丸く配置したテキストがくるくる回転するデザインを作ろう!
Webコーディング
2022.10.20
2024.02.10
よくおしゃれなサイトで丸配置のテキストがくるくると回転しているデザインを見ることが多くなってきました。
サイトのアクセントになって見栄えが増しますね。
今回はそんな丸配置のテキストが回転するデザインの実装方法を紹介します。
必要なツール
- Adobe Illustrator
- テキストエディタ
- Webブラウザ
Adobe Illustratorでテキストを丸く配置する
CSSでもテキストは丸く配置することはできますが、特別こだわりがない限り、そこまでする必要はないと考えています。
(spanタグをたくさん作って文字数に合わせたCSSを記述したりするのですが、納期や予算によってどちらが工数が少ないのかを考える必要があります。)
)テキストを丸く配置するためにはAdobe Illustratorなどの別ツールを使用します。
まずはAiで丸配置のテキストを作成する必要があります。
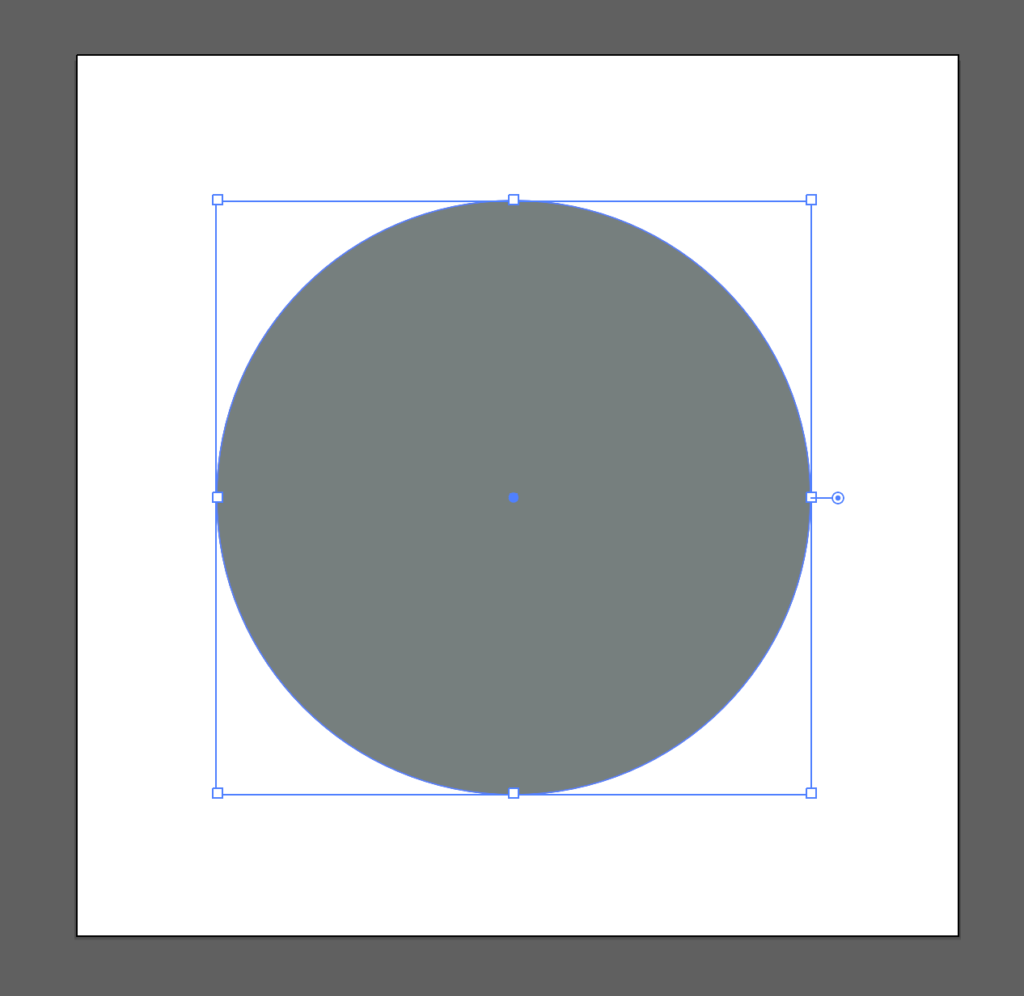
「楕円形ツール」で円を描く
楕円形ツールで円を作ります。
shiftキーを押しながらドラッグすると綺麗な円を描くことができます。

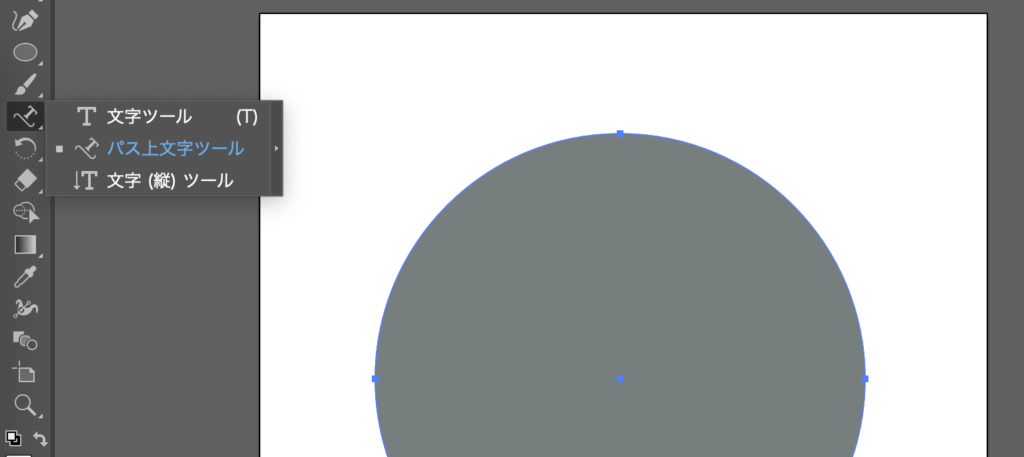
「パス上文字ツール」でテキスト追加
パス上文字ツールを使用することで図形に合わせた形のテキストを入力できます。

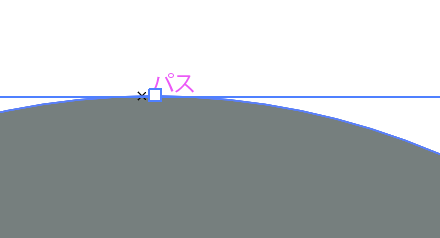
ツールを選択した上で、パスをクリックすると文字を入力できます。

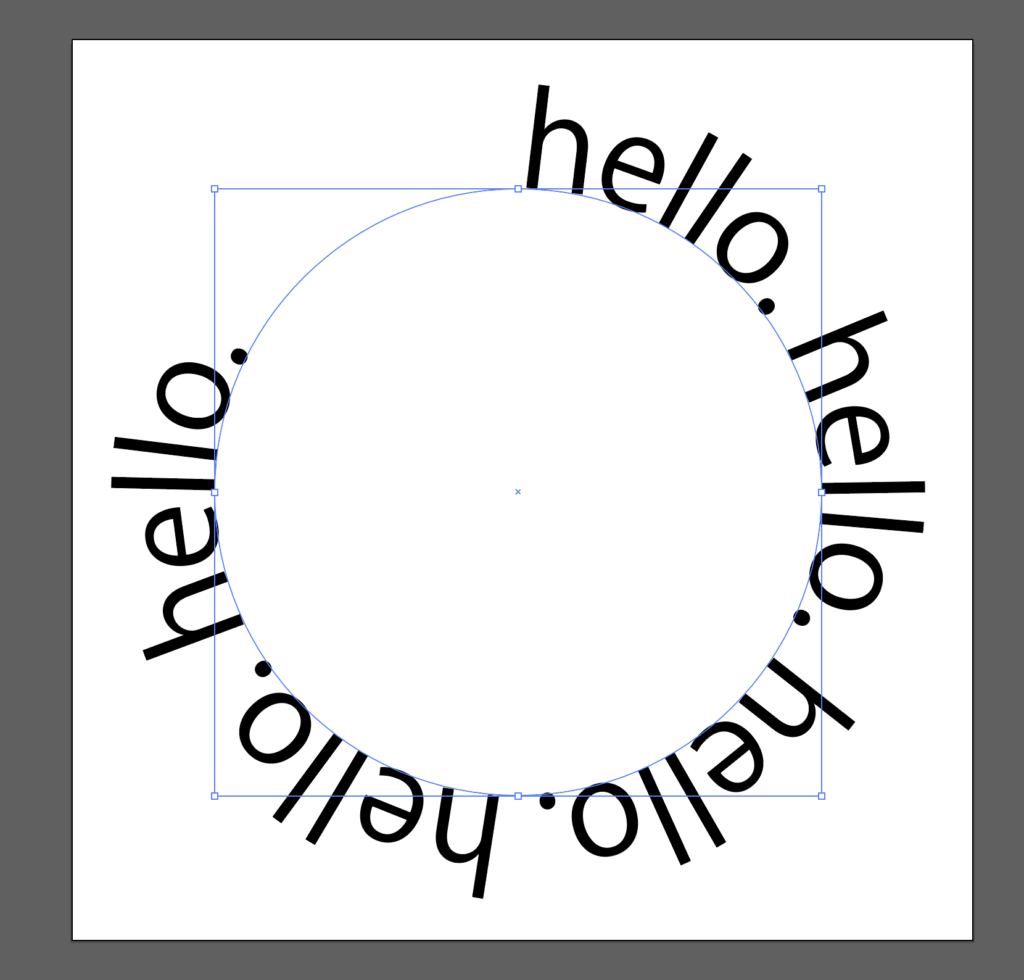
入力していきます。

あとはスペースや文字の大きさを調整してうまく合わせます。

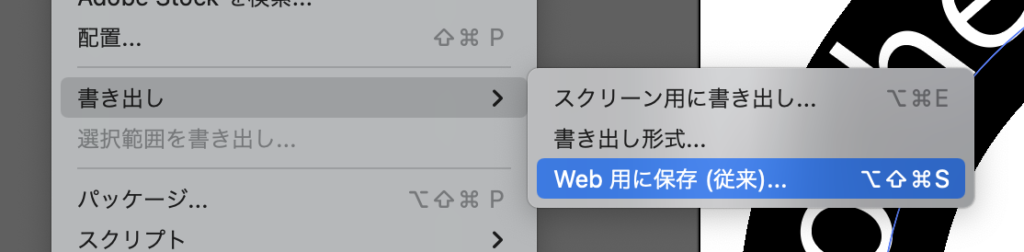
書き出し
今回はWeb用に保存しましょう。

書き出した画像をサイト上で回転させる【デモ】
実装例は以下です。
@keyframes rotation {
0% { transform: rotateZ(0);}
100% { transform: rotateZ(360deg); }
}
img {
width: 200px;
height: 200px;
animation: 10s linear infinite rotation;
}@keyframeでアニメーションの設定をします。
そしてanimationプロパティで@keyframeの設定を使用します。
ずっと回り続けるようにするために「infinite」という値を入れています。
以下が例です。
このサイトの右下にもTwitterシェアボタンを用意しております。
楽しんでくださいね!








