Webサイトは「育てるもの」。5つの施策をご紹介!
2021.02.23
2021.03.07
こんにちは、Web it Worksの伊東です。
今回はWebサイトに対する考え方について一緒に考えていきましょう。
Webサイトは作って終わりではなく、育てていくもの。
今回は強靭なWebサイトにするための「育て方」についてご紹介します。
その1 : 「入り口の数」を増やす

Webサイトに多くのページがあればあるほど、多くの人の目に触れる機会が増加します。
例えば世の中に1000個のWebページがあるとします。
あなたがWebサイトを持っていなければ、人目に触れる確率はゼロです。
しかし、ひとつでもWebページを持っていると人目に触れる確率は、 1/1000 となります。
そこで、ページを10個に増やすと、その確率は、1/100 となります。
さらに増やすと…。言わずもがなですね。
入り口を増やすことで人目に触れる機会、確率を増やしていくことができるのです。
そして、その入り口としてあげられるのが、以下です。
- コンテンツ
- SNS
この二つについて見てみましょう。
コンテンツを増やす
Webサイトを構築した際に、ある程度ページ数はあります。
そこからページ数を増やすためには、「コンテンツ(記事)」を増やす必要があります。
いわゆる「ブログ」ですね!
Webサイトにブログ機能をつけ、そこで記事を書いていきます。
1記事につき、1ページ増えていきます。
その記事のおかげで人目に触れる機会が増えるのです。
SNSも一緒に活用していく
Webサイトの成長を促進するのに必要なのが、「SNS」の存在。
Twitter、Instagram、Facebook。最近ではTikTokやYouTube、Clubhouseなどの動画や音声コンテンツが注目を集めています。
SNSに貼り付けられたリンクが、Webサイトへの流入経路に。
フォロワーが増えることで、Webサイト閲覧者も増えていきます。
もちろん、SNS運用の目的は、Webサイトへの流入だけではありません。
運用次第で、SNSから直接集客することもできます。
うまく運用していきましょう。
その2 : 「検索」で表示されるようにする

記事をたくさん書いてページを増やしたからといって、検索結果に表示されなければ見られることはありません。
例えば、あなたがGoogle検索で「Webサイト 作り方」というワードで検索した時、検索結果の1番上にあるページと、上から60番目にあるページとでは、どちらをみるでしょうか?
もちろん、一番上にあるものを見ますよね?
よって「検索結果の上の方に表示される」Webサイト・ページを作らなければなりません。
実際に検索順位に対するクリック率は1位と2位では大きく異なることが知られています。
| 検索順位 | クリック率 |
|---|---|
| 1位 | 28.5% |
| 2位 | 15.7% |
| 3位 | 11.0% |
| 4位 | 8.0% |
| 5位 | 7.2% |
| 6位 | 5.1% |
| 7位 | 4.0% |
| 8位 | 3.2% |
| 9位 | 2.8% |
| 10位 | 2.5% |
検索結果の上の方に表示させようとする試みを「SEO(Search Engine Optimization:サーチエンジン最適化)」といいます。
どうやって検索順位を上げるのか
SEO対策は奥が深く、一言ではとても言い表せませんが、基本的にはGoogleのポリシーに準ずる形で記事を書くことで検索順位を上げることができると言われています。
もちろん、Webサイト構築時にもSEOに配慮した作りにする必要があります。
しかし、育てていくためにコンテンツが必要。そのコンテンツを入り口として見てもらうためにはSEOが必要です。
GoogleでもSEOスターターガイドが用意されています。
Webサイト内のコンテンツに言及されている部分は以下の通りです。
・興味深く有益なサイトにする
・読者が求めているものを把握して提供する
・ユーザーの信頼を得られるようにサイトを構築する
・専門性と権威性を明確にする
・テーマに応じた適切な量のコンテンツを提供する
・気が散る広告を避ける
・リンクを上手に使う
Google 「SEOスターターガイド」より
有益で読者が求めているものを提供することがSEOに効果的だということがわかります。
これらを意識して、コンテンツづくりをしていきましょう。
その3 : CMSのバージョンを上げる

多くのWebサイトでは「CMS(Contents Management System)」が使われています。
CMSを利用することで、コンテンツの投稿やお問い合わせ受付、セキュリティ対策ができます。
とても高機能で便利なCMSですが、実は脆弱性が見つかることがあります。
悪い人たちが、この脆弱性を掻い潜ってWebサイトに登録されている個人情報を抜き取ることがあります。
CMSの開発者は脆弱性が見つかり次第、修正を繰り返します。
私たちWebサイト管理者は、バージョンアップすることで修正を受け入れ、脆弱性を排除します。
もちろん、脆弱性の修正のみならず、機能の追加、削除など、バージョンアップの理由はさまざまです。
CMSのバージョンアップで気をつけたいこと
CMSのバージョンアップで気をつけるのが、プラグインの対応です。
CMSの中で使われているプラグインにもバージョンがあり、それがCMSのバージョンに対応していなければ、動かなくなってしまうことがあります。
最悪、Webサイトの見た目が崩れたり、PHPのエラーがサイト上に表示されることもあります。
よって、エラーが出ても対応できるような、システムに精通した人がCMSのバージョンアップを行うことをお勧めします。
その4 : Webサイトをリニューアルする

衣服にもトレンドがあるように、Webデザインにもトレンドが存在します。
トレンドに沿っていなくても、なんとなく「現代風」なWebサイトはありますよね。
Webサイトも数年運用してくると、年季が入っているように見えてきます。
そこでおすすめするのが、リニューアルです。
なぜ、リニューアルが必要なのか、考えてみましょう。
例えば、採用サイト。
あなたが求職者としてWebサイトを閲覧したときに、古いデザインだったらどうでしょう?
スマートフォンで閲覧しているのにパソコンのページが表示されているようなWebページだったらどうでしょう?
感情的に、新しく見えるサイトをもつ企業の方が、応募したくなります。
スマートフォンに対応していなければ、見たい情報も見られないのです。
その5 : 施策の効果を確認する

Webサイトにどのくらいアクセスがあるのか、どの検索キーワードで表示されているのかを確認したいですよね。
ここでは基本的に使われているツールをご紹介します。
- Google Analytics(アクセス解析)
- Google Search Console(検索結果)
- ヒートマップツール
基本的にはGoogleが用意しているツールを使いますが、足りない部分はサードパーティツールを使用して補っていきます。
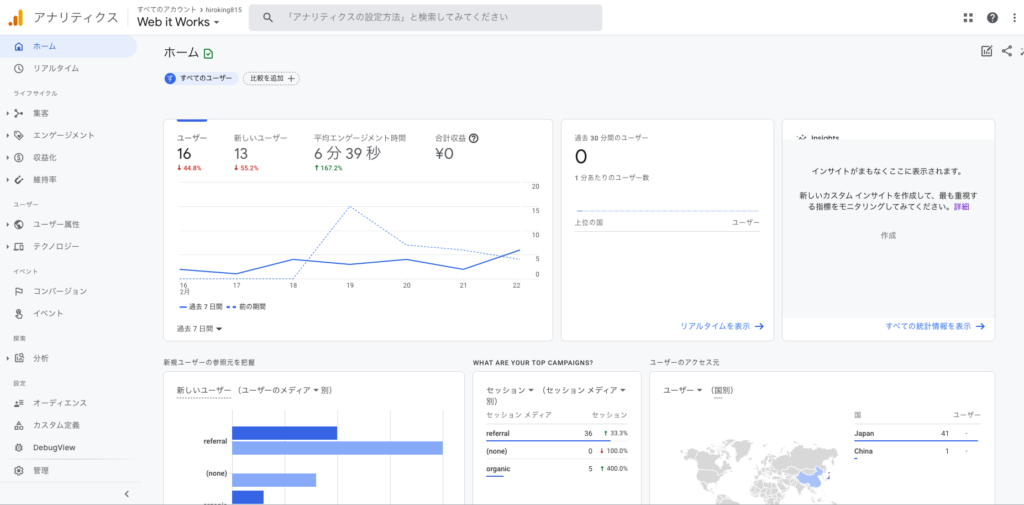
Google Analytics

Google Analytics(略称:GA) とは、Googleが公開しているアクセス解析ツールです。
GAで計測できるのは以下です。
- ユーザー数
- リピーター
- ページビュー数
- 流入経路
- どのデバイスで見ているか
- どこで見られているか
- どのページが見られているか
- 離脱率
こんな高機能なツールが無料で使えるなんて、夢のようですね。
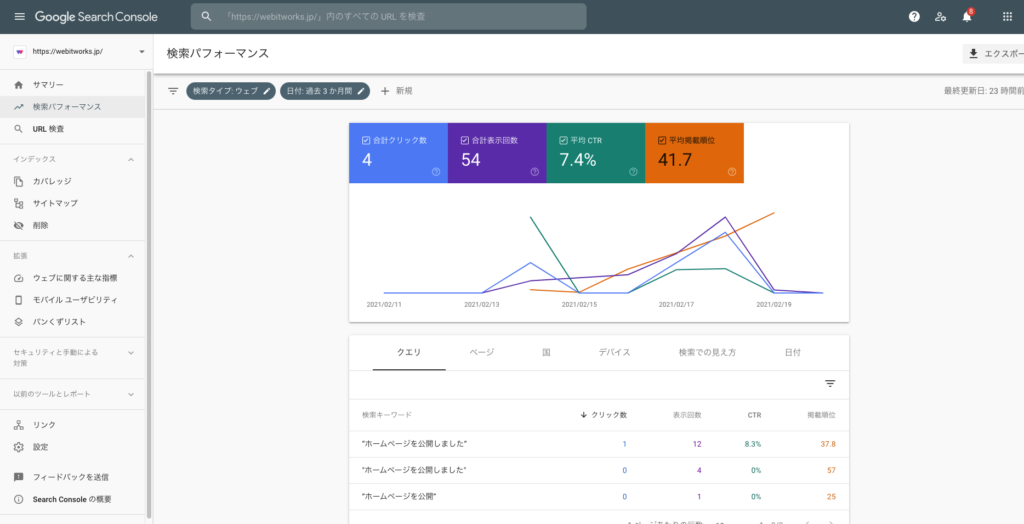
Google Search Console

Google Search Console(略称:サチコ)とは、Googleが提供している検索順位表示ツールです。
Search Consoleで計測できるのは、
- 検索されたキーワード
- クリックされた数
- 平均検索順位
- CTR(クリック数/表示回数)
- クロールエラー
など、検索に関する数字、Googleのクローラーに関するステータスについて、すぐに確認できます。
ヒートマップツール

Webサイトのヒートマップとは、ページ内でどの部分が多くクリックされているか、ページのどの部分で離脱しているかがわかるツールです。
コンテンツ内のリンクやボタンがクリックされるとそこに色付けされていきます。
新しく作ったバナーやリンク、ボタンの効果が視覚化されるので、施策の存続、軌道修正など、次にすべき行動が見えてきます。
よく使われるヒートマップツールはこちらです。
まとめ
どのWebサイトにも「目的」があります。
- 集客のため
- 製品を販売するため
- 採用活動を効果的に行うため
- ブランディングのため
これらの目的を達成するために、Webサイトを見てもらい、そこから行動してもらう必要があります。
Webサイトを見てもらう、行動してもらうためには、「育てる」ことが必要です。
その育てるお手伝いをするのが、「Web制作者」の役目です。
一緒に強いサイトを目指していきましょう。








