Webデザイン概論3 : 【色】色の基本原則(所要時間15分)
色の基本原則
デザインをする際に重要なのが「色」です。
色は単純な「赤」「青」「黄色」だけではないのはご存知でしょうが、デザインではその複雑な色を巧みに操る必要があります。
色相
「色相」とは「赤」「緑」「青」のような形で色の相違を指します。
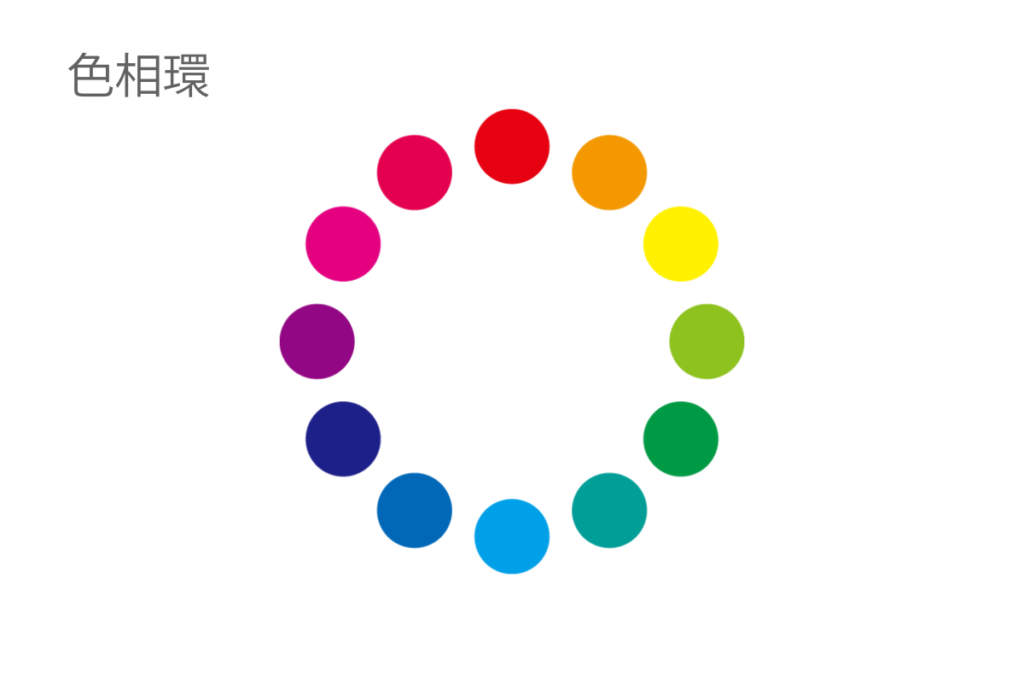
色相環
色相を環状に配置したものを「色相環」といいます。
色を規則的に環状に配置することで、色同士の関係を視覚的にわかるようにしています。

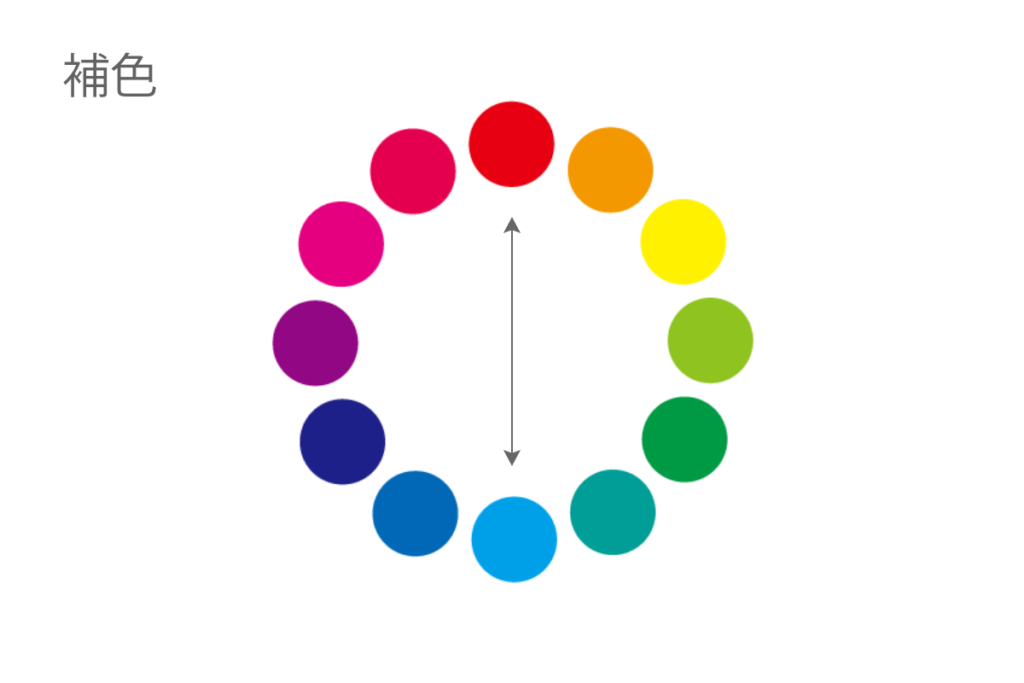
色相環の中で対角線にある色同士のことを「補色」といいます。

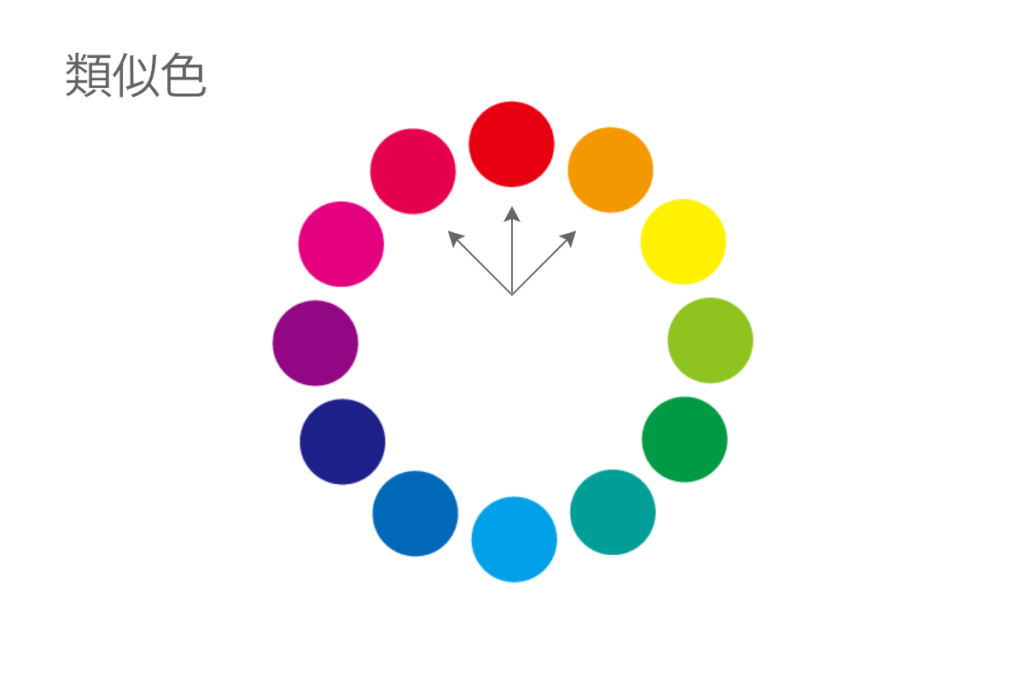
色相環で隣り合う色のことを「類似色」といいます。

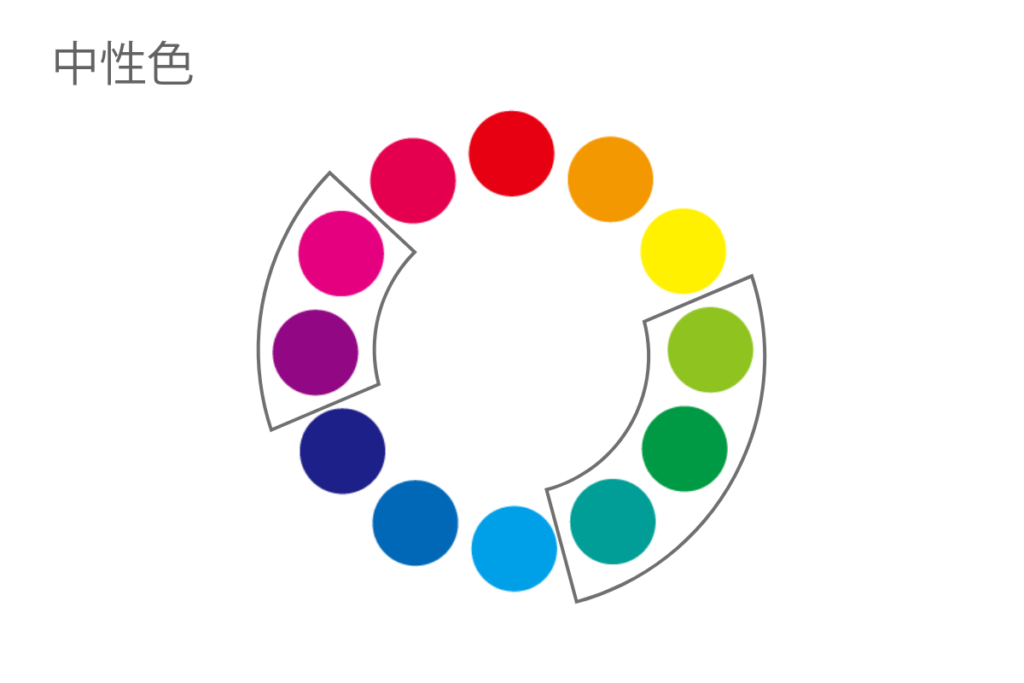
暖色と寒色
暖かいイメージを連想させる色を暖色、冷たいイメージを連想させる色を寒色 といいます。


そのどちらにも当てはまらない色のことを中性色といいます。

彩度
「彩度」とは「色の鮮やかさ」のことをいいます。

赤は赤でも濁った赤だと「彩度が低い赤」という表現になります。
原色
よく「原色」という言葉を耳にすると思いますが、これは「彩度の高い色のこと」をさします。
明度
「明度」とは「色の明るさ」のことをいいます。
明度が高いほど色は明るく、低いほど暗い色になります。

明度の差をつけることでコントラストが生まれ、視認性に富んだデザインができます。
三原色

光の三原色
光の三原色は
- 赤(Red)
- 緑(Green)
- 青(Blue)
の3つの要素からなり、RGBとも言われています。
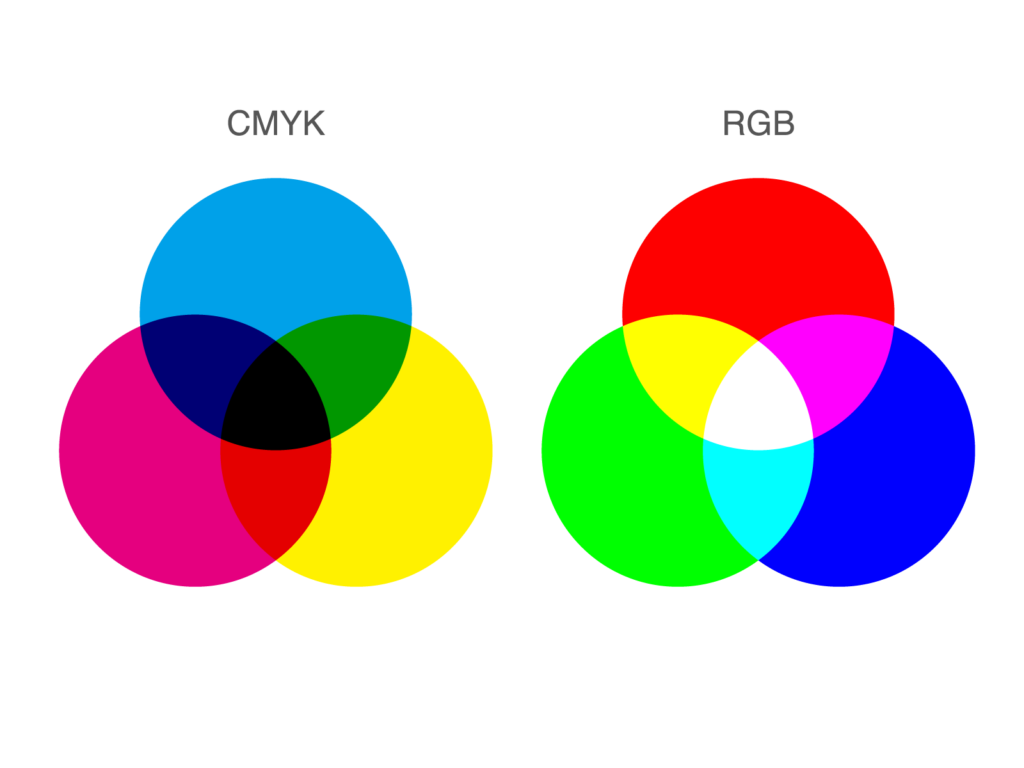
また、光の三原色は「加法混色」ともいわれ、
- 全てが重なる部分が「白」
- 赤と青が重なる部分が「マゼンタ(Magenta)」
- 赤と緑が重なる部分が「イエロー(Yellow)」
- 緑と青が重なる部分が「シアン(Cyan)」
といった形で色を混ぜることによって明度が増す現象のことをいいます。
色の三原色
光の三原色と同列に語られるのが、「色の三原色」
- シアン(Cyan)
- マゼンタ(Magenta)
- イエロー(Yellow)
の3つの要素からなり、CMYKとも言われています。
また、色の三原色は「減法混色」ともいわれ、
- 全てが重なる部分が「黒」
- シアンとマゼンタが重なる部分が「青(Blue)」
- シアンとイエローが重なる部分が「緑(Green)」
- マゼンタとイエローが重なる部分が「赤(Red)」
といった形で色を混ぜることによって明度が減少する現象のことをいいます。








