静的コーディング実践9 : HTML / CSS、JavaScriptでレイアウトを組み立てよう
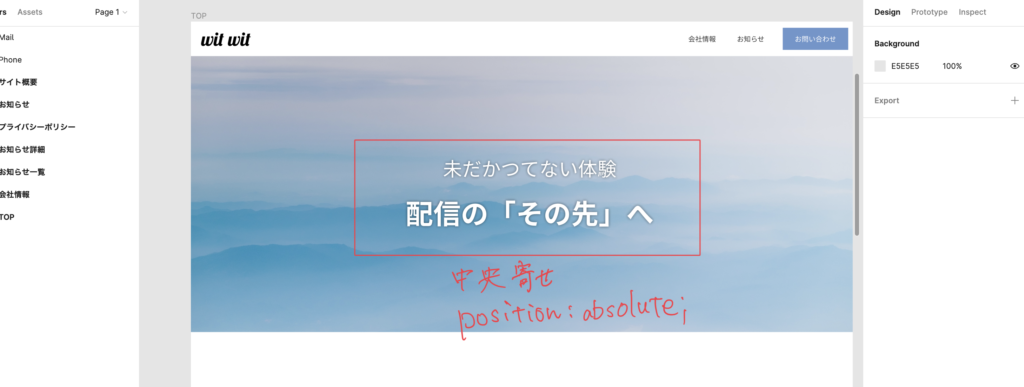
以下のPC版、スマホ版のデザインを見ながらレイアウトを組み立ててみましょう。
下準備
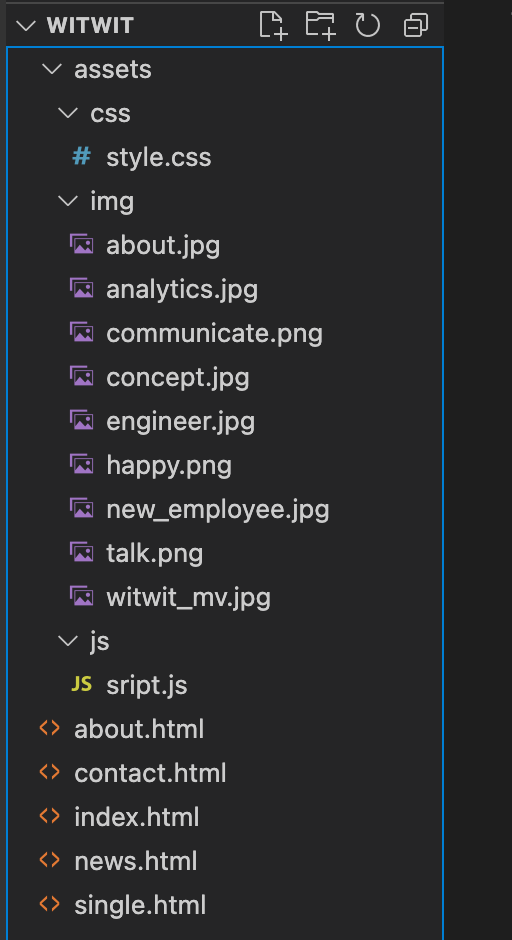
プロジェクトフォルダを作成しましょう。
以下の画像のようなプロジェクトを作成してください。
素材
以下から素材をダウンロードしてください

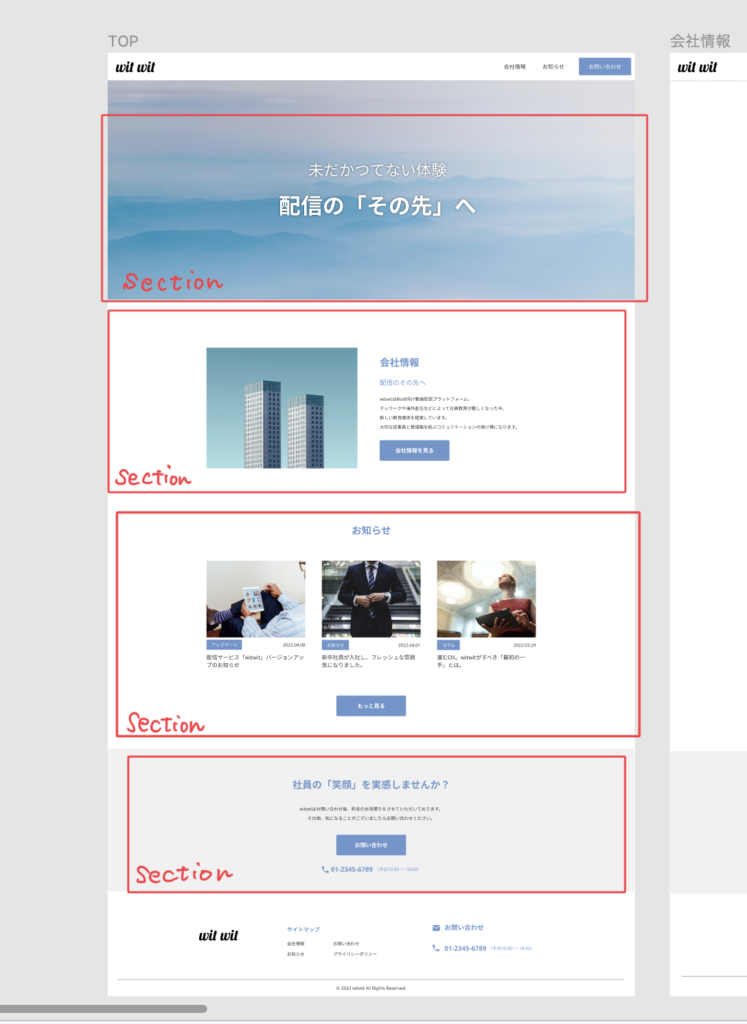
PC版
https://figma.com/file/E5xxGJSZLlXgnpyxdn9ftW/Web-Design?node-id=0%3A1
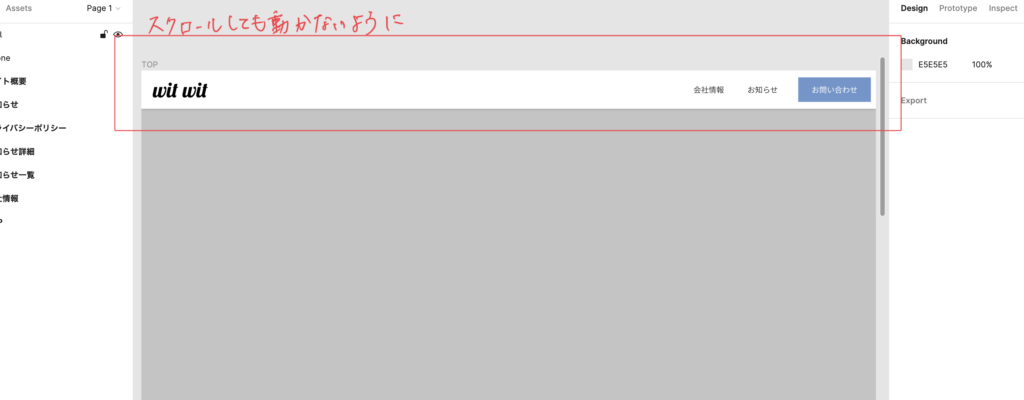
ヒント



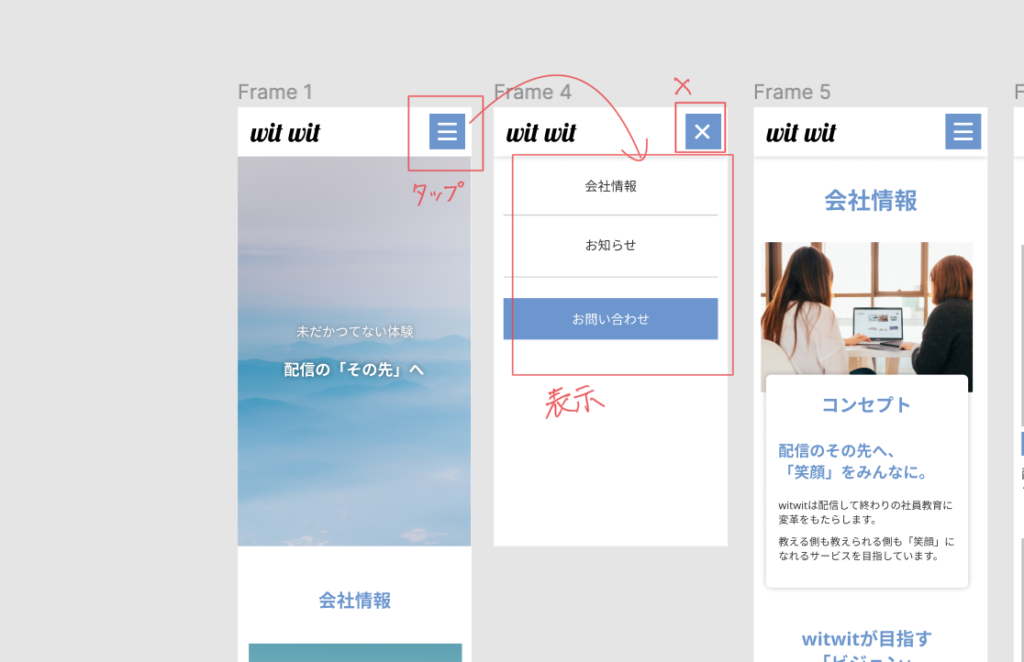
スマホ版
https://www.figma.com/file/A13ldyz58EbmSNCpqF71dU/Web-Design-(SP)?node-id=29%3A962
ヒント