静的コーディング実践2 : HTML(所要時間15分)
HTMLとは「Hyper Text Markup Language」の略であり、Webページの文書の構造を組み立てる言語です。
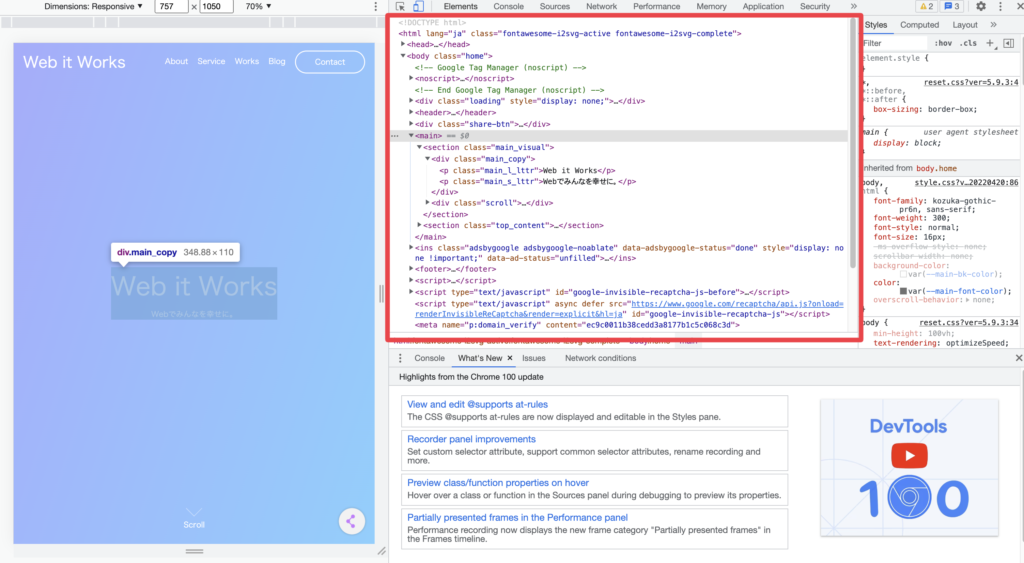
WebサイトはHTMLで表示されています。Webサイトを「検証モード」で除いてみるとそれが分かります。
WindowsではF12キー、Macでは「command + option + I」で検証モードを開くことができます。(右クリック「検証モード」からでも閲覧することができます。)

HTMLはWebサイトを作るために必要な要素となっています。少し難しそうですが、ひとつひとつの意味を理解し、細分化して考えると必然的に書けるようになっていきます。
HTMLを書く前にプロジェクトフォルダを作成しよう。
まずはプロジェクトフォルダを作りましょう。
ご自身のパソコンのどこのフォルダでも構いません。新規フォルダを作成し、「web_practice」と名前をつけてください。さらにその中に、「HTML」を作成してください。

例えば、デスクトップ上にweb_practiceを作成した場合、
Desktop/web_practice/HTML
といった構造で作成します。
ちなみに、フォルダ構造を表すときにスラッシュ(/)を使います。
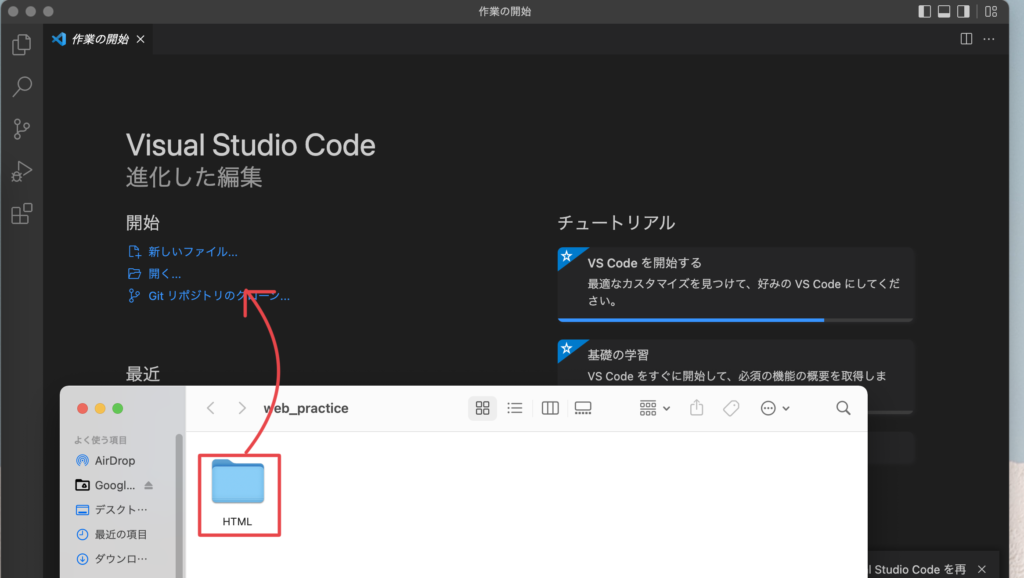
作成したHTMLフォルダをVisual Studio Codeにドラッグ&ドロップしてみましょう。

ドラッグ&ドロップした後に左側にフォルダ構造が表示されます。
今回はHTMLフォルダの中に何も入っていないので「HTML」のみ表示されています。
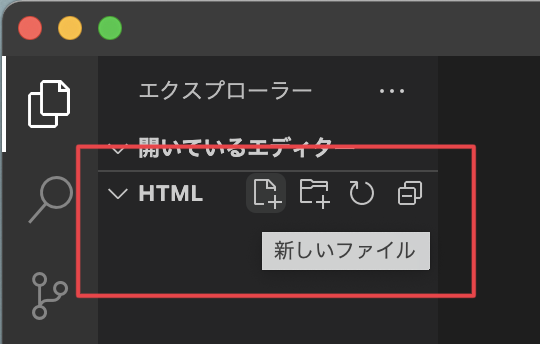
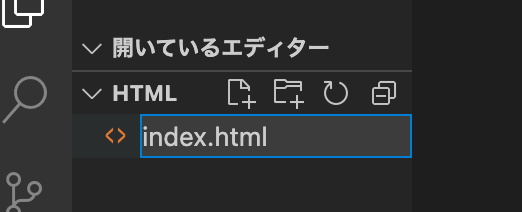
左側の「HTML」と表示されている部分にマウスカーソルを合わせると、いくつかアイコンが表示されます。
ファイルマークをクリックすると新規ファイルを作成することができます。

ファイルを追加するとインプットボックスが表示されるので、そこに「index.html」と記入し、Enterキーを押します。これでHTMLファイルを作成することができました。

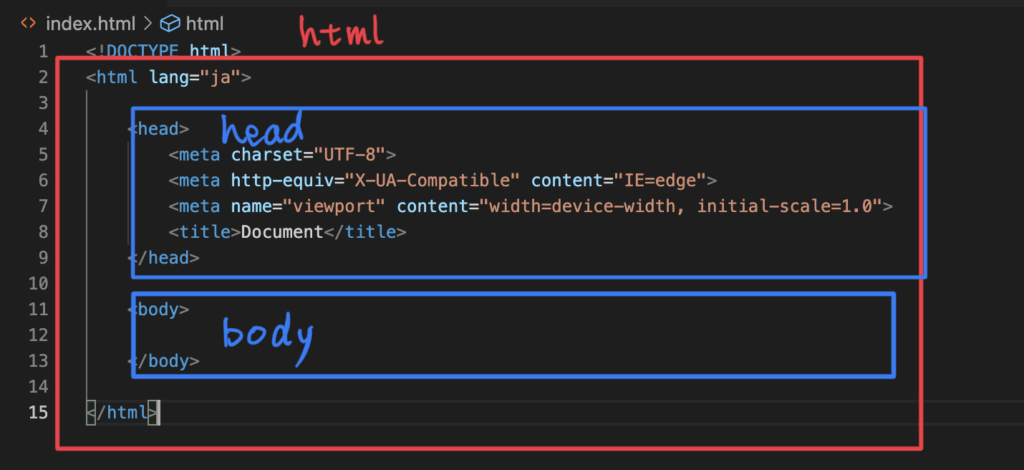
大ざっぱなHTML構造
HTMLは「head」と「body」に大きく分けることができます。

headは表には表示されない情報やステータスといった「メタ情報」を記述します。
それに対してbodyにはWebページに表示させたい情報を記述します。
タグ構造
HTMLは「タグ」を使って記述していくのか決まりになっています。
タグは<>で囲んで作成します。

開始タグと終了タグ
タグには「開始タグ」と「終了タグ」が用意されています。
開始タグと終了タグの間がそのタグの影響する範囲です。

もちろん、終了タグが用意されていないものもあります。
練習しながら傾向を掴んでいきましょう。
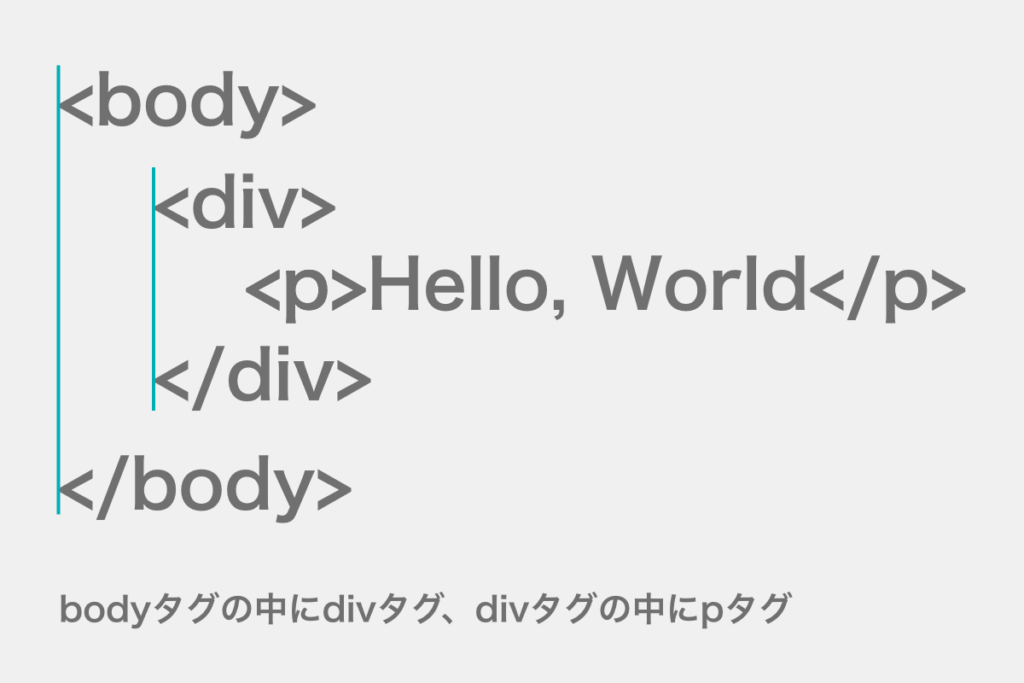
入れ子構造
HTMLタグはタグの中にタグを入れることができます。
これを「入れ子構造」といいます。

HTMLで「Hello, World」を出力してみよう。
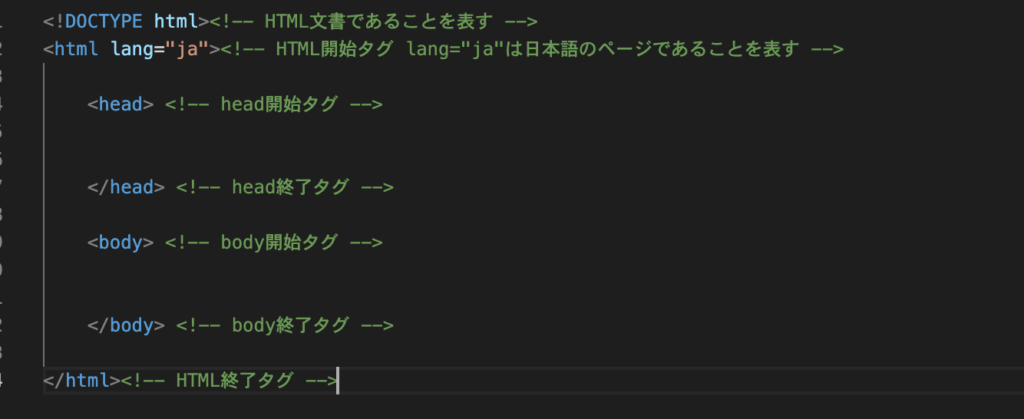
まずは表示させるところから。HTMLタグの中にheadタグとbodyタグを作成します。

<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
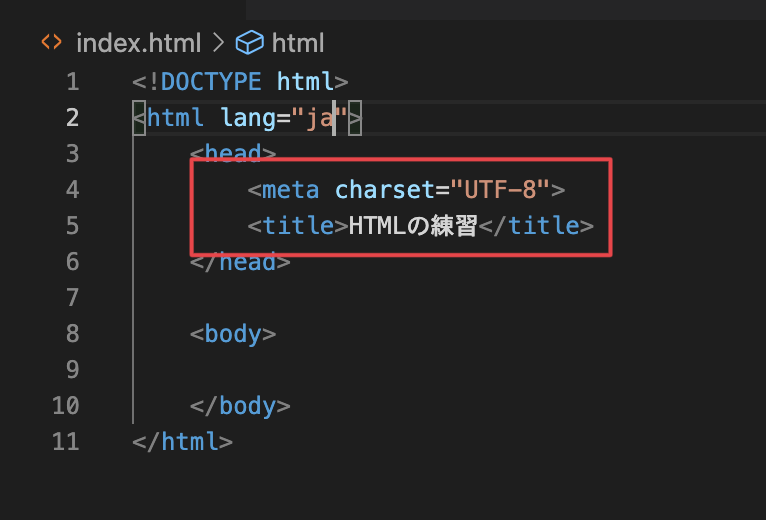
</html>次にheadタグの中に「metaタグ」と「titleタグ」を作成します。

meta charsetは「文字コード」を指定します。
titleタグはそのページのタイトルを表します。
記述が終了したら必ず「保存」しましょう。
ショートカットキーはWindowsであれば「ctrl + S」、Macだと「command + S」で保存できます。
表示の確認
titleタグはWebページのタイトルを表しており、Webブラウザのタブ部分に表示されます。
Google Chromeで表示を確認してみましょう。
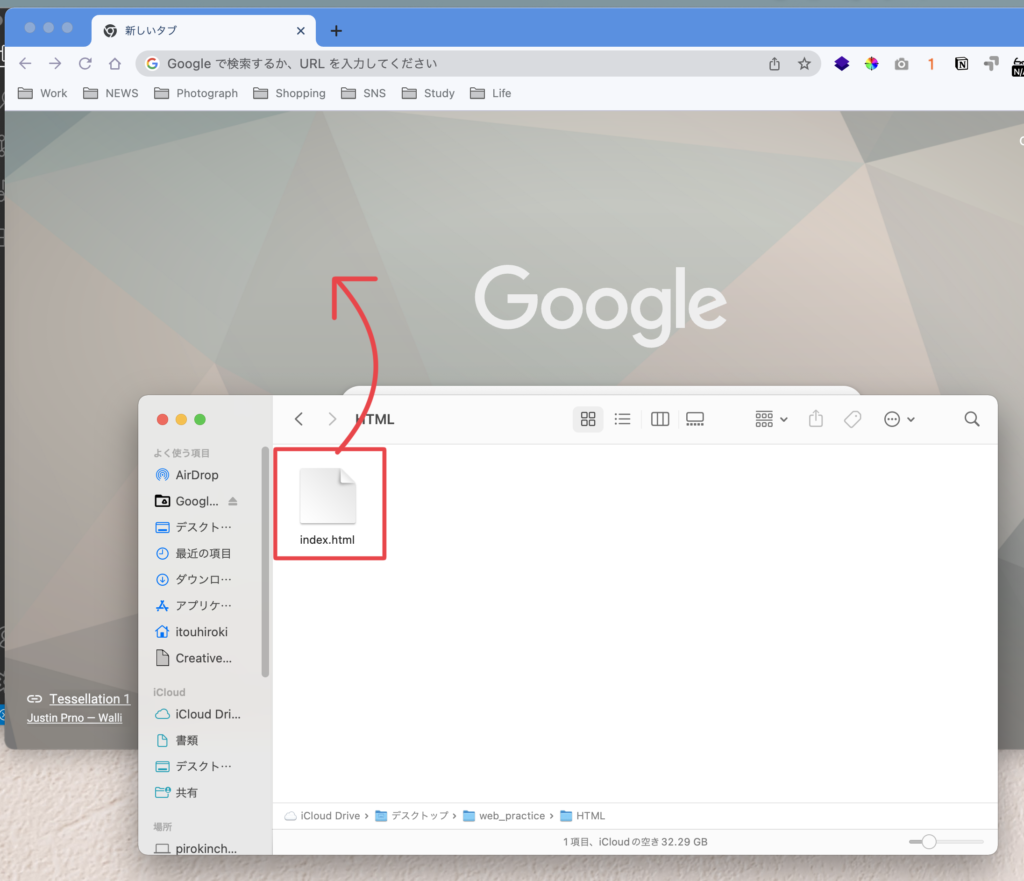
確認の仕方はエクスプローラー(MacはFinder)からindex.htmlをGoogle Chromeにドラッグ&ドロップすることで表示可能です。

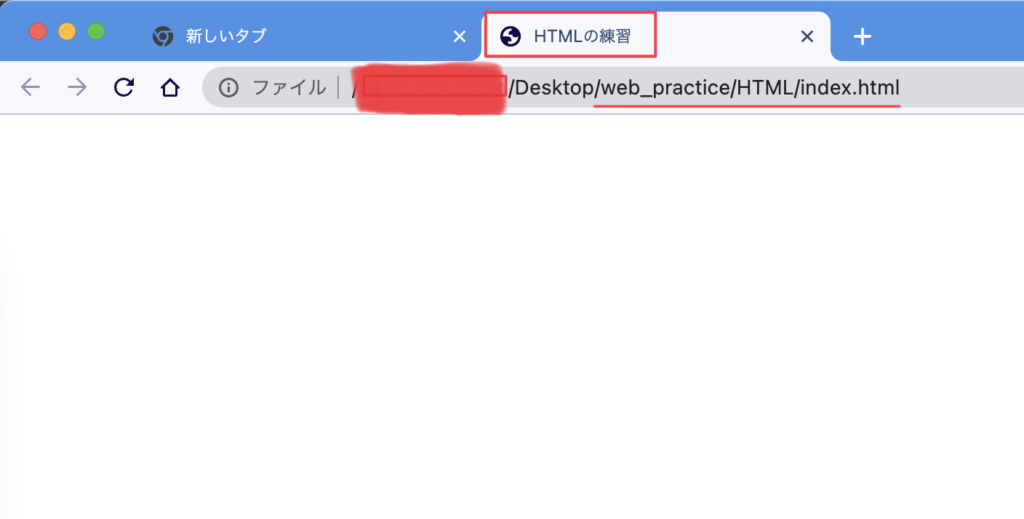
Google Chromeのタブ部分を確認してみてください。titleタグの中に書いた「HTMLの練習」が表示されます。
またURLを見てみるとあなたのパソコンのフォルダ構造が表示されています。
「Desktopの中にある、web_practiceフォルダの中のHTMLフォルダの中のindex.htmlが表示されている」ということになっています。

bodyタグに記述
Visual Studio Codeに戻りましょう。
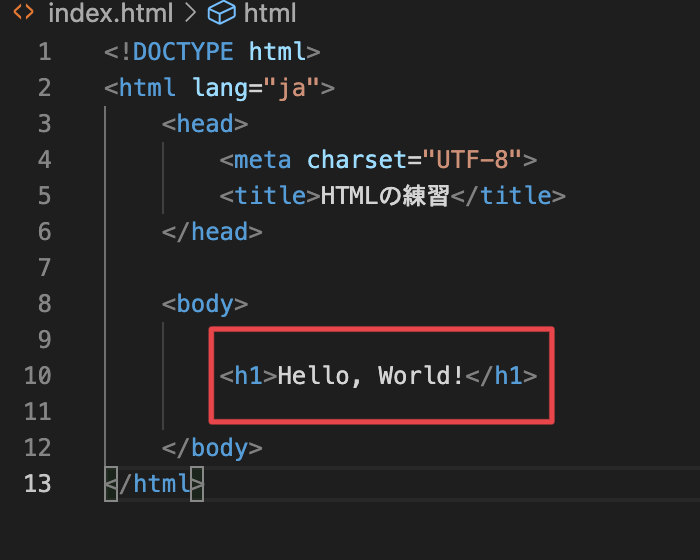
次はbodyタグの中にh1タグを記述し、その中に「Hello, World!」と記入しましょう。

記述したら保存を忘れずに。
ではGoogle Chromeで表示を確認しましょう。
先ほど開いていたページを「更新」しましょう。
更新のショートカットはWindowsであれば「F5」キー、Macであれば「command + R」でページの更新ができます。(Windowsの一部では Fn + F5 の場合があります。)

表示されましたか?
HTMLの「属性」〜 classとid
HTMLには「属性」というものが用意されています。
属性とはタグ(要素)に性質を与える働きを持っています。
基本的には
属性=”属性値”
といった形でタグの括弧の中に記述します。
class属性
class属性はそのHTMLタグにクラス名を付与します。
今回はdivタグに「container」クラスを付与しています。

クラス名はご自身のお好きなように付けていただいて構いません。
制作会社やチームによってクラス名の付け方が違うので、それらに従う形になるかと思われます。
そして、classはひとつのタグに複数個付与しても構いません。スペースで区切るとふたつめとして認識されます。
今回はcontainerクラスにcontent-textを追加しました。

id属性
id属性はそのHTMLタグにIDを付与します。
特徴としては同じidを同じページ内で使用するのはよくないとされています。
今回はcontainerクラスのdivタグにidを付与しています。

classは同じページに同じものがあっても良いが、idは良くない。
コーディングをするときに気を付けて欲しいこと
コーディングをする手順として
- コードを書く
- 保存する
- 表示を確認する
をこまめに行ってください。








