静的コーディング実践3 : HTMLタグの種類(所要時間60分)
HTMLタグには数えきれないほどの種類があります。しかし、実務において使用するタグは限られています。
※ここに記載されているタグが全てではありません。実現したいものがあれば、自分で調べて実装することをお勧めします。
タグには大きく分けて2種類あります。
- ブロックレベル要素
- インライン要素

それぞれに特徴があります。
ブロックレベル要素
ブロックレベル要素とは見出し、表、段落、区切りなど、ひとつの「かたまり」として認識される要素です。
一般的なブラウザではスタイルを指定しない状態であれば、改行される要素です。
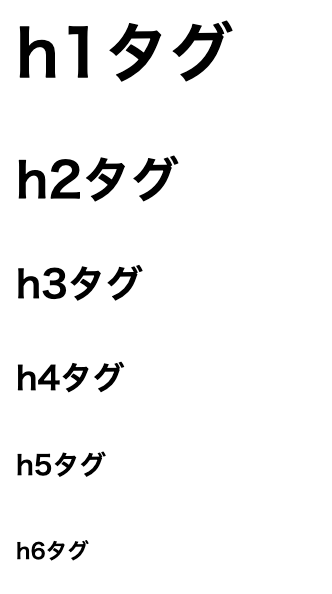
h1 ~ h6タグ
見出しに使うタグは6種類用意されています。


ここで注意して欲しいのが、hタグは「見出しタグ」であり、文字の大きさを調整するタグではないということです。
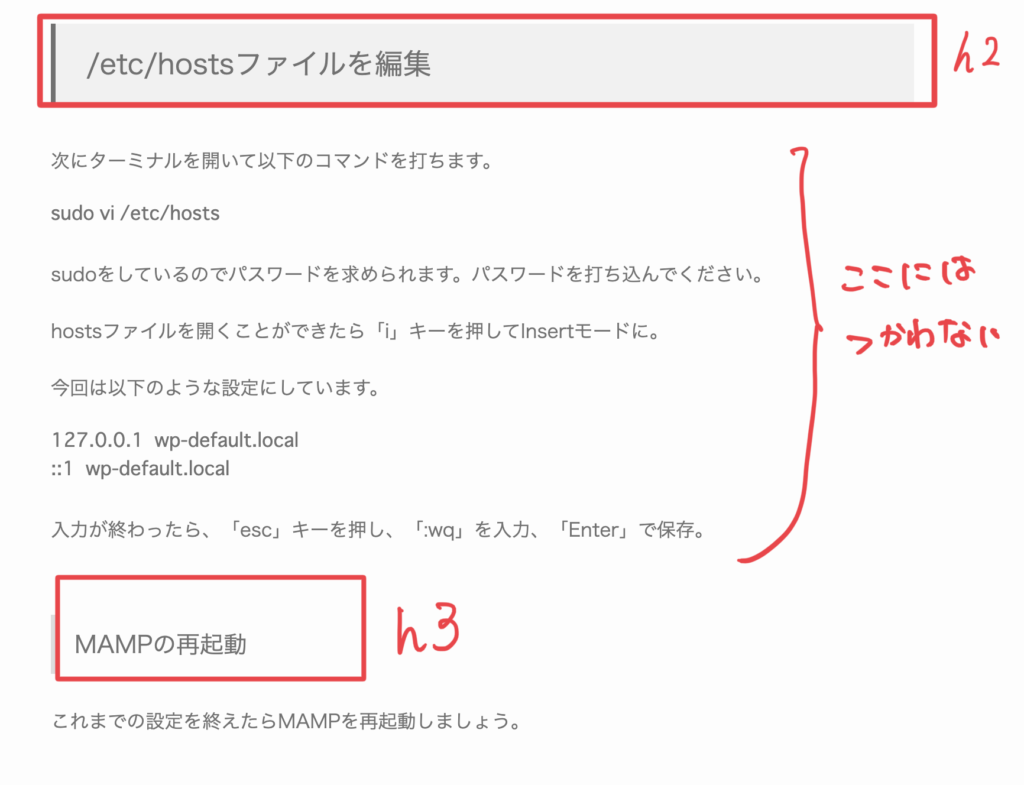
文章の中にある見出しに自然な形で入れ込むことで上手に使うことができます。

pタグ
pタグは「Paragraph」の略、つまり「段落」を表します。
文書の中で段落分けしたいときに使用します。


ちなみにpタグの中で改行しても改行は反映されません。改行には改行用のタグがあります。(インライン要素内のbrタグで紹介します)


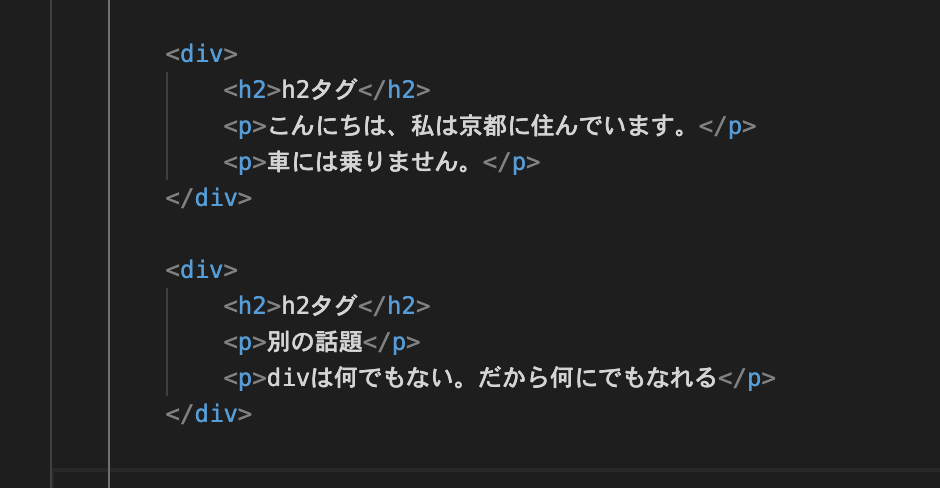
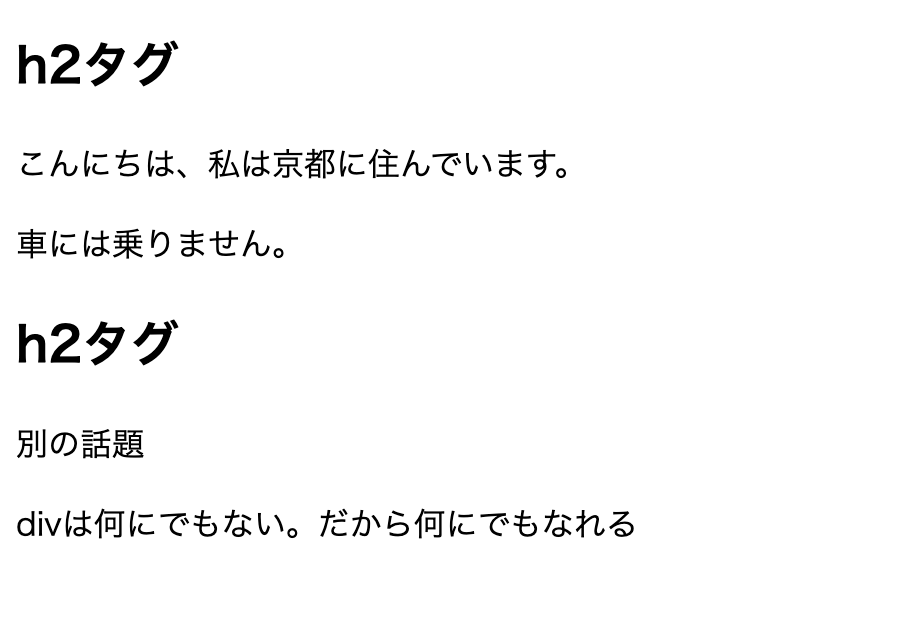
divタグ
divは「Division」の略、つまり「区切り」や「区分」を意味します。
要素の区切りを表しますが、pタグやhタグとは異なり、特に意味を持たない要素です。
意味を持たないからこそ、区切りをしたい様々な場面で活用できます。
divタグの中には何のタグを入れても構いません。
divタグの中にdivタグを入れても構いません。むしろdivタグの中にdivタグが入っていることの方が多いです。


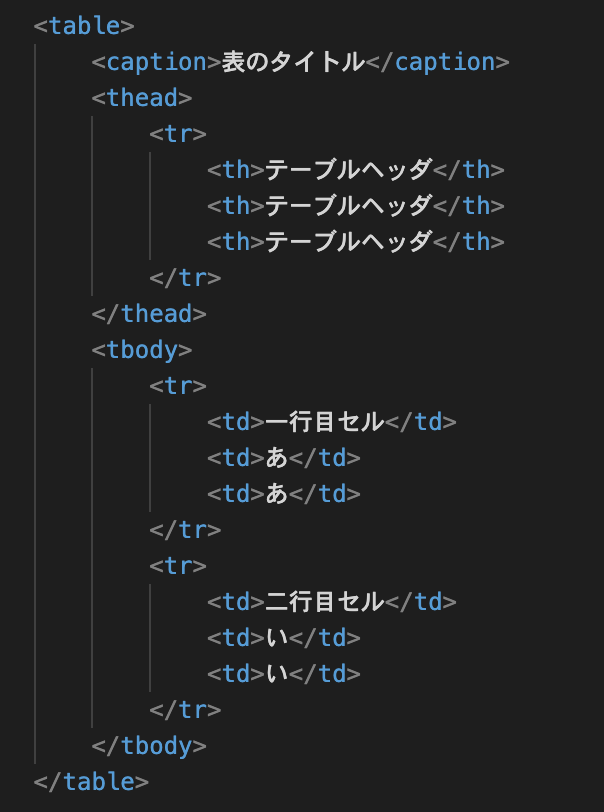
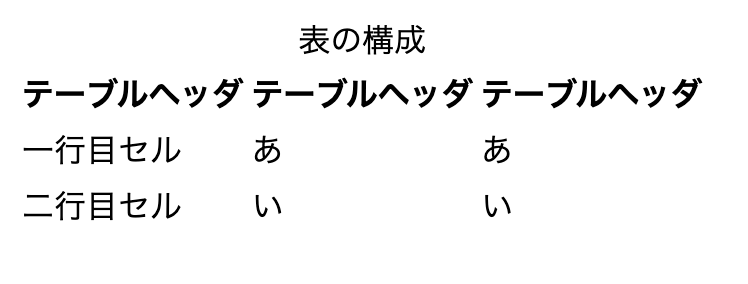
tableタグ
tableタグはその名の通り、「表」を表します。
tableタグの中には専用のタグを利用します。
| tableタグ | 表を囲む、表であることを伝える |
| caption | 表のタイトル(なくてもOK) |
| thead | 表のヘッダーを囲む(なくてもOK) |
| tbody | 表の内容を囲む(なくてもOK) |
| tr | 表の行 |
| th | 表のヘッダーのひとつひとつのセル(なくてもOK) |
| hd | 表の内容のひとつひとつのセル |


sectionタグ
section はその名の通り、章や節を表し、それらを区切ります。
使い方はdivタグと同じですが、セクションを区切りたい際に使用します。

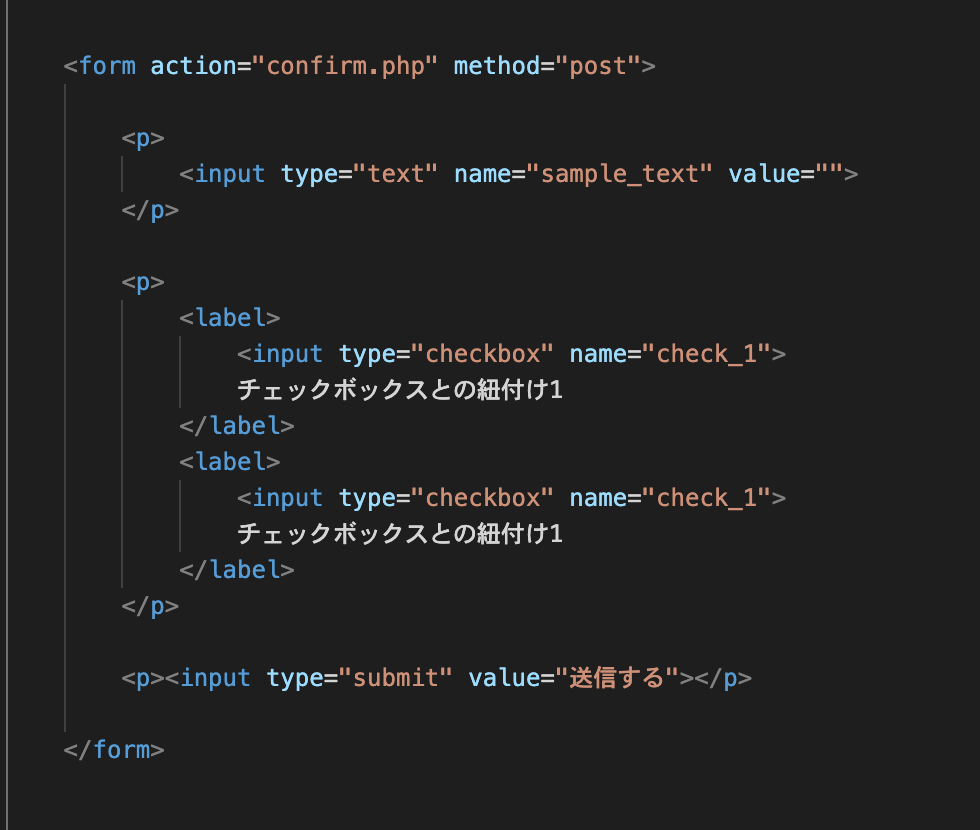
form
formタグは入力フォームを作成するときに利用します。
formタグのaction属性には遷移先のページのパスを記述します。
method属性はpost、getといった種類があり、それぞれの用途があります。
詳しくはPHPの演習にて。


インライン要素
インライン要素は武録レベル要素の中で使われることが多く、文章の一部として使われます。
一般的にスタイルをあてていない状態では改行をすることがない要素です。
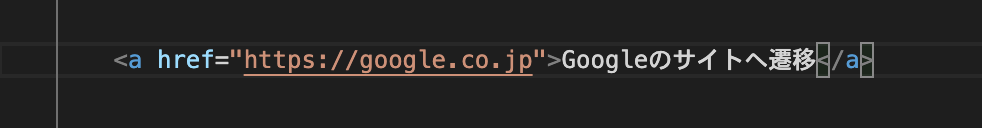
aタグ
aタグは主にリンクを記入する際に用いられます。
リンクとはそのページから別のページへ遷移するために用いられます。
aタグの中には「href属性」を付けることによって遷移先を選択することができます。


また、aタグに「target=”_blank”」を付与することで新しいブラウザタブでリンクを開くことができます。見た目は変わりません。

imgタグ
imgタグは「image」の略で、その名の通り、画像を挿入するタグです。
imgタグには閉じタグは必要ありません。
よく使われる属性は「src」、「alt」です。
- src : 画像があるファイルパス
- alt : 代替テキスト(音声読み上げやsrcで指定したファイルパスに画像がないときに表示される)


imgタグで表示させる画像の拡張子は絞られており、主に利用されるのは以下です。
- jpg(= jpeg)
- png
- gif
- svg
- webp
inputタグ
inputタグは入力フォームで使用されるタグです。基本的にはformタグの中で使われる要素です。
inputタグには閉じタグは必要ありません。
inputタグにはテキストを入力することができ、属性によって入力の型の指定や文字数制限などをすることができます。


type属性によって入力の内容が変わります。
| type属性 | 内容 |
| hidden | 表示されない情報 |
| text | 一行の文字列 |
| tel | 電話番号 |
| メールアドレスの入力欄 | |
| password | パスワードの入力欄、打ち込んだテキストは「*」で隠される |
| number | 数字を入力 |
| date | 日付の入力欄 |
| submit | 入力したデータの送信。ボタンの形になる |
| checkbox | チェックボックスの表示。複数選択可 |
| radio | ラジオボックスの表示。複数選択不可 |
| file | ファイルの入力 |
その他、詳しくはJavaScriptやPHPの実践でご紹介します。
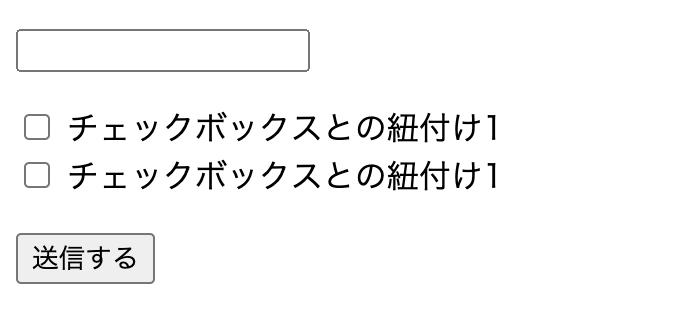
label
label要素はinputとの紐付けが役目となっています。


label要素によってチェックボックスとの紐付けをすることで、テキストをクリックするだけでチェックが入るようになります。
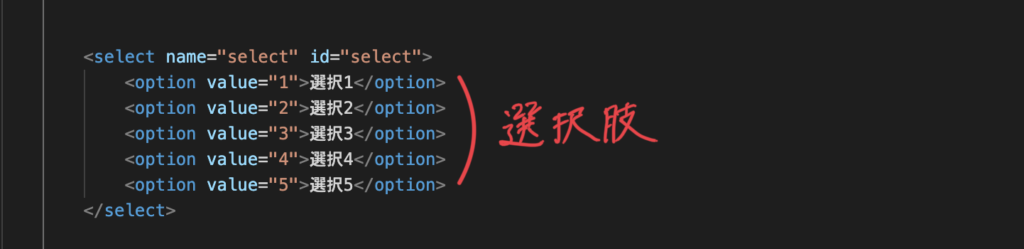
select / option
select要素はinput要素と同じように、formタグの中で使われます。
selectタグの中にoptionタグを入れることで選択肢を追加することができます。


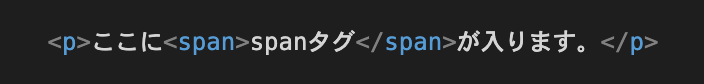
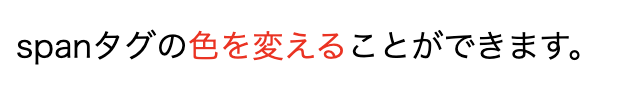
span
spanタグはdivタグのように、区切る時に使用します。
divタグとの違いはブロックレベル要素か、インライン要素かの違いで、spanタグは改行されないものとなっています。
なので、スタイルを指定していないと見た目は他と何も変わりません。


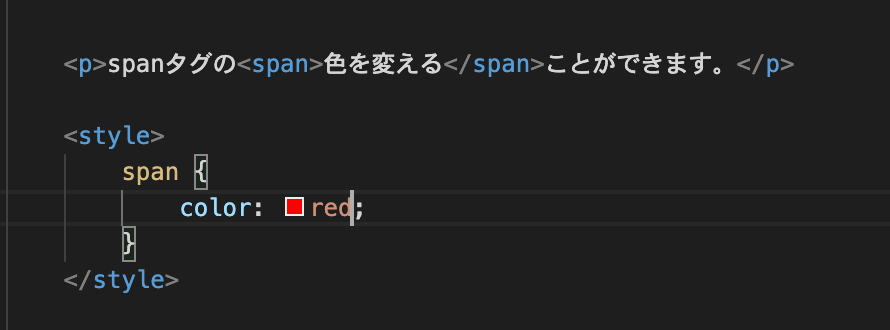
spanタグの使い道としては、文章の一部にスタイルを与えたりするのが主な目的となります。


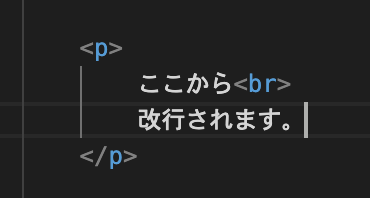
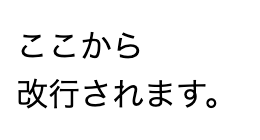
br
brタグは「break」の略で、改行をします。
brタグには閉じタグは必要ありません。


まとめ
その他、たくさんの種類のタグはありますが、作りながら必要であれば調べていくといった形で身につけていきましょう。








