MAMPでWordPressローカル開発環境を作ろう
2022.10.16
2024.03.04
今回はMAMPでローカル仮想環境を作ってそこにWordPressを設置する方法を紹介いたします。
開発環境
| デバイス | MacBook Pro 14インチ 2021(M1 Pro) |
| OS | Mac OS Monterey(ver 12.6) |
| 必要なアプリケーション | MAMP、ターミナル、その他テキストエディター |
開発用のディレクトリを作成
まずは開発用のディレクトリを作成しましょう。
私は「/Users/{username}/develop/」内にそれぞれのプロジェクトフォルダをまとめています。
/Users/{username}/develop/に以下のように「pino-magazineフォルダ」を作成しました。名前はお好きな名前をつけていただいても構いません。

wordpress.orgからWordPressフォルダをダウンロード
wordpress.orgへアクセスをし、「Get WordPress」をクリック

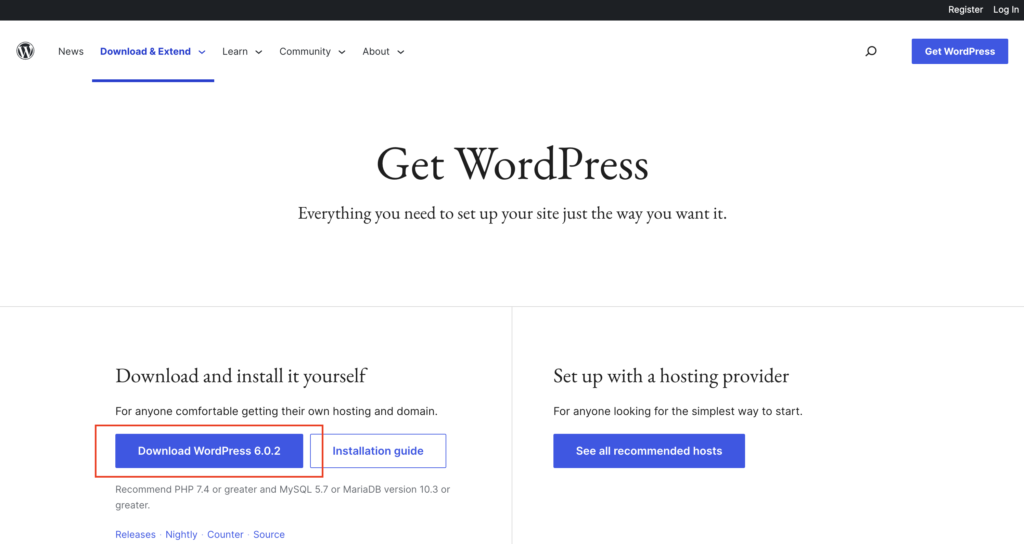
「Download WordPress」をクリック。今回は最新版6.0.2をダウンロードします。

クリックするとZIPファイルがダウンロードされるので、展開しておきましょう。
開発用のディレクトリ内にWordPress一式を入れる
ZIPファイルとしてダウンロードしたものを解凍し、wordpressフォルダの中身を全てプロジェクトフォルダに入れます。
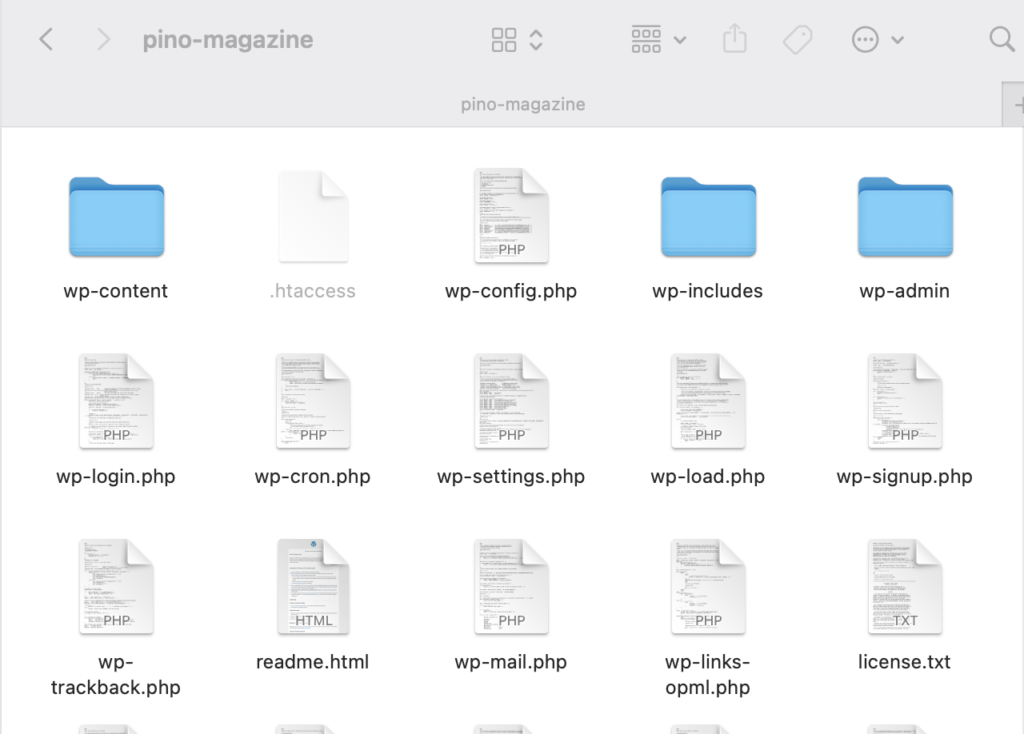
/Users/{username}/develop/pino-magazine内はこのような形になります

いつものWordPressの構成です。
MAMPディレクトリ内の設定ファイル
次にMAMPの設定ファイルを編集します。
「/Applications/MAMP/conf/apache/extra/httpd-vhosts.conf」にドキュメントルートと任意のホスト名を記述することでブラウザでそのホスト名にアクセスできるようになります。
最後に以下を追加。
<VirtualHost *:80>
DocumentRoot "/Users/{username}/develop/pino-magazine/"
ServerName pino-magazine.local
</VirtualHost>【注意】
.comなどパブリックドメインを設定してしまうとドメインが重複して正しく表示されないことがあります。
無難に.local、.locなどにしておきましょう。
/etc/hostsでホストを設定
ターミナルを開いて以下のコマンドを入力、Enterキーを押下。
sudo vi /etc/hostsパスワードを求められるので入力してEnter。
/etc/hostsファイルの最後にhttpd-vhosts.confで記述したホストと揃えた形で記述します。
viで編集するので「I」キーを押してインサートモードにして入力。
127.0.0.1 pino-magazine.local
::1 pino-magazine.local記述が終わり次第。「esc」キーを押して、「wq!」で保存して終了。
MAMPを再起動
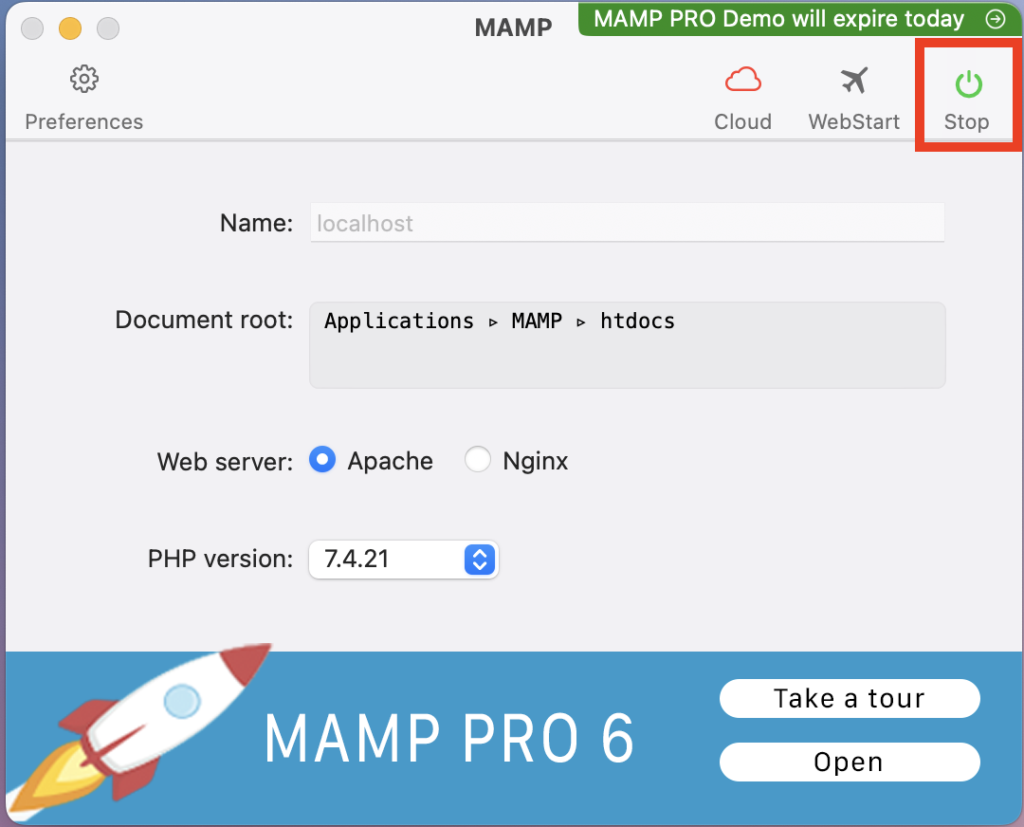
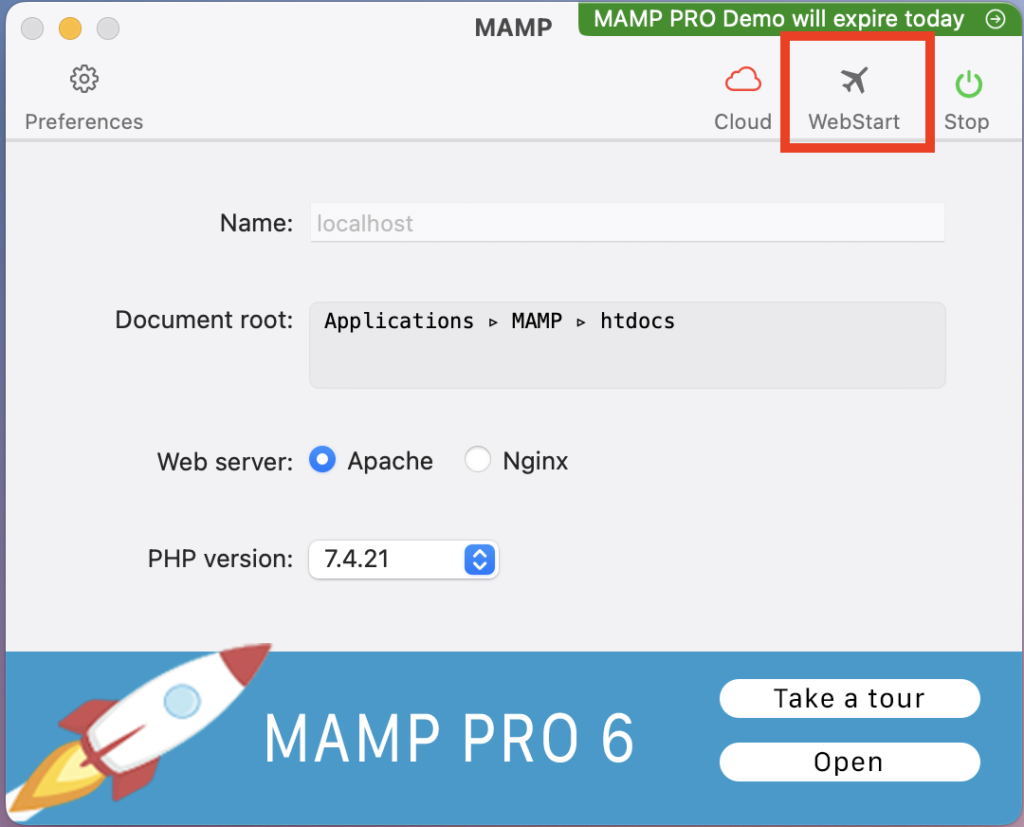
MAMPを起動しているのであれば「Stop」して、再度「Start」しましょう。

MAMPのWebStartからMySQLにアクセスし、データベースを作成
MAMPのメニューに「WebStart」があるのでクリック。

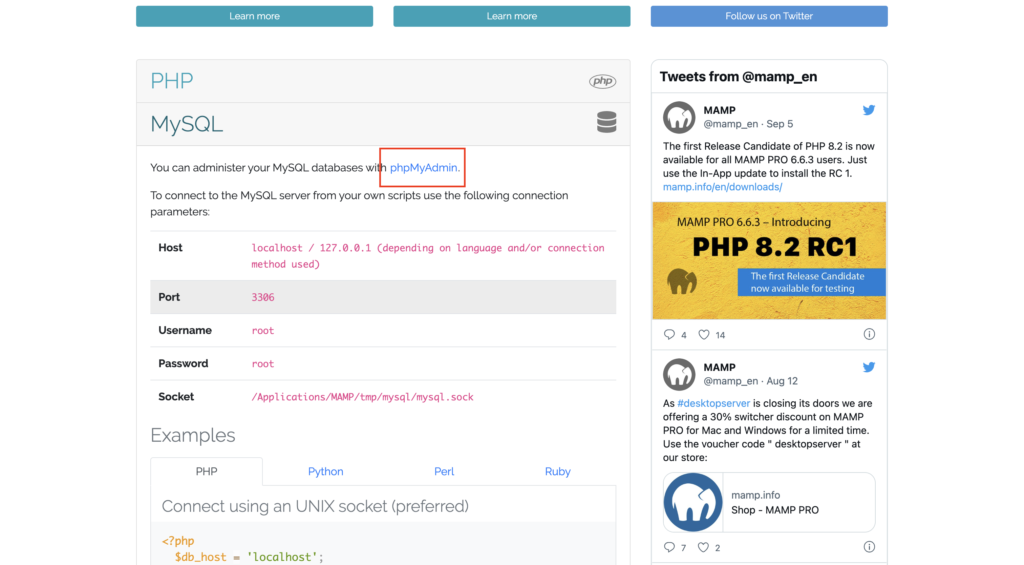
ブラウザ上にページが表示されたらMySQL内の「phpMyAdmin」をクリック。

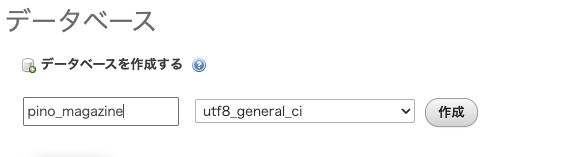
phpMyAdminで「新規追加」で任意のデータベース名を付けて完了です。

設定したホストにブラウザでアクセス
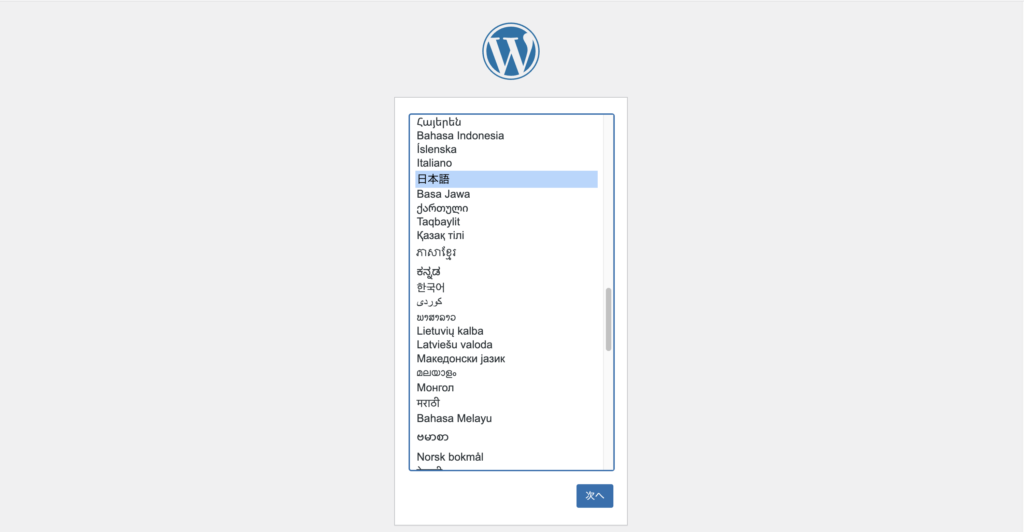
「httpd-vhosts.conf」や「hosts」ファイルで設定したホストにブラウザでアクセスするとWordPressのインストール画面が表示されます。
まずは言語を指定。

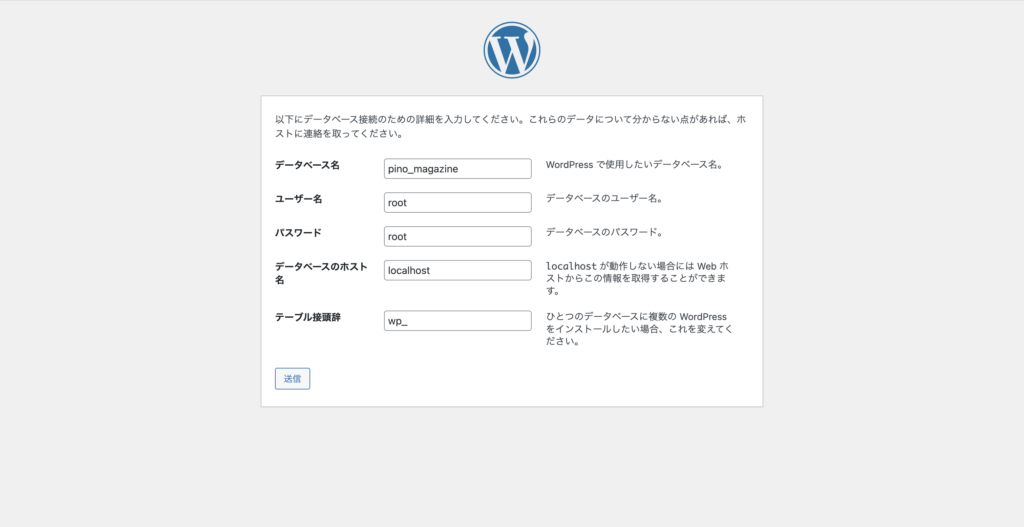
次にデータベースを指定するフォームが表示されるので、
- データベース名:作成したデータベースの名前
- ユーザー名:特に設定していなければroot
- パスワード:特に設定していなければroot
- 接頭辞はこだわりがなければwp_のままで良い

これで管理画面にログインできたら成功です。
WordPressのサイトが表示されないときはhostsファイルかhttpd-vhosts.confの記述を見直そう
サーバーを設定した後に、指定したホストにアクセスすると表示されないことがあるので、その時はhostsファイルかhttpd-vhosts.confの記述を見直してみてください。
修正したら保存とMAMPの再起動を忘れずに。








