静的コーディング実践7 : JavaScript で動きをつけてみよう(所要時間60分)
WebサイトでのJavaScriptの利用目的はクリックなどのユーザーの操作に応じてHTMLに変更を加えることです。
例えばボタンがクリックされた時に色を変更させたり非表示だったものを表示させたりと使い方は様々です。
HTMLに変更を加えることを「DOM操作」といいます。
DOMとは「Document Object Model」の略で、HTML文書を表示させるための仕組みとなっており、それを操作するのがJavaScriptなのです。
実際に動きをつけてみる
JavaScriptでのDOM操作は以下のような記述をします。
document.querySelector('セレクター').addEventListener('イベント', function(){
// 処理
});ボタンクリックでアラートを出す
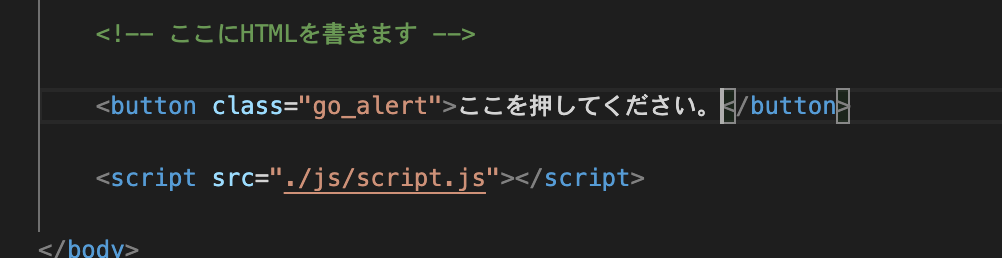
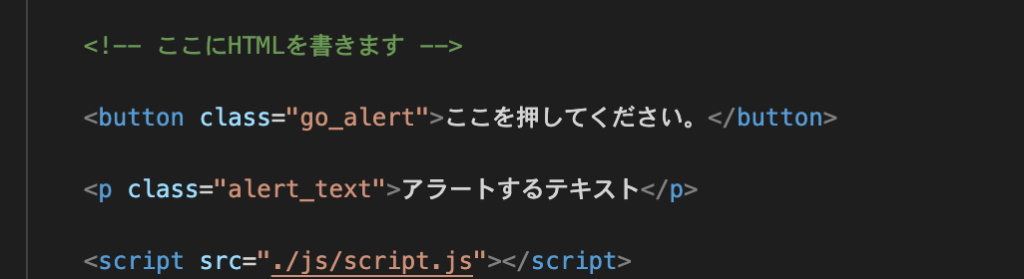
HTMLに以下のボタンを作り、JavaScriptでアラートを出します。


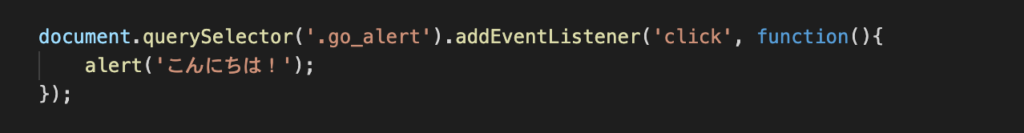
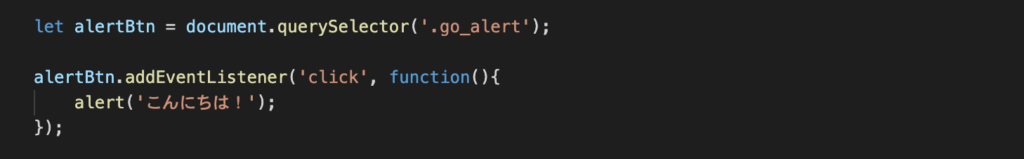
実際のコード


セレクターを変数に入れることも可能です。変数に入れることで使い回すことが出来ます。

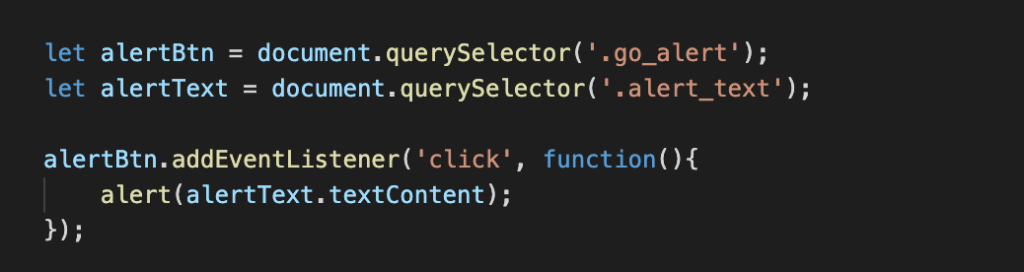
文字をHTMLから取得しアラートに表示させる
ボタンの下にpタグを作成し。そのpタグの中に「アラートするテキスト」と書き、ボタンを押した時に表示させるようにしましょう。


実際のコード


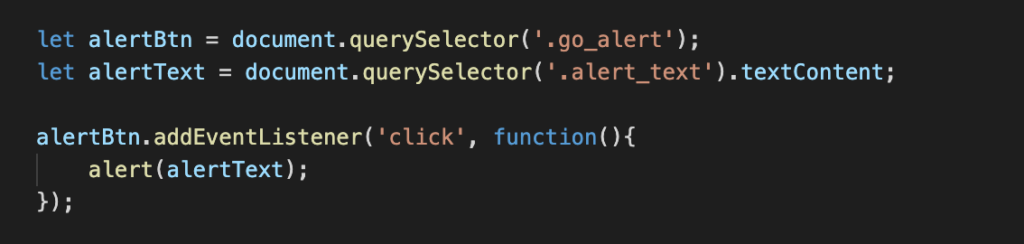
変数に.textContentを入れてしまっても構いません。

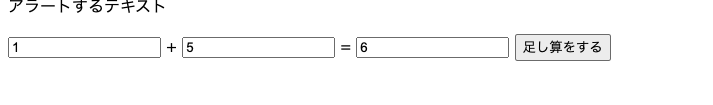
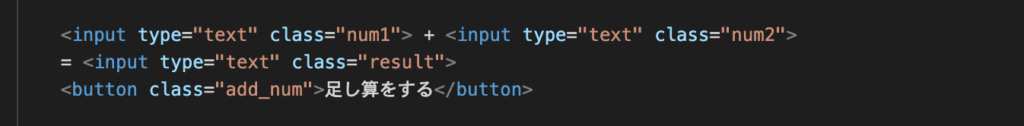
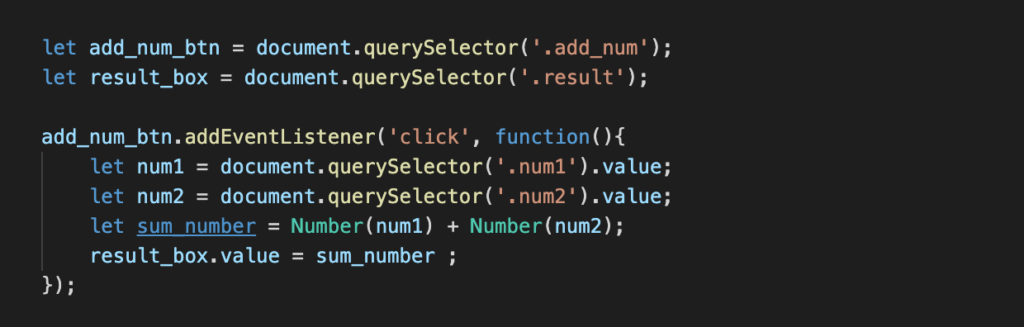
inputタグ内の値を足して出力
inputタグを3つ並べ、1つ目と2つ目を足した値を3つ目のinputに出力するようにしましょう。

実際のコード


CSSを絡めたDOM操作
CSSのセレクターをうまく利用することで表現の幅が広がります。
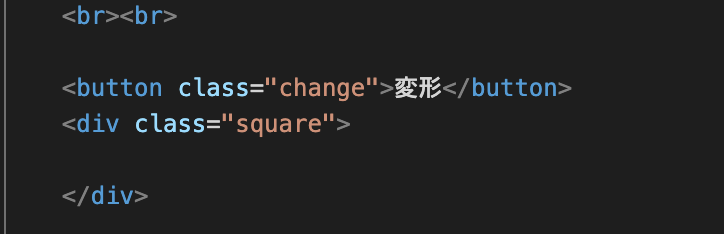
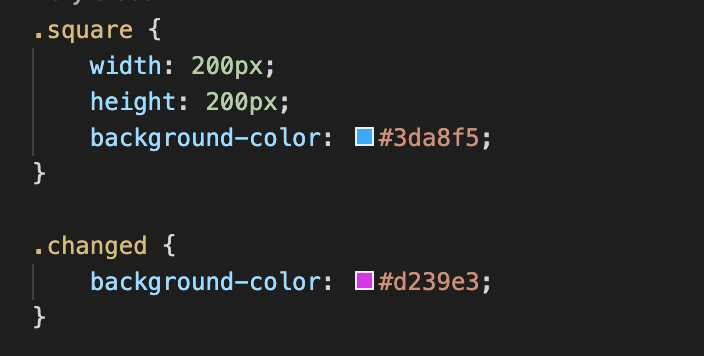
まずはHTMLとCSSを書きましょう。
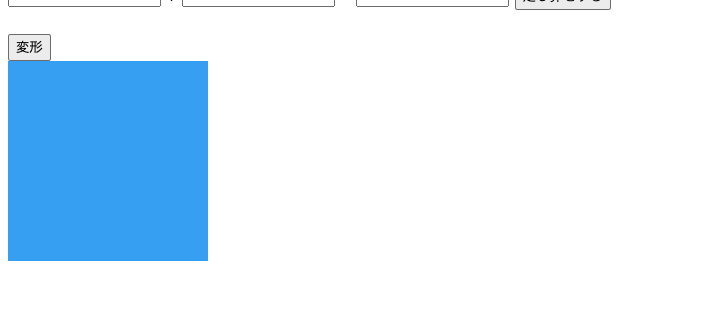
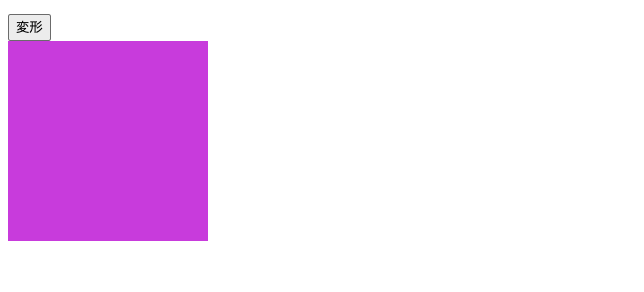
「変形」ボタンと青い四角を作成します。



ボタンを押すと以下のような色に変更するようにしてみましょう。

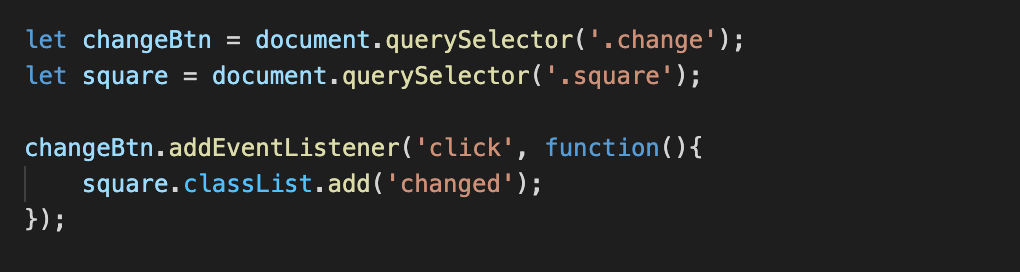
ここではJavaScriptで.squareに対してclassの.changedを追加する形にしています。


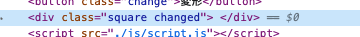
検証モードでchangedが追加されることがわかります。








