静的コーティング実践5 : HTML /CSSを書いてみよう(所要時間120分)
下準備
プロジェクトフォルダ「test」を作成し、そこにindex.htmlとimg,cssフォルダを作成をしてください。

index.htmlは以下をコピーしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML / CSSの練習</title>
<!-- CSS読み込み -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- ここにHTMLを書きます -->
</body>
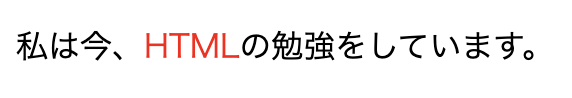
</html>レベル1:文字の色を変えてみよう。
「HTML」の文字だけ色を変更しましょう。
色は「#ff0000」を指定してください。

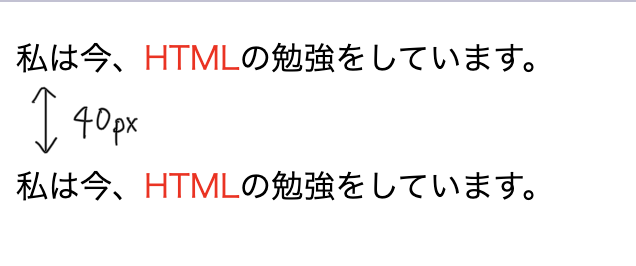
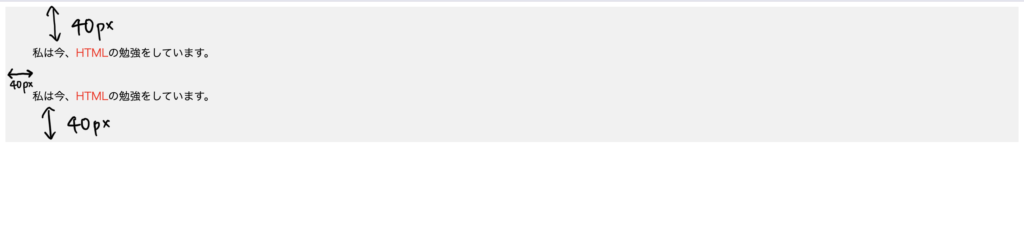
レベル2:行の間隔を開けてみよう
先ほど作成した文章をコピー&ペーストで二行目を作成し、一行目と二行目の間を40px開けてみましょう。

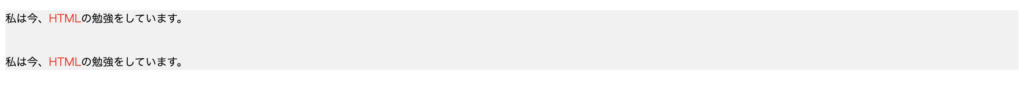
レベル3:divで囲んで背景色をつけてみよう
先ほど作成した文章たちをdivで囲んで背景色をグレーにしましょう。
背景色のグレーは「#f1f1f1」にしましょう。

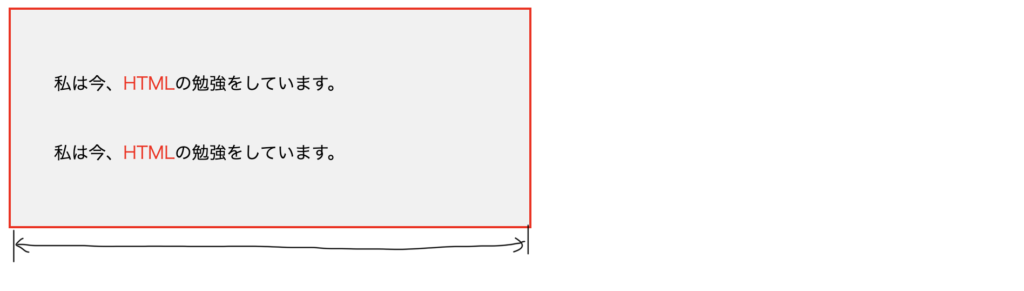
レベル4:divの内側に40pxの余白をつける

レベル5:divの横幅を400pxにし、2pxの赤い輪郭をつける

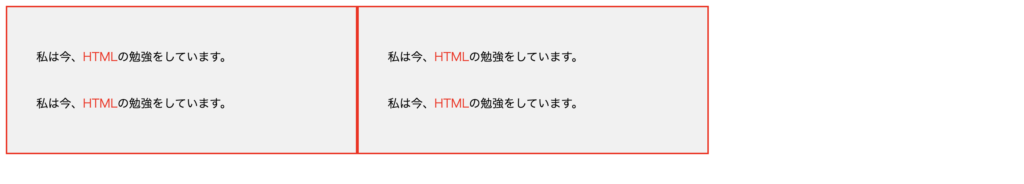
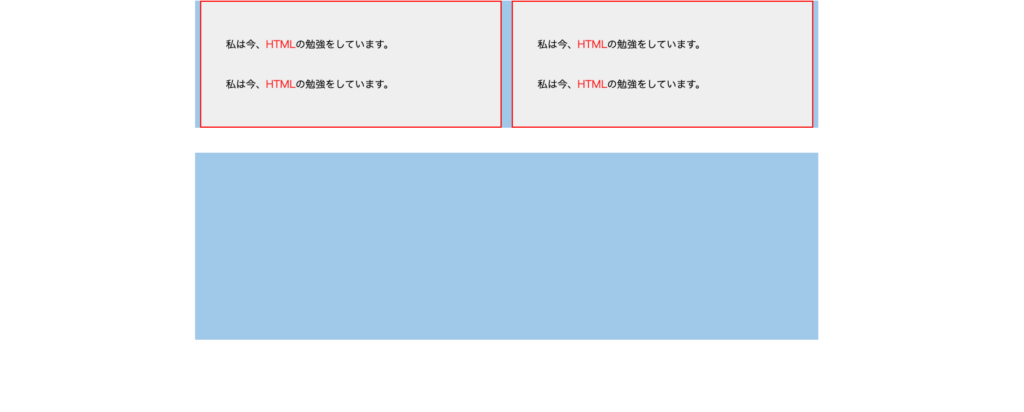
レベル6:divを複製し、横並びにする
divを複製し、ふたつのdivをさらにdivで囲んでください。

キーワード
・divで囲んで「display: flex」
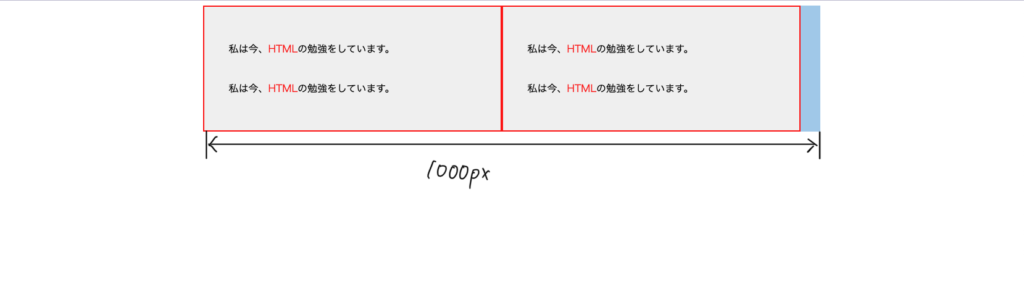
・CSS 横並びレベル7:外側のdivの背景の色を変更。横幅を1000pxにし、左右を中央寄せする

キーワード
・CSS 中央揃え
・CSS 背景色
・CSS 横幅指定レベル8 : 横並びを等間隔にする
ふたつの箱の横並びを等間隔にしてみましょう。

キーワード
CSS flex 等間隔レベル9 : 40px下に別の箱を作ってみよう
先ほど作成した水色の箱の下に高さ300px、横幅1000pxの同じ色の箱を作りましょう。
classは先ほどのものと違うものを使用しましょう。

キーワード
CSS 余白
CSS margin padding 違い
CSS 高さレベル10 : 下のブロックに画像を設定しよう
下のブロックに画像を設定しましょう。今回は高さの指定はありませんが、横幅は親要素のdivと同じ大きさ(1000px)にしましょう。
画像はこちらからダウンロード
画像名は「lion.jpg」に変更して使いましょう。

キーワード
画像 HTML







