静的コーディング実践4 : CSS(所要時間60分)
CSSとは「Cascading StyleSheets」の略で、HTMLに装飾を加える役目があります。
CSSはHTMLに連携させて使用します。
CSSの適用方法
CSSの適用方法は主に3つ。
- head内でstyleタグを使用し、直接記述
- htmlの属性として直接書き込み
- headでCSSファイルを読み込む(link要素、href属性)
現在では基本的に3のheadでCSSファイルを読み込む方法が主流となっていますが、他の書き方も稀に使うので知っておいて損はありません。
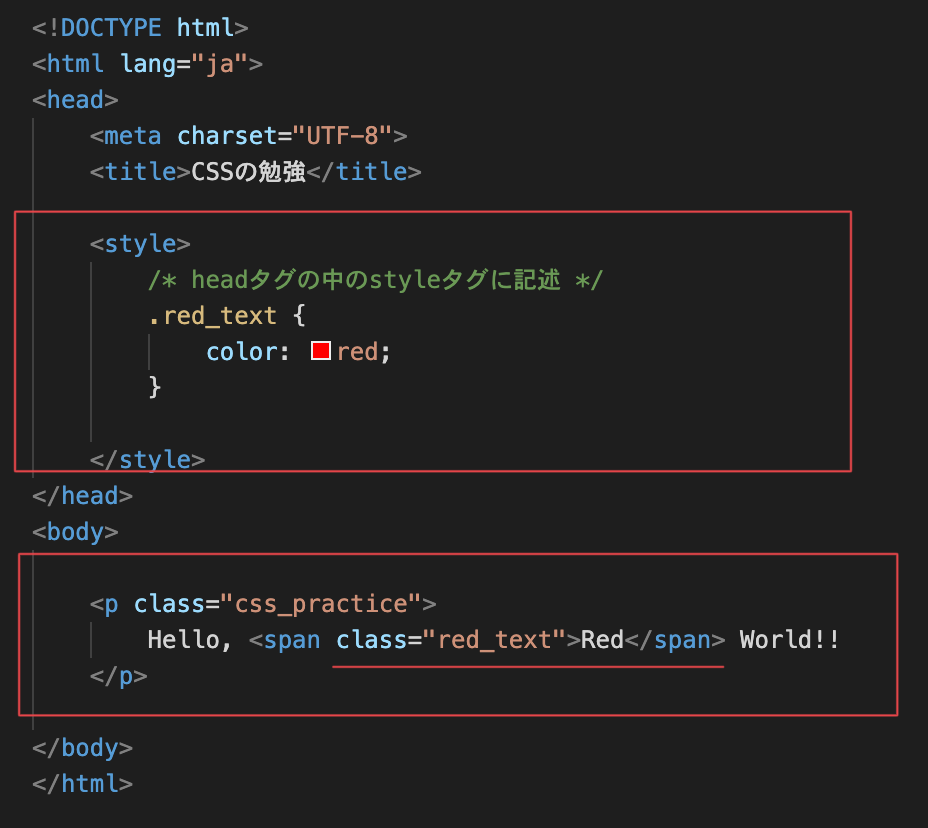
1. head内でstyleタグを使用し、直接記述
index.htmlというHTMLファイルがあったとして、


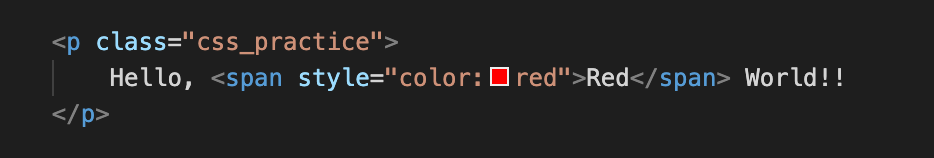
2. htmlの属性として直接書き込み
htmlの属性として書き込むと以下のような記述方法となります。


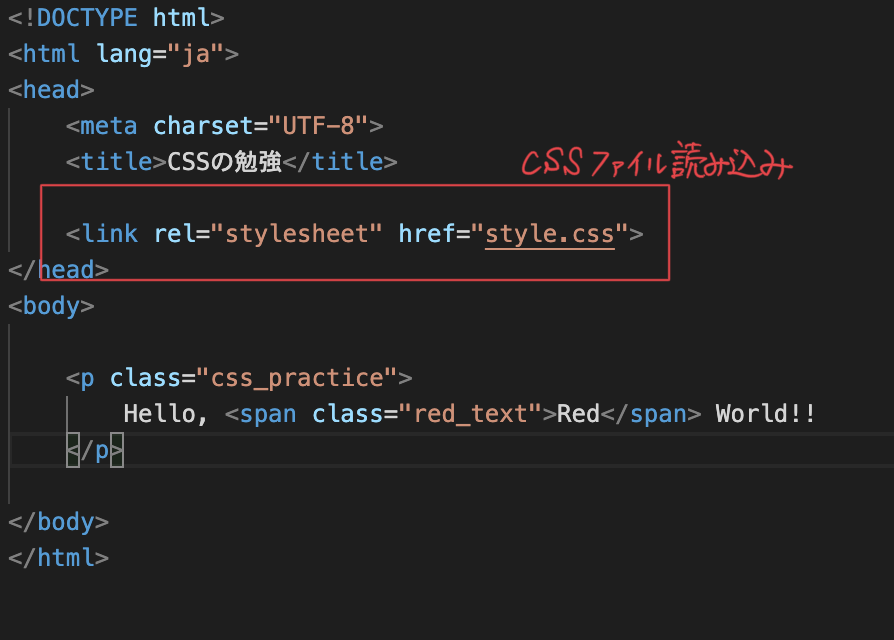
3. headでCSSファイルを読み込む(link要素、href属性)
headでCSSファイルを読み込む方法は主流となっています。
HTMLファイルとは別に「style.css」を作成し、同じ階層に入れ、headタグ内に
<link rel="stylesheet" href="style.css">を追加すれば読み込みができます。



注意すべきなのは、href属性内のパスが異なると読み込まれない点です。
HTMLファイルから見てどの場所にCSSファイルが置かれているかを相違なく記述する必要があります。
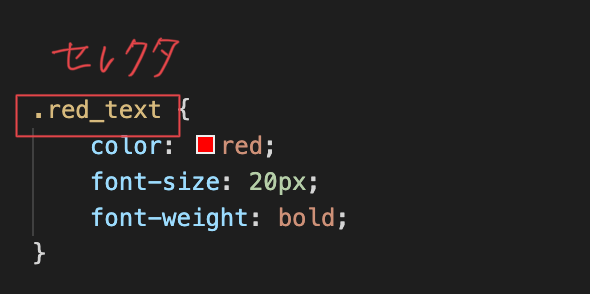
セレクター
CSSはHTMLの要素や属性を指定して装飾する仕組みになっています。
その指定をすることをセレクター(セレクタ)と言います。


セレクターの指定方法には決まりがあります。
| 属性(一例) | セレクターの記述方法 |
| 要素(span) | span(文頭になにも書かない) |
| クラス(class=”red_text”) | .red_text(文頭にドット.をつける) |
| ID(id=”red_text”) | #red_text(文頭にシャープ#をつける) |
| その他 (type=”text”) | [type=”text”] ([]で囲む) |
プロパティ / 値
CSSには装飾の種類があります。その種類を指定することを「プロパティ」といいます。
基本的にCSSでは以下のような書き方になります。
セレクター{
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
}
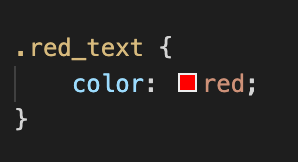
文字が青くなっている部分がプロパティ、「red」や「20px」と書いているのが値です。
よって上の画像を日本語で訳すと
red_textクラスを持つ要素に対して、文字の色は赤、フォントの大きさは20px、フォントの太さは太くする
といった形になります。
セレクターの絞り込み
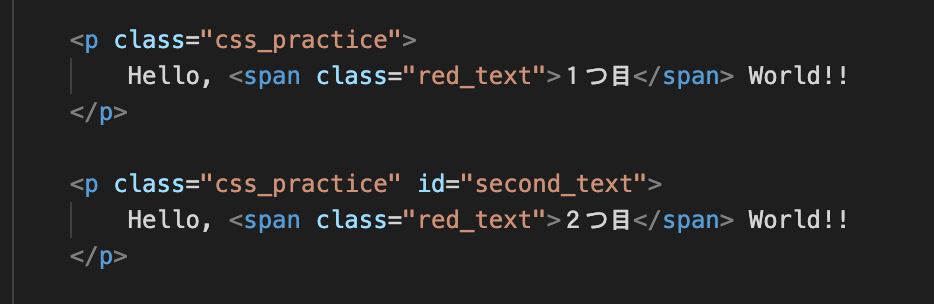
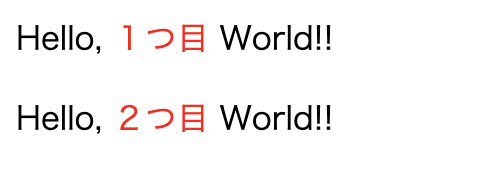
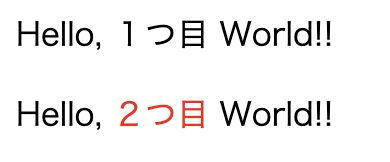
突然ですが、以下の「2つ目」の文字だけ文字色を赤くする方法はわかりますでしょうか?

今まで習ってきた情報だけだと、以下のような形になります。


しかし、ある工夫を加えることで、「2つ目」の文字だけ指定できます。
CSSはセレクターの書き方によって絞り込みを行うことができます。


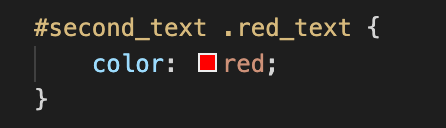
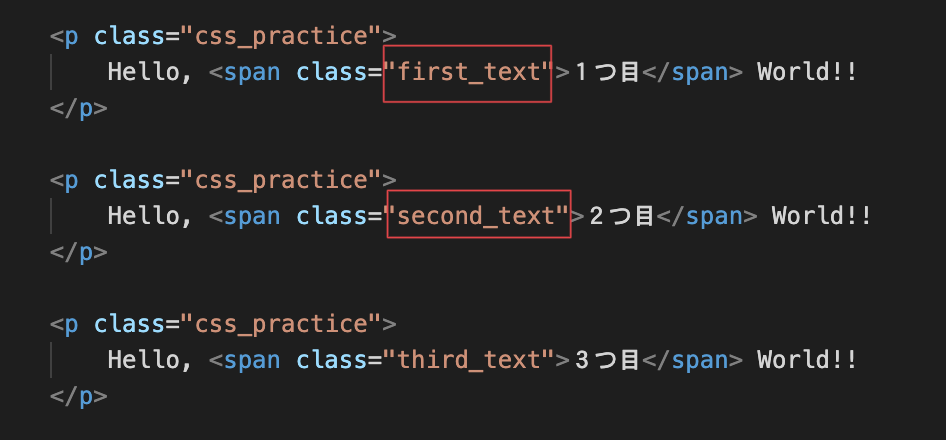
「2つ目」の親要素pに「id=”second_text”」が指定されているのがわかるでしょうか?
その「id=”second_text”」を利用するのです。
記述の仕方としては、親要素のセレクタの後にスペースを入れ、子要素のセレクタを指定します。
親セレクタ 子セレクタ {
プロパティ: 値;
}複数の異なるセレクターに同じ装飾
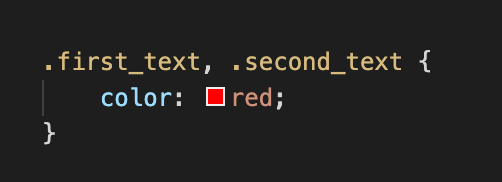
以下の「first_text」クラスと「second_text」クラスの両方の文字色を赤くする場合はどうでしょうか?

この場合ですが、ふたつのセレクターをカンマ区切りにすることでどちらにも装飾を加えることができます。


セレクタの優先順位
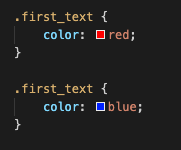
基本的にCSSは後に書いたものが上書きされて表示に影響します。
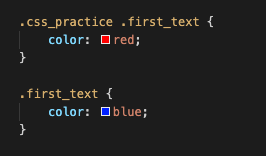
.first_textに対してcolorをredにしていたとしても、後にblueを指定すると文字色は青くなります。


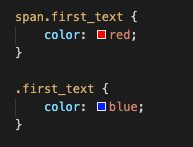
下の青に指定したものを残しつつ、文字色を赤くする場合は以下のような形になります。


このように、セレクターの絞り込みをすることで優先順位を上げることができます。








