静的コーディング実践6 : JavaScriptの構文を理解しよう(所要時間60分)
JavaScriptとは
JavaScriptはWebのクライアントサイド言語としてアニメーションやDOM操作によく使われています。(node.jsなどはサーバーサイド言語)
JavaScriptは「Java」とは違う言語
よく駆け出しの方で「Java」を「JavaScriptの略」だと思い込んでいる人がいますが、全く異なる言語です。
JavaScriptの書き方
JavaScriptはscriptタグを使ってHTMLに反映させます。基本的にbodyタグ内の下の方に記述することが良いとされています。
JavaScriptを使用する方法は2種類あります。
- scriptタグ内に直接JavaScriptを記述する方法
- src属性にファイルパスを記述してファイルを読み込む方法
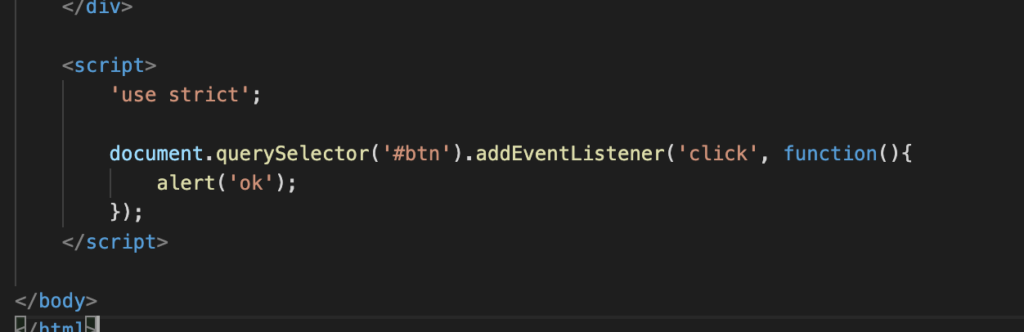
scriptタグに直接記述

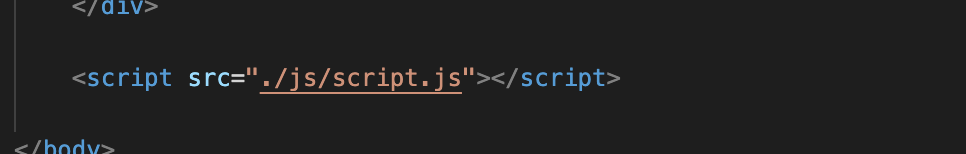
scriptタグのsrc属性にファイルパスを記述してファイルを読み込む方法

このscript.jsというファイルにJavaScriptが記述されます。
下準備
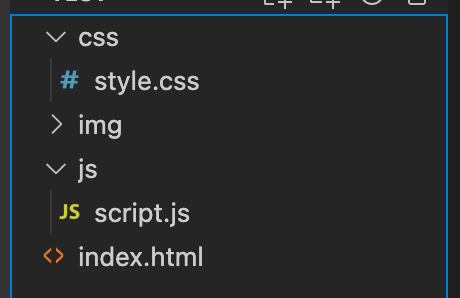
プロジェクトファイル「js_practice」を作成し、そこに以下のファイルとフォルダを用意しましょう。
- index.html
- js/script.js(jsフォルダの中にscript.jsファイル)
- css/style.css(cssフォルダの中にstyle.cssファイル)

index.htmlには以下を記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの練習</title>
<!-- CSS読み込み -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- ここにHTMLを書きます -->
<script src="./js/script.js"></script>
</body>
</html>まずはHello, World!から
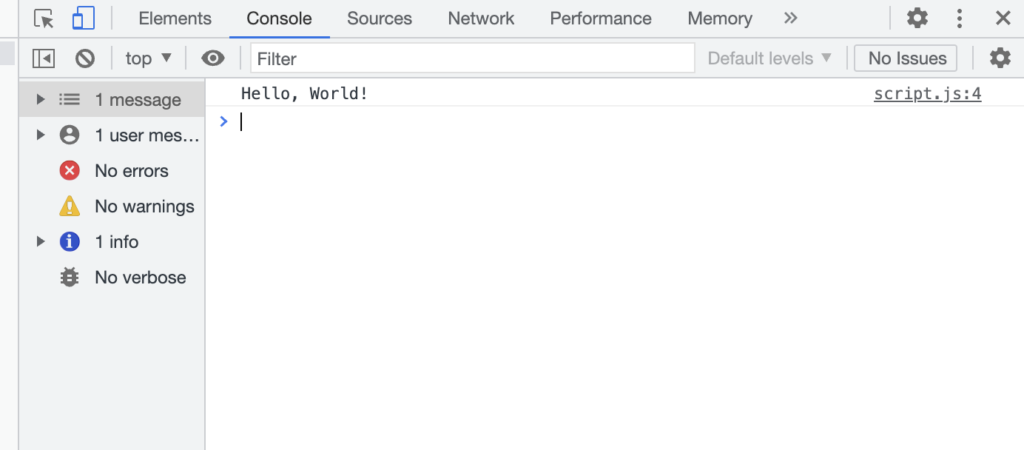
console.log関数を使ってWebブラウザでindex.html開き、検証モードのコンソールに「Hello, World!」と出力されるようにしましょう。
検証モードはWindowsだと「F12キー」、Macだと「option + command + i」のショートカットで表示できます。(右クリックでも表示されます)
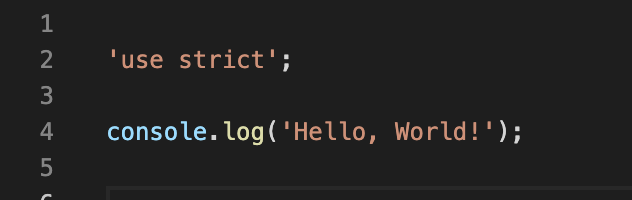
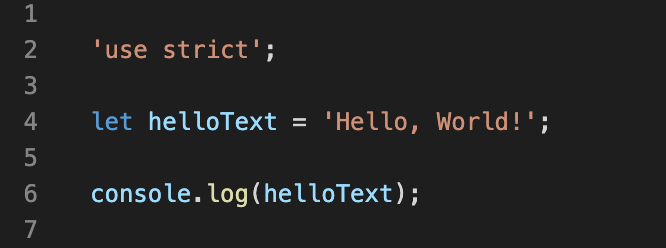
script.jsに以下のコードを記述し、Webブラウザの検証モードの表示を確認してみましょう。

以下のような表示になります。

変数を使ってみよう
変数とは文字や数字、配列などのデータを格納する箱のようなものです。
変数を利用することで
- コードを繰り返し使うことで変更する際にひとつ変更すれば全体に反映される
- 可読性が上がる
というメリットがあります。
先ほど記述したscript.jsを以下のように変更してみてください。出力結果は同じです。

変数宣言
変数を新たに作成することを「変数宣言」といいます。
JavaScriptには2種類の変数、1種類の定数の宣言方法があります。
| 項目 | 変数 or 定数 | 再宣言 | 再代入 |
| var | 変数 | ◯ | ◯ |
| let | 変数 | × | ◯ |
| const | 定数 | × | × |
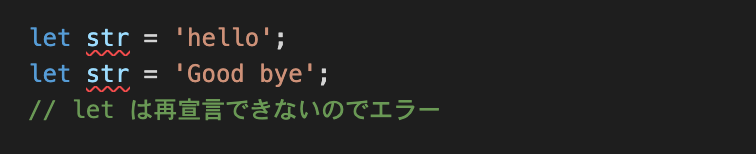
「再宣言」とは変数を宣言した後に同名の変数を宣言することができるかどうかを示しています。

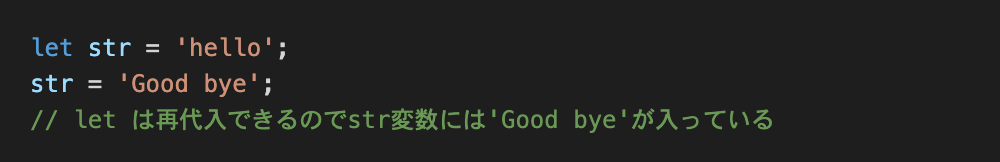
「再代入」とは変数を宣言した後に代入するかどうかを示しています。基本的に後に処理が行われたものが代入されます。

基本的に「定数」は再宣言も再代入もできないものを扱います。
また、定数は大文字で宣言するのが一般的になっています。

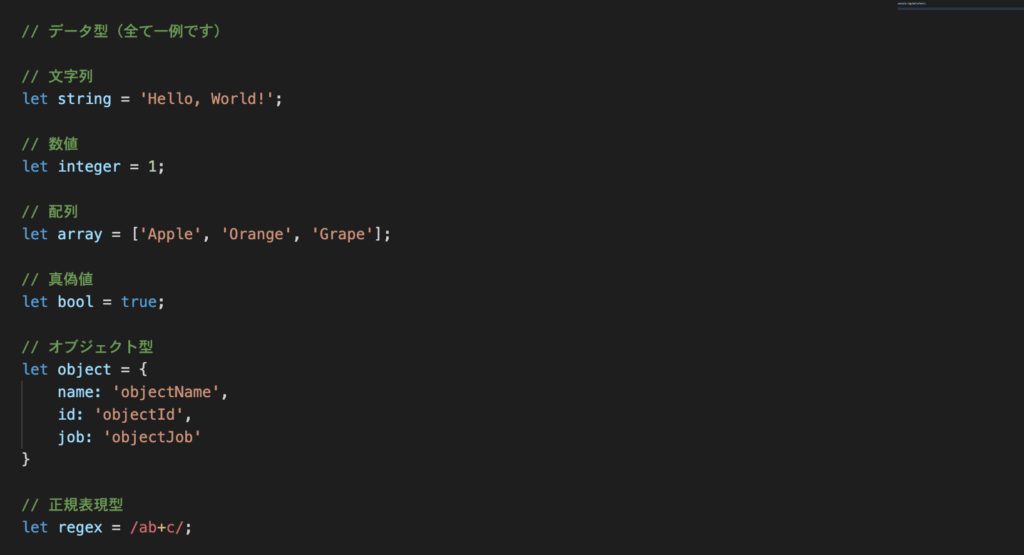
データ型
変数には「型」というものがあります。「型」とはいわゆる変数の種類です。
- 文字列型
- 数値型
- 配列型
- 真偽型
- オブジェクト型
- 正規表現型

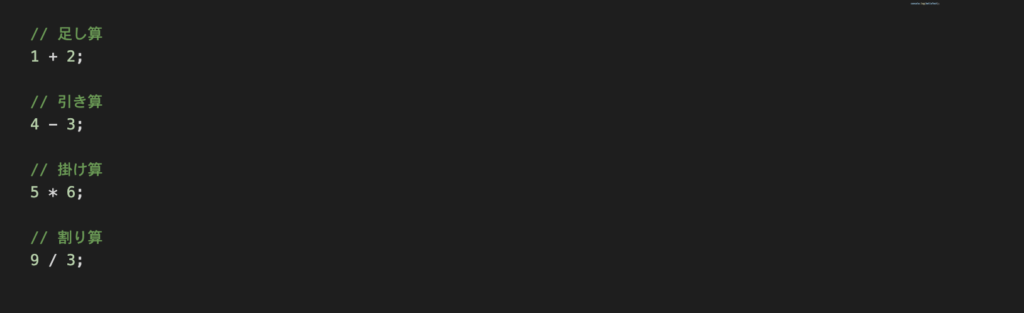
数値型の四則演算
数値型同士は四則演算ができます。
プログラミング独自の書き方があるので覚えておきましょう。

これを実際に使用すると以下のような形になります。
書いてコンソールを確認してみましょう。

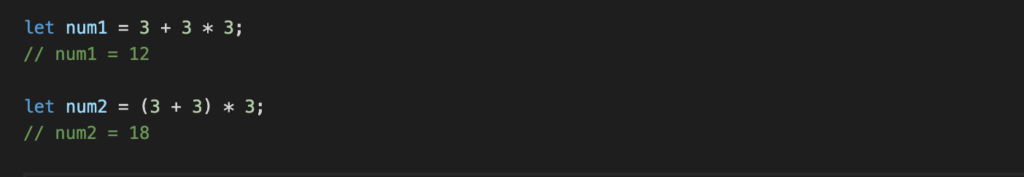
四則演算の優先順位
プログラムの四則演算は通常の算数のように掛け算や割り算から先に計算されます。
足し算や引き算に括弧を使うことで優先順位を上げることができます。
よって括弧を使う式と使わない式は解が異なります。

文字列の連結
以下の文字列を格納した変数二つを足し算するとどうなるでしょうか?
let helloText = "Hello,";
let name = "太郎";
console.log( helloText + name );コンソールには「Hello,太郎」と表示されています。文字列を+で繋ぐことで文字列をつなげることができます。
では以下はどうでしょうか?
文字列型と数値型を足します。
let helloText = "Hello,";
let number = 12345;
console.log( helloText + number );表示は「Hello,12345」となります。
このように、数値型が文字列型に変換され、文字列として繋がれます。
JavaScriptのこのような型に柔軟性のあるプログラミング言語を動的型付け言語と呼びます。
その反対に、型を厳密に指定する言語を静的型付け言語と呼びます。静的型付け言語では数値型と文字列型を足すとエラーが返ってきます。
文字列と数値をかけてみる
では次は以下のコードを試してみましょう。
文字列と数値を掛けてみます。
let helloText = "Hello,";
let number = 12345;
console.log( helloText * number );出力される内容は「NaN」。これは「Not a Number」の略で「非数」、「数字ではない」ことを指します。
本来は変数に数値型が入るべきところに文字列が入っている際に表示されます。
条件分岐
「もし〇〇だったら〜」といった表現を「条件分岐」といいます。
条件の合否によって処理を場合分けすることができます。
条件式で条件が合えばtrue、合わなければfalseとなります。
if(条件式){ // trueかfalse
// 条件が合う時の処理
} else {
//条件以外の時の処理
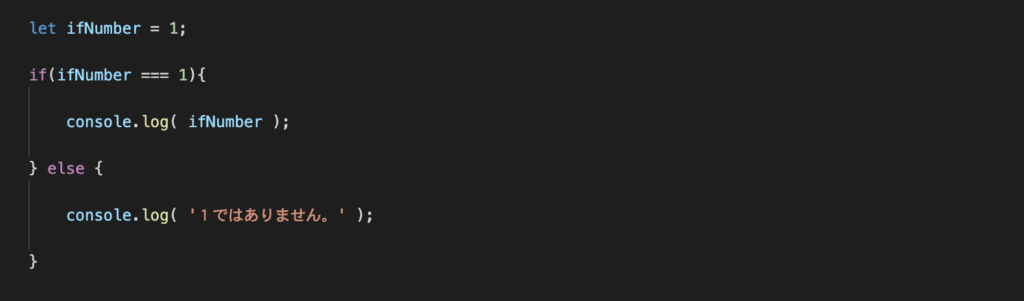
}以下のコードを書いてみましょう。

出力は「1」になります。変数「ifNumber」に1以外を代入すると「1ではありません。」となります。
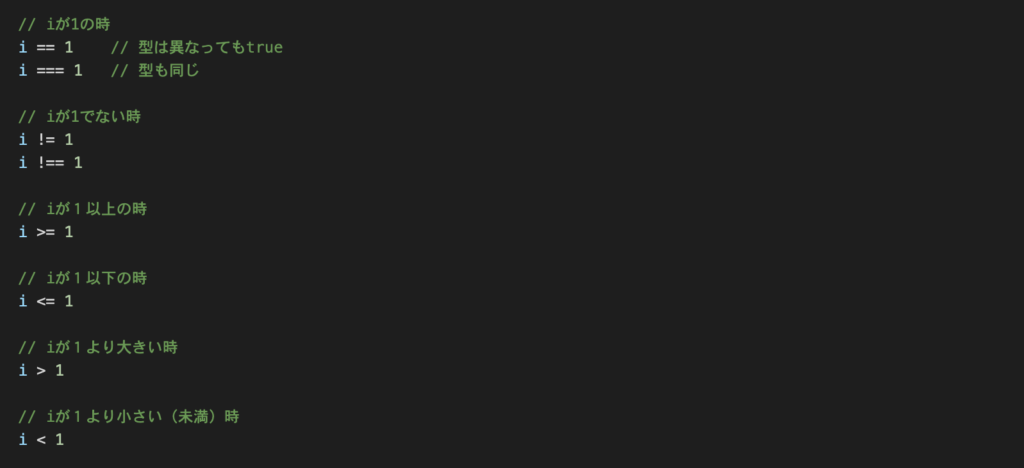
論理演算
条件分岐の条件式には「論理演算」というものが使われます。
例えば先ほどのコードで「変数ifNumberが1と一致する時」という条件がありましたが、「一致する時」を表す条件式は「ifNumber === 1」でした。
イコールを3つ並べています。2つでも動きますが、3つにすると型も同じ場合のみといった形の条件になります。

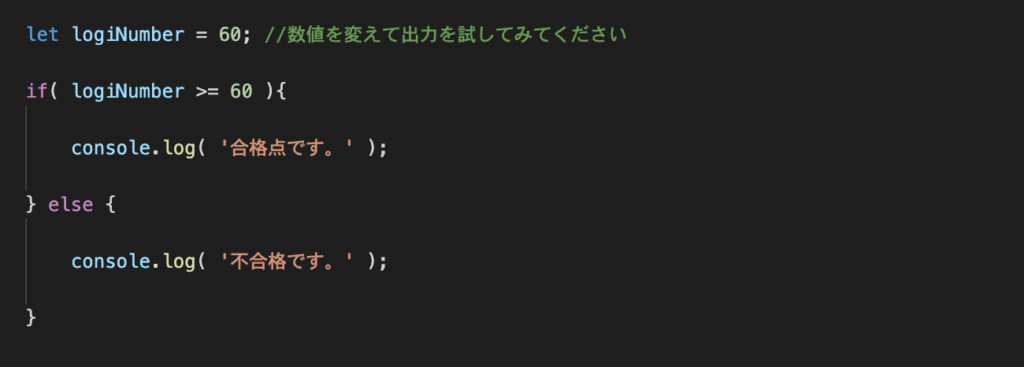
以下のコードで色々と数値を変えて出力を試してみましょう。

繰り返し
プログラミングには繰り返し処理というものがあります。
繰り返しの処理をうまく使えるようになるとコードを短く書いたり、保守性や可読性の高いコードを書くことが出来ます。
for文
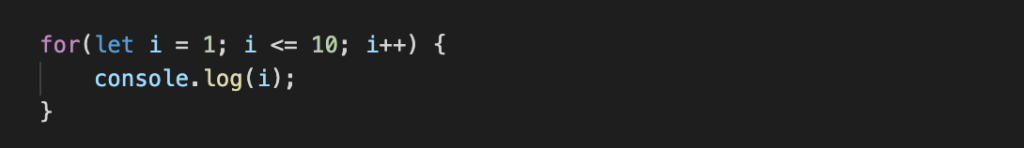
for文では括弧の中に初期化式、条件式、加算式を書いて繰り返し処理をする
for (初期化式; 条件式; 加算式){
処理
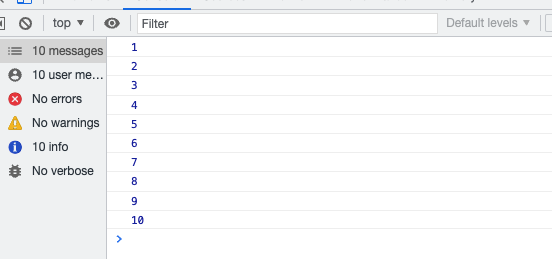
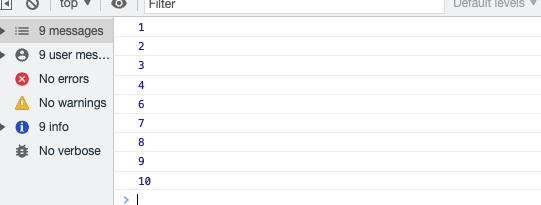
}1から10までをコンソールに表示させる方法は以下です。


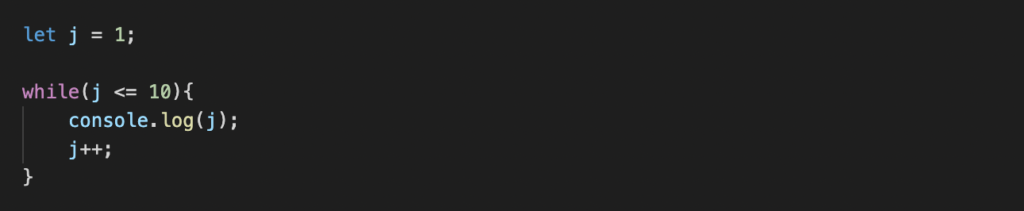
while文
初期化式
while(条件式){
処理
加算式
};1から10までをコンソールに表示させる方法は以下です。

繰り返しを中断、スキップ
繰り返しを中断するのにはbreak、いくつかスキップする際はcontinueを使用します。
breakやcontinueはループの中にある条件分岐で使われることが多いです。
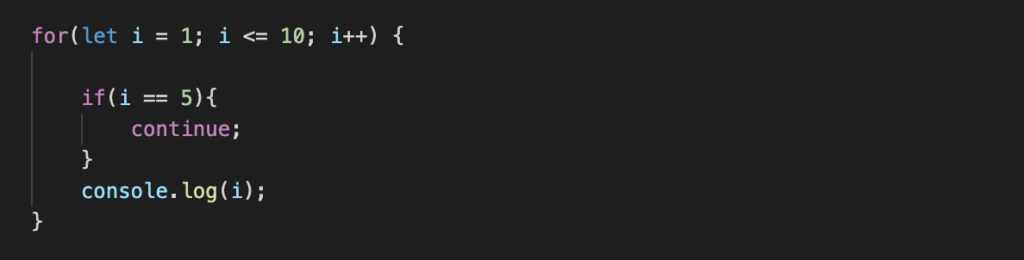
for文でcontinueを使うと以下のような形になります。
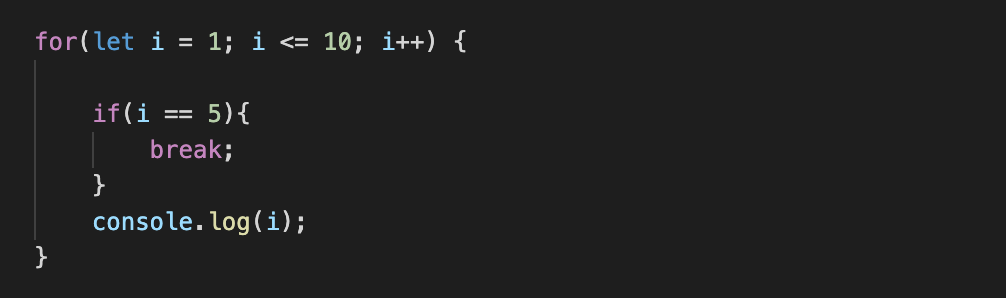
1から10までをループする際、5の時はスキップする


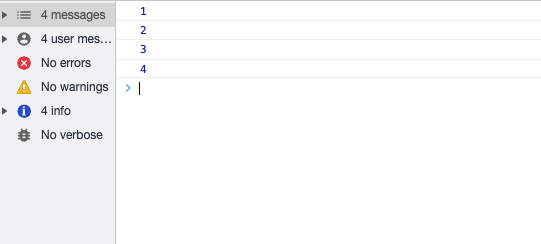
では、continueをbreakに変更するとどうなるでしょうか?


iが5の時にbreakした、つまり中断したので4までの出力となっております。
もっと詳しく
もっと詳しく学びたい人におすすめなのが、mdn web docsというサイトです。








