静的コーディング実践8 : jQuery を使ってみよう(所要時間60分)
JavaScriptのDOM操作を簡単に実装できるライブラリ「jQuery」というものがあります。
jQueryでは長いJavaScriptのDOMの記述を最小限に抑えることが出来ます。
さらに簡単なアニメーションであればjQueryで実装が可能です。
下準備、CDN読み込み
jQueryを使用する際にはCDNというものを読み込みます。通常であればプロジェクトフォルダ内にあるJSファイルを読み込みますが、jQueryなどのライブラリは外部ファイルを読み込むという形になっています。
まずは「jq_practice」フォルダを作成し、その中にそれぞれのファイルを用意しましょう。

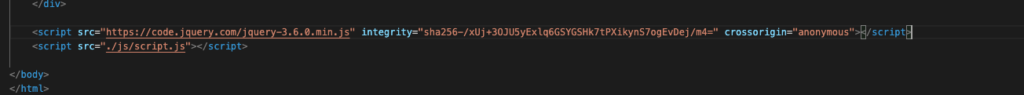
以下のコードをHTMLのbodyの下の方に記述しましょう。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
jQueryの基本文法
jQueryの基本文法は簡単です。
$('セレクター').on('アクション', function(){
// 処理
});JavaScriptの「document.querySelector」を「$」に、「adddEventListener」を「on」に変更するだけです。
リストを表示・非表示にする。
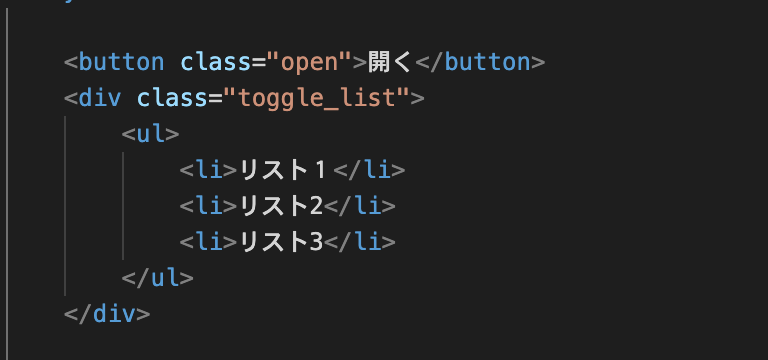
ますは以下のHTMLを用意してください。


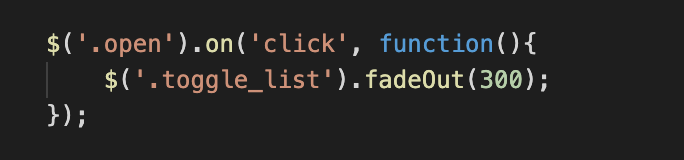
次はscript.jsに以下を記述してください。

日本語としては、「.openクラスがついているものをクリックした時に.toggle_listを300ミリ秒でフェードアウトさせる」という意味になります。
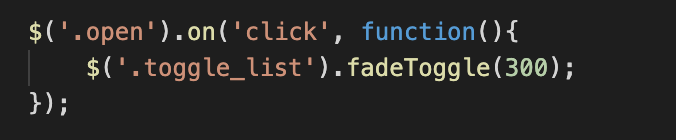
この場合、ボタンをクリックすると消えていってしまうだけなので、もう一度クリックすると表示されるようにします。
その場合は「fadeToggle()」を使用します。

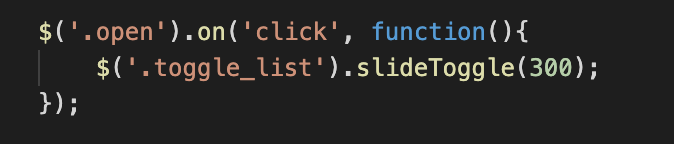
またフェードアウト、フェードインだけでなく、スライドするように表示非表示を実装できる「slideToggle()」もあります。

その他は公式ドキュメント見てみましょう。
詳しくはこちら。








