【テスト工程】Webサイト納品前のチェックリストを大公開!
2022.11.02
2024.03.04
Web制作での品質管理。皆さんはどうしてますでしょうか?
Webサイト納品前の大事な工程「テスト」。チェックリストを公開します。
表示崩れはないか
Webサイトに重要な要素「デザイン」。
制作現場ではデザインを基にコーディングするのが一般的です。
そしてそのコーディングがデザイン通り、もしくはデザインに則った形になっているかどうかをチェックします。
画像や文字がはみ出していたり、スマートフォンだと横スクロールできていたり…
表示崩れでユーザーが離れて行くこともあるのでしっかりとチェックしましょう。
誤字脱字、表記揺れ、ダミーテキストが残っていないか
誤字や脱字はすぐに気がつくのですが、表記揺れは多々あります。
例えば「Webサイト制作」という言葉ひとつとっても、
- Webサイト制作
- WEBサイト制作
- Webサイト製作
- WEBサイト製作
- ウェブサイト制作
- ウェブサイト製作
- ホームページ制作
- ホームページ製作
- HP制作
- HP製作
など、たくさんの表記方法があります。これがバラバラだと読み手が内容を理解できないことがあるため、信用を失うことがあります。しっかりとチェックしましょう。
全てのリンクは意図したものであるか
リンクはされているけど、思った遷移先と異なるなんてことがたまにあります。
全てのリンクをクリック、タップしてチェックしましょう。
また外部サイトへのリンクは「target=”_blank”」と「rel=”noreferrer noopener”」がついているかを確認しましょう。
「target=”_blank”」については他の投稿でも言及しておりますのでよかったらご覧ください。
アニメーションは意図した通りに動くか
近年のWebサイトではアニメーションが施された動きのあるサイトが当たり前になってきました。
ハンバーガーメニューやふわっと浮き上がるようなアニメーション。これらが思った通りに動かないことがあります。
トグル系の動きには注意が必要
jQueryでは「fadeToggle」や「slideToggle」といった便利な関数がありますが、この関数を使った部分を連打すると…。
以下に例を用意してみました。連打し続けて連打をやめてもクリックされた回数分処理が行われます。
基本的にユーザーが「意図しない行動」をした時に対処できるようにしておきましょう。
404ページは設定されているか
ページが存在しないときに404ページがあると親切です。
トップページや他のページのリンクを貼ることで見たいページに移動することできます。
必ず設定しておきましょう。
投稿は問題なくできるか
WordPressなどのCMSを使用している場合、コンテンツの投稿がうまくできないことがあります。
エラーが出てしまっては信用を失います。
投稿する際に表や画像、動画などで表示崩れはないか
コーディング時には一見問題なさそうだった一覧や投稿詳細ページは、文字数や画像の大きさを変えたり、表やリストを投稿した際に大きく表示が崩れることがあります。
いろんなパターンを想定したコーディングができているかどうか、しっかりと確認しましょう。
ページネーションは動作するか
意外と忘れられがちなのが「ページネーション」。
投稿一覧ページが冗長にならないように1ページあたりの投稿コンテンツ数に上限を設けることが一般的でしょう。
投稿を複製するプラグインを使用して2ページ目、3ページ目が意図した表示になっているかを確認しましょう。
- そもそもページネーションが表示されているか
- 2ページ目も1ページ目と同じ表示になっていないか
- パーマリンクが意図したものであるか
これらをきちんと確認しましょう。
パンくずリストは意図したものであるか
パンくずリストは今、サイト内のどの階層にいるかを可視化できるパーツです。
さらに構造化データを仕込むことができるため、SEO対策にプラスの影響を与えることができます。
設定のし忘れがないようにしましょう。
お問い合わせフォームはきちんと送信できるか
お問い合わせをコンバージョンに設定しているサイトではお問い合わせフォームが肝と言って過言ではありません。
しっかりとチェックをしましょう。
フォームのバリデーションは機能しているか
必須項目やメールアドレスとして正しい文字列かどうかを判定するバリデーションがきちんと機能しているかどうかを確認しましょう。
自動返信メールは送信できているか
自動返信メールが届かないとお問い合わせしたユーザーに不安を与えてしまいます。
送信テストを行いましょう。
送信したメールの内容に問題はないか
メールの内容を確認する際は以下を意識しましょう。
- フォームで入力した内容がきちんと表示されているか
- 変数が紛れ込んでいないか
- 改行は反映されているか
他のドメインのメールアドレスでもメールは届くか
あるドメインでは送信できても他のドメインには送信できなかったなんてことはよくある話です。
複数のメールアドレスに送信してみましょう。
タイトルやディスクリプションは意図したものであるか
タイトルやディスクリプションはSEOに大きく影響を与える要素。
せっかくキーワード選定したのにそれが反映されていないとキーワード選定の工程が無駄になってしまいます。
画像は最適化されているか
画像の最適化はユーザーへの配慮。ユーザーへの配慮が結果的にSEOに影響を与えます。
画像は圧縮・リサイズしているか
画像が大きすぎるといわゆる「重たいサイト」になります。
用途に合わせて圧縮、リサイズを行いましょう。
以下のサイトを利用することが多いです。
画像の圧縮方式(拡張子)は仕様通りか
近年では画像に新フォーマットを利用する動きがあります。
画像であればWebpや動画であればAPNGなど、Webに最適化された圧縮方式が新しく登場しております。
仕様や設計時に新しい圧縮方式の使用を促されることがあるので仕様に基づいた形になっているかを確認します。
altの設定をしているか
altは画像が存在しない時の代替文字や音声読み上げ機能などに使われます。
目が見えにくい方への配慮がなされたサイトづくりをしましょう。
sitemap.xmlやrobots.txtはあるか
Googleなどの検索エンジンはロボットがサイトを自動で徘徊し、そのサイトに評価を与えます。
ロボットが見られる範囲を設定したり、サイトの構造を記述します。
CMSによっては自動で作られることが多いので難しいことは考えずに「設定ができているか」を確認しましょう。
リダイレクト設定は正しいか
Webサイトは複数のページからなるもの。
複数のURLから同じページが表示されることも。
検索エンジンのクローラーが「異なるページに同じ内容を掲載しているサイトだ」と認識してしまいSEOに悪影響を与えることがあります。
以下を確認してみましょう。
- index.php(html)か / (スラッシュ)の統一
- 常時SSL(https)の設定
その他、ページの内容は変わっていないけれど、URLを変更した際にはリダイレクト処理を行いましょう。
OGPはきちんと設定できているか
SNSの時代に必須であるOGP。
SNSにシェアした際に画像やタイトル、ディスクリプションも一緒に表示されるため、SNSからの流入を狙っているサイトでは必須の設定と言っても過言ではありません。
OGPチェッカーを使用
SNSでテスト投稿してOGPの設定を確認しても良いのですが、やはり投稿前にチェックをしておきたいものです。
そんな時に便利なのが、「OGPチェッカー」です
私はよく「ラッコツールズ」のOGP確認を使用しています。
未設定の状態でも画像をアップロードして適しているかどうかを確認することも可能なので重宝しております。
解析タグは設定できているか
Webサイトの施策を行う上で重要な要素「アクセス解析」。
そのツールの多くはHTMLのheadタグ内に挿入します。
該当するページ全てのheadタグ内にタグが仕込めているかを確認しましょう。
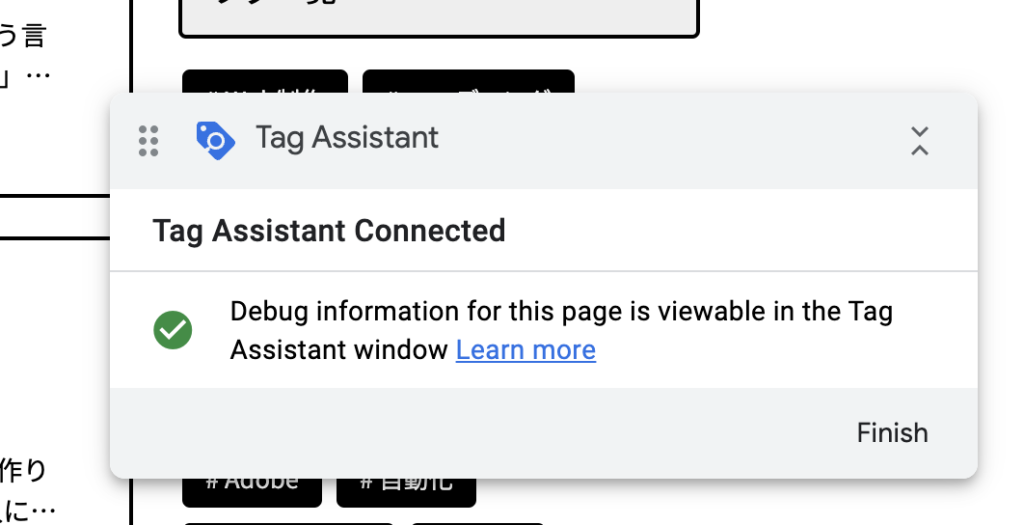
Google Tag Managerは「プレビュー」で確認
プレビューをすると自分のサイト内にGTMが設置されているかを確認することができます。

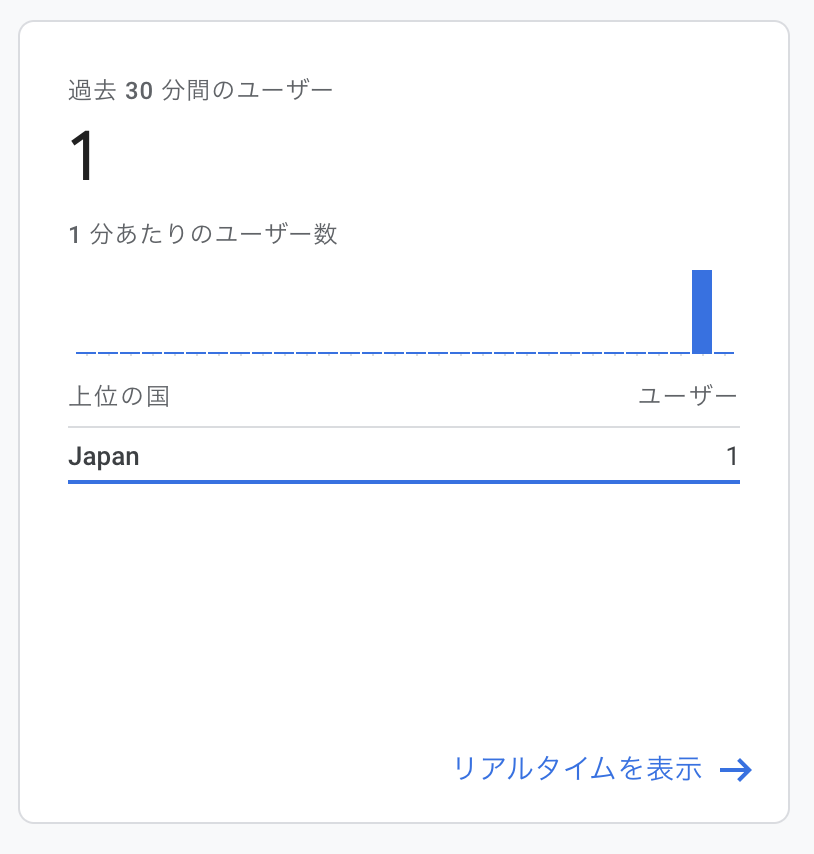
Google Analyticsは「リアルタイム」で確認
Google Analyticsが動いているかどうかを確認するのであれば本ツールの「リアルタイム」ページを表示させながらサイトを表示するとそれに伴いAnalytics内の数値が動きます。

ファビコンは設定されているか
よくタブの左側に表示されているアイコンです。

ファビコンが忘れられているサイト、多いと思うのは気のせいでしょうか?
WordPressのアイコンのままであったり、そもそも設定していなかったり…。
ファビコンを設定することで
- デザインの統一感が生まれる
- 信用につながる
- ブックマークに保存したときにすぐにわかる
- スマートフォンのホーム画面に保存した時にアイコンが表示される
といったメリットがあります。しっかりと確認しましょう。
以上の全てを全ページ、各端末、各ブラウザでチェックしましょう。
いわゆる「クロスブラウザチェック」です。
「各端末」「各ブラウザ」というのはいうのは仕様次第ですが、主に
- 端末
- Mac OS
- Windows
- iPhone
- Androidスマートフォン
- iPad
- Androidタブレット
- ブラウザ
- Google Chrome
- Safari(Apple系のみ)
- Microsoft Edge(Windows系のみ)
- FireFox
とてつもなく大変な作業です。しっかりと確認しましょう。
【まとめ】面倒な作業が品質担保につながる
納品前、眠たくなるような作業ですが、Webサイトは企業や製品の顔。
その企業・個人の信用に関わる大きな要素。
品質を担保できなければその企業・個人のメンツは丸潰れ。
この面倒な作業に企業・個人の命運がかかっています。
納品前チェックリスト。どこかに保存していただけると幸いです。








