【SEO対策にも】Webサイトの記事公開前後のやることリスト。WordPressを例にご紹介!
2021.03.04
2024.03.04
こんにちは、Web it Worksの伊東です。
今回はWebサイトの記事公開前後にやっておくべき仕上げをまとめました。
この記事の対象者
この記事の対象者は
- SEO対策しながらコンテンツづくりをしたい
- 記事投稿前後のやることリストが欲しい
- コンテンツづくりについて知りたい
といった方です。
WordPressの基本的な投稿方法に関してはこちらをご覧ください。
https://webitworks.jp/web/how-to-post-by-wordpress/
公開直前にすべきこと

公開直前にすべきことはこちら。
- 画像の圧縮・縮小
- 画像のalt設定
- アイキャッチ画像の設定
- カテゴリを選択
- パーマリンク (スラッグ) を考える
- タイトル、説明文を設定する(プラグイン)
こちらについてご説明します。
画像の圧縮・縮小
画像の圧縮、縮小はページの表示速度を左右します。
極端に大きな画像を載せることで、起こる問題は
- ページの表示速度が遅くなる
- 閲覧者のデータ通信量を大幅に消費してしまう
です。そして結果的に、SEOに弱い記事になってしまいます。
そこで、おすすめするのが、画像の圧縮・縮小です。。
画像の圧縮
画像の圧縮をすると、横幅、縦の大きさはそのままで容量だけを小さくすることができます。
WordPressの機能として自動圧縮もできますが、フルサイズの画像を出力する設定になっている場合も多々あるので、圧縮・縮小はやっておいて損はありません。
画像サイズ縮小
画像サイズの縮小に関して、サイズが小さすぎると、ピンボケしてしまうか、小さく表示されるかのどちらかになるので、閲覧者が見づらいなどといった問題も生じてしまうので注意が必要です。
ではサイズはどれくらいがいいのか。
横幅1000pxほどあれば十分です。
基本的なPC版Webサイトのコンテンツ部分の横幅は800pxから1000pxの間で作られることが多いです。
よって画像サイズはコンテンツの横幅と同じか、それ以上あれば十分なのです。
圧縮・縮小におすすめなツール
おすすめする画像圧縮・縮小ツールはこちら

このツールのおすすめポイントは
- Webブラウザ上で無料で使える(一度の圧縮ファイル数に限度あり)
- 圧縮・縮小後のファイル名が圧縮前と同じ(名前を変更しなくてもいい)
- 一括で変更できる
- 他の機能も使える
画像のalt設定
「画像のalt」とは、画像がない時に表示させる代替文字のことです。
altを設定することで、
- 画像がない時に文字を表示させる
- 音声読み上げ機能使用時に読み上げる(目の見えない人への配慮)
- クローラー時にロボットに画像の意味・目的を理解させる
といったメリットがあり、結果的にSEOに配慮したコンテンツとみなされます。
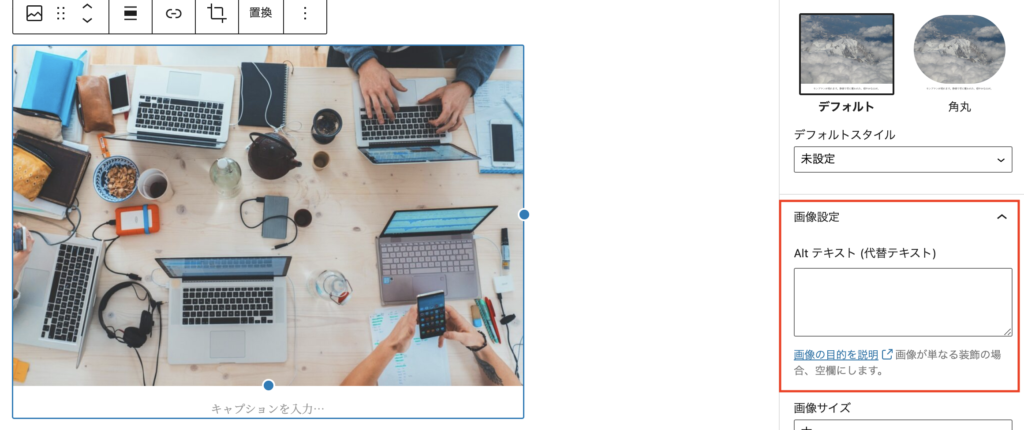
WordPressでのalt設定
投稿に挿入した画像をクリックしてみてください。
すると右側に「Altテキスト」とテキストエリアが表示されるので、そこに画像の意味、目的を記入しましょう。

たったこれだけ。簡単ですね。
altはひとつひとつの画像に設定する必要があるので注意が必要です。
アイキャッチ画像の設定
コンテンツに必要なのが、アイキャッチ画像(サムネイル)です。
アイキャッチを設定することで、
- その記事の内容がぱっと見でわかる
- 効果的なアイキャッチだとページを開きたくなる心理状態になる
- 統一感を出すことでブランディングになる
- SNSシェア時にアイキャッチも表示できる(OGP設定時)
といった効果があります。
アイキャッチを設定することで、閲覧者に対して「見たい」といった心理的訴求をすることができます。
YouTubeを見てわかるように、動画を見てみたくなるようなサムネイルがたくさんありますよね。
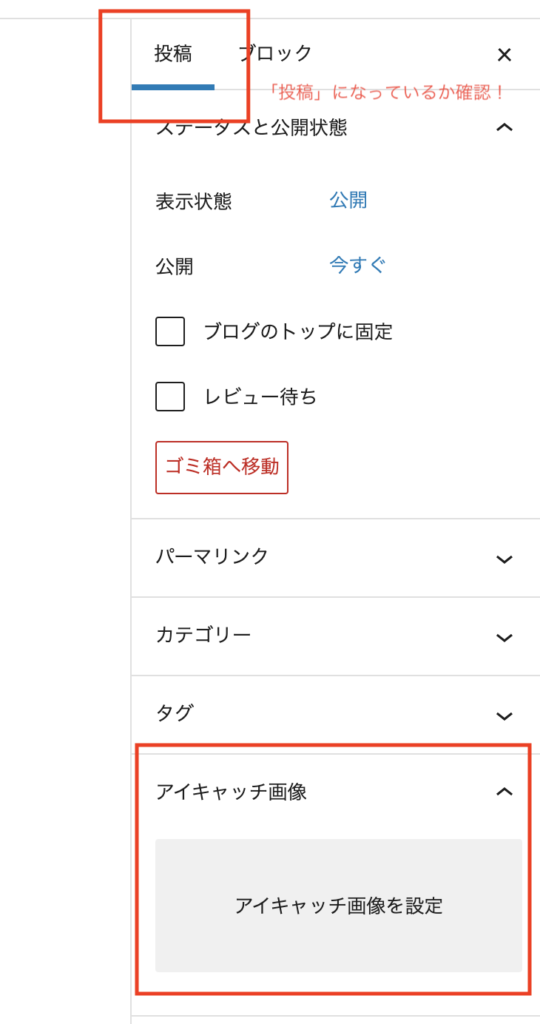
アイキャッチ画像を設定する方法
アイキャッチ画像を設定する方法は、投稿時右側のメニューから「アイキャッチ画像」 > 「アイキャッチ画像を設定」 > 該当の画像を選択と簡単にできます。

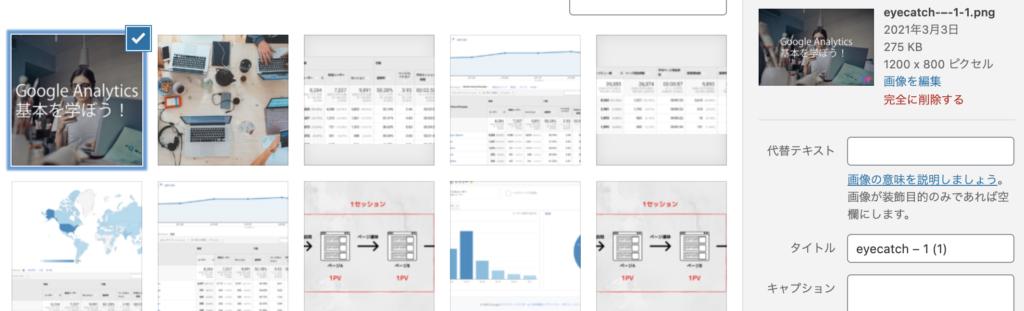
アイキャッチにもaltをつけたい
アイキャッチにaltをつけるためには、画像選択時に右側「代替テキスト」の欄に記入しましょう。

パーマリンク (スラッグ) を考える
パーマリンクは基本的に英語にするようにしましょう。
WordPressの標準仕様では、パーマリンクがタイトルと同じになります。
つまり、日本語のタイトルであればパーマリンクは日本語になります。
日本語の何がよくないのでしょうか。
その理由は、日本語部分が文字コードになりURLが冗長化してしまうことにあります。
例えば、あなたが上司の立場で部下に調べ物をさせたときに、出典をURLで送ってくるとします。
こんなURLが送られてきたらどうでしょう。
https://webitworks.jp/web/%E3%80%90Web%E5%88%B6%E4%BD%9C%E5%88%9D%E5%AD%A6%E8%80%85%E5%BF%85%E8%A6%8B%E3%80%91%E3%80%8C%E9%9D%99%E7%9A%84%E3%83%9A%E3%83%BC%E3%82%B8%E3%80%8D%E3%81%A8%E3%80%8C%E5%8B%95%E7%9A%84%E3%83%9A%E3%83%BC%E3%82%B8%E3%80%8D%E3%82%92%E5%BE%B9%E5%BA%95%E8%A7%A3%E8%AA%AC%EF%BC%81
長すぎ…って思いますよね。
これを端的な英語に修正するとこのような形になります。
https://webitworks.jp/web/web-dynamic-static-diferrence/
すっきりしました。
コンテンツづくりにはこういった配慮が必要になります。
パーマリンクを設定する方法
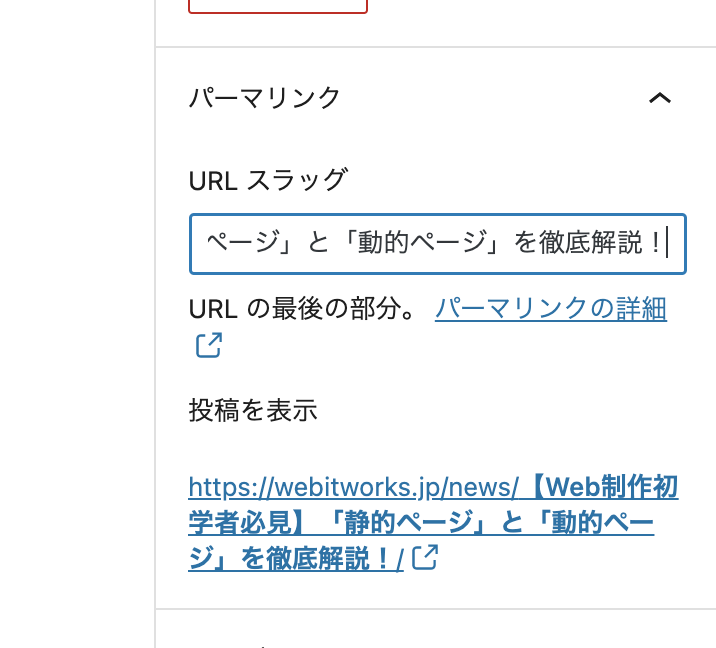
パーマリンクを設定する方法は投稿時画面右側メニュー「パーマリンク」から。
最初にタイトルと同じパーマリンクになっているので、こちらを変更します。

パーマリンクの設定は「下書き保存」か「公開」ボタンを押した後でないと設定できないので注意。
英語って言われてもどんな感じにしたらいい?
パーマリンクを英語にしてほしいと言われてもどういった形にすればいいかわからないといった時には、タイトルや内容に関連する英単語を並べるといいでしょう。
例えば、当記事のタイトルはこちら
【SEO対策にも】Webサイトの記事公開前後のやることリスト。WordPressを例にご紹介!
この場合、パーマリンクはこうなります。こんなのはどうでしょうか?
seo-contents-before-and-after
「seo のために contents 投稿の before and after にすべきこと」といった内容がわかりますよね。
カテゴリを設定
記事を書いたらカテゴリの設定をしましょう。
カテゴリ分けをすることで、
- ページの全体像がわかりやすくなる
- 記事探しが楽になる
- ページ数が増えWebサイトの流入増加にも
といった効果があります。
カテゴリーの設定方法
カテゴリを設定する方法は、記事投稿時右側「カテゴリー」から。
カテゴリーがなければ「新規カテゴリーを追加」を押下。
その記事にあったカテゴリーを設定しましょう。
カテゴリーのスラッグも英語にしましょう。
カテゴリーはURLに含まれることが多いので、パーマリンク同様、英語にしておきましょう。
カテゴリーのスラッグ変更は投稿画面で行うことができません。
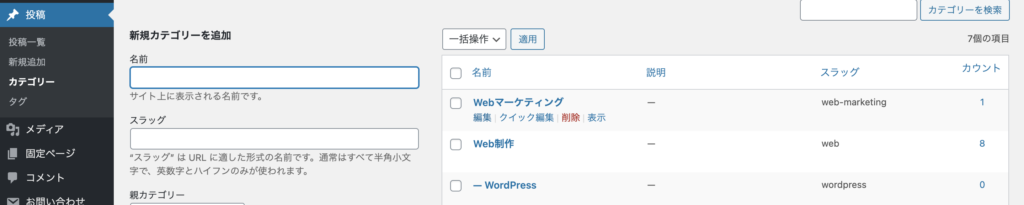
なので、下書き保存を忘れずに、管理画面に戻り、左側メニュー「投稿」 > 「カテゴリー」選択するとカテゴリー一覧が表示されます。

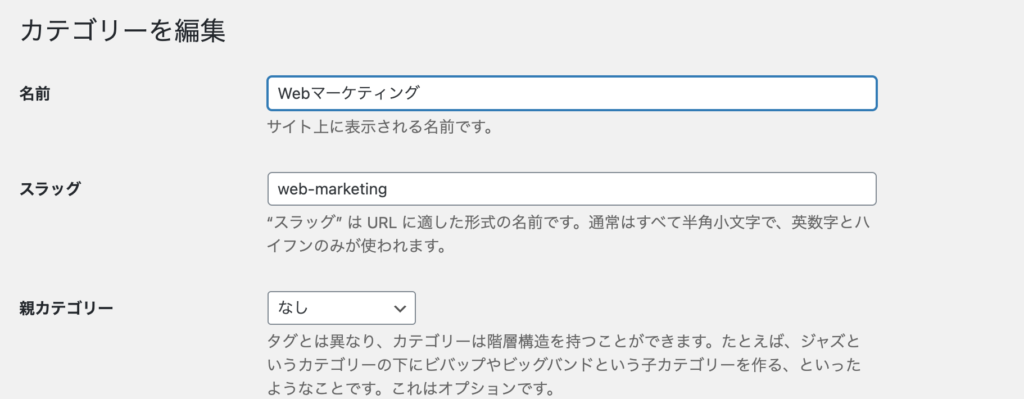
そこでスラッグを変更したいカテゴリーにマウスカーソルを合わせると「編集」と表示されるので、それを押下すると、入力欄が表示されます

ここで、「スラッグ」を変更、保存しましょう。
タイトル、説明文を設定する(プラグイン)
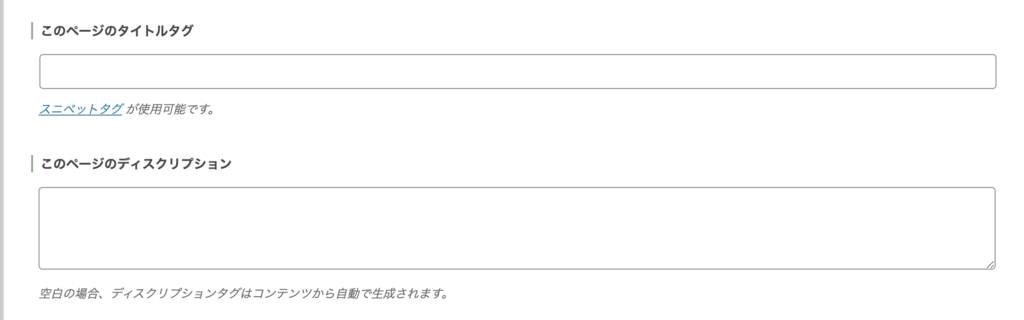
SEO対策プラグインを入れると検索結果に表示させたいその記事のタイトルと説明文を入力することができます。

検索結果に表示されるとこのような形になります。

これらの設定をすることで狙ったキーワードで検索結果に表示させることができます。
プラグインを導入していない場合は、制作会社に問い合わせてみると良いでしょう。
公開直後にすべきこと

公開直後にすべきことは
- Search Consoleでインデックス登録をリクエスト
- SNSでコンテンツをシェア
の二点です。
Search Consoleでインデックス登録をリクエスト
Webサイトに Google Search Console を導入しているのであれば、インデックス登録をリクエストしましょう。
そうすることで、Googleのロボットが意図的にそのページを見にいき、検索結果に表示させるかどうかを判断することができます。
インデックス登録のリクエスト方法
まずはSearch Consoleにログインしましょう。
上部にURLを入力する欄があるので、そこに公開した記事のURLを貼り付け「Enterキー」を押しましょう。

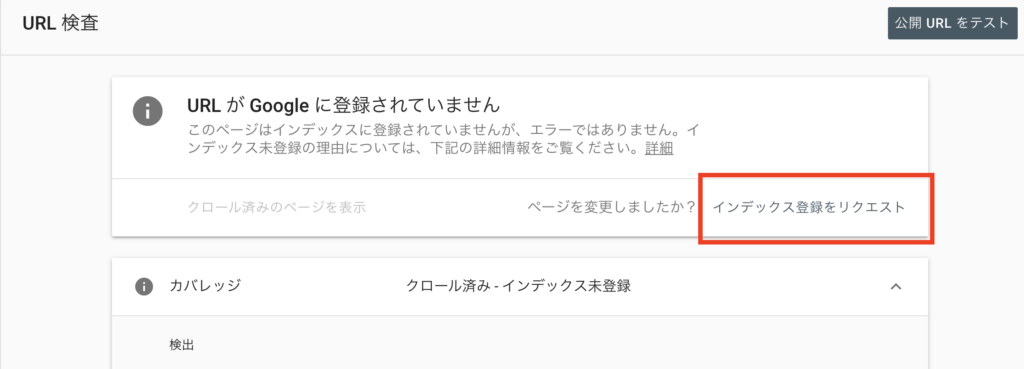
しばらく待機すると、「URLがGoogleに登録されていません」と表示が出るので、「インデック登録をリクエスト」をクリックします。

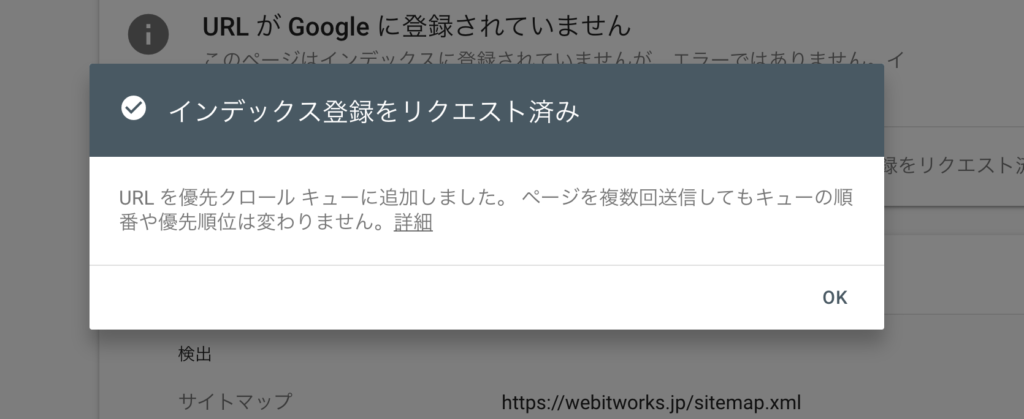
しばらく待つと、完了です。

SNSでコンテンツをシェア
自身のコンテンツを多くの人にすぐに見てもらう手段はSNSです。
SNSを利用することで、Googleの検索結果に表示される前から多くの人が見てくれるコンテンツになります。
コンテンツが多くの人に見られることにより、Googleのロボットが有用なページだと判断するし、結果として、検索に表示されることに。
SNSをWebサイトの流入経路として利用することも考えておきましょう。
SNSの利用に関しては「Webサイトの育て方」にも乗せているので、ご覧ください。
https://webitworks.jp/web/website-growing/
まとめ
今回はコンテンツ投稿の直前と直後にすべきことをご紹介しました。
コンテンツ公開直前にすべきことは、
- 画像の圧縮・縮小
- 画像のalt設定
- アイキャッチ画像の設定
- カテゴリを選択
- パーマリンク (スラッグ) を考える
- タイトル、説明文を設定する(プラグイン)
コンテンツ公開直後にすべきことは
- Search Consoleでインデックス登録をリクエスト
- SNSでコンテンツをシェア
少し面倒ですが、これらの閲覧者への配慮が信用へとつながり、結果としてSEO対策にもなります。








