目的とします。
以下のサンプルをご覧ください。
必要なスキル
- HTML / CSS
- JavaScript(コピぺでOK)
必要なアカウント
- LottieFilesアカウント
必要な素材
LottieFliesの素材が必要です。

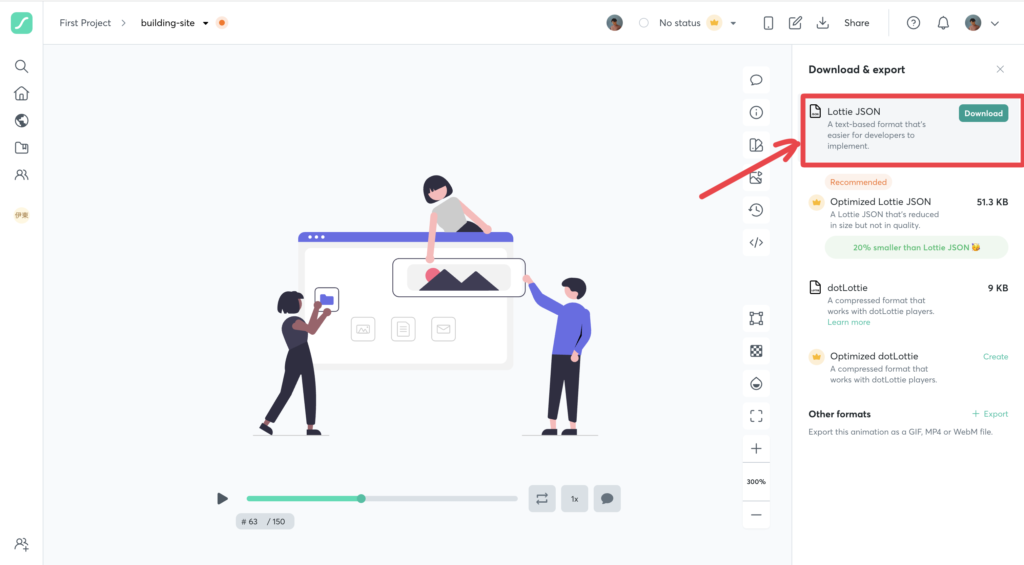
弊社で用意した「building-site」がありますので、以下から「Lottie JSON」形式でダウンロードしてください。
早速、実装してみる
まずは導入方法から。CDNでも導入可能なので、サッと実施したい方はCDNがおすすめです。
導入
まずはHTMLにCDN、もしくはダウンロードしたJSファイルを読み込みます。
CDNは以下です。
<!-- bodyの最後の方 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.11.0/lottie.min.js" integrity="sha512-XCthc/WzPfa+oa49Z3TI6MUK/zlqd67KwyRL9/R19z6uMqBNuv8iEnJ8FWHUFAjC6srr8w3FMZA91Tfn60T/9Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>HTML
HTMLには空のdivにid属性をつけたものにしましょう。
<div id="building-site"></div>JavaScript
JavaScriptでは以下の記述をします。
オプションとして、HTML要素の指定とjsonファイルのパスを指定すれば簡単に表示できます。
let animationBuildingSite = lottie.loadAnimation({
container: document.getElementById('building-site'), // 要素を指定
renderer: 'svg',
loop: true,
autoplay: true,
path: './assets/json/building-site.json' // jsonファイル
});もっと自由に扱いたいときはドキュメントを参考にしましょう!
まとめ
今回はLottieFilesをHTMLに表示させる方法を紹介しました。
元々アニメーションなので、ページに表示させるだけでも表現の幅が広がります。
軽量で簡単に導入できるので皆さんもぜひ試してみてください。








