Webデザイン実践3:実際に使えるバナーを作ってみよう!(所要時間30分)
目標
今回作成するバナーは以下です。

コンセプトとしては
- 動画配信アプリ『wit wit』(仮想アプリです。)
- クリエイティブを刺激するような「かっこいいデザイン」にしたい
- かっこいいのと同時に「ちょっとした高級感」も欲しい
- パッと目を引くデザインにしたい
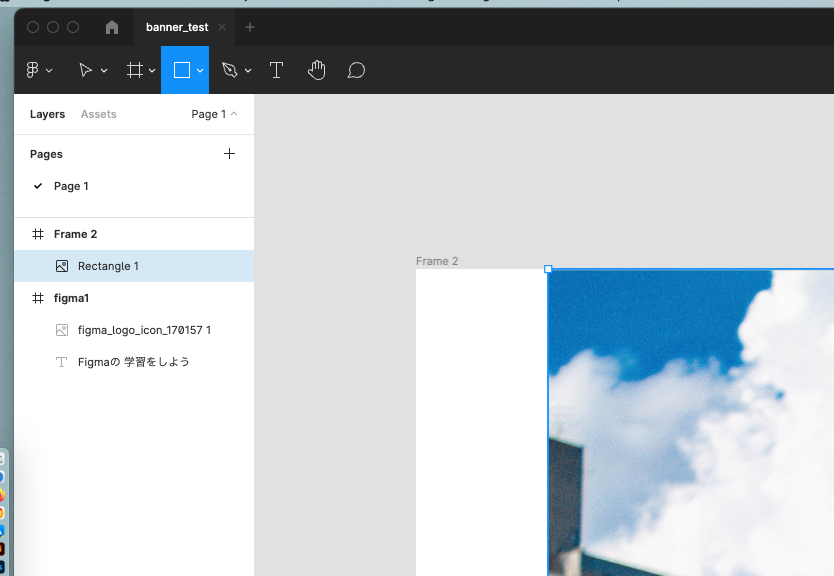
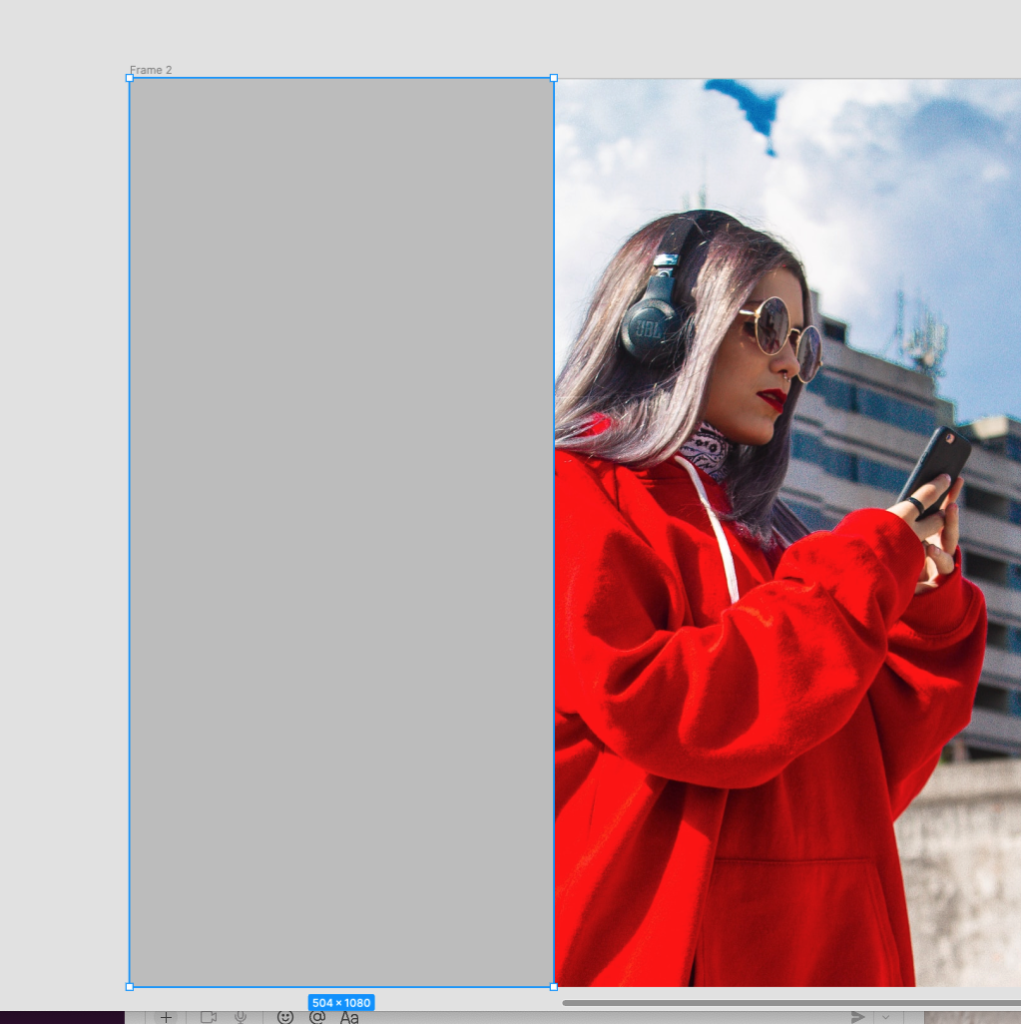
フレームを作ったら背景画像を設定
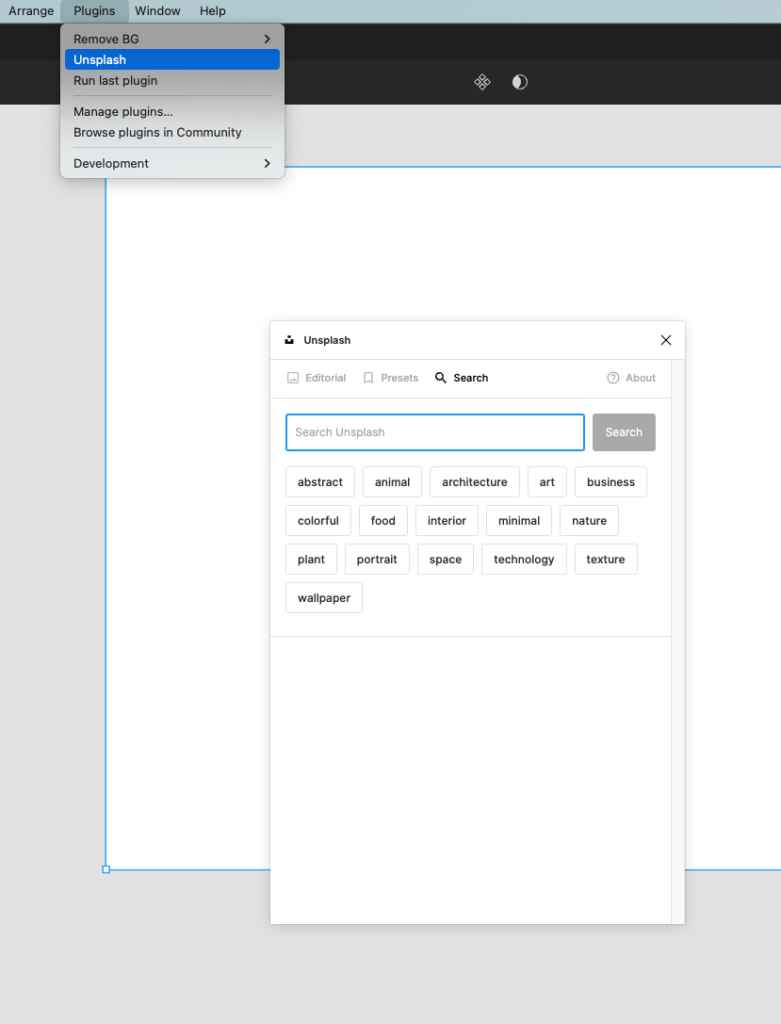
プラグイン「Unsplash」から画像を選択します。
今回はこちらで用意したので、こちらからダウンロードしてください。

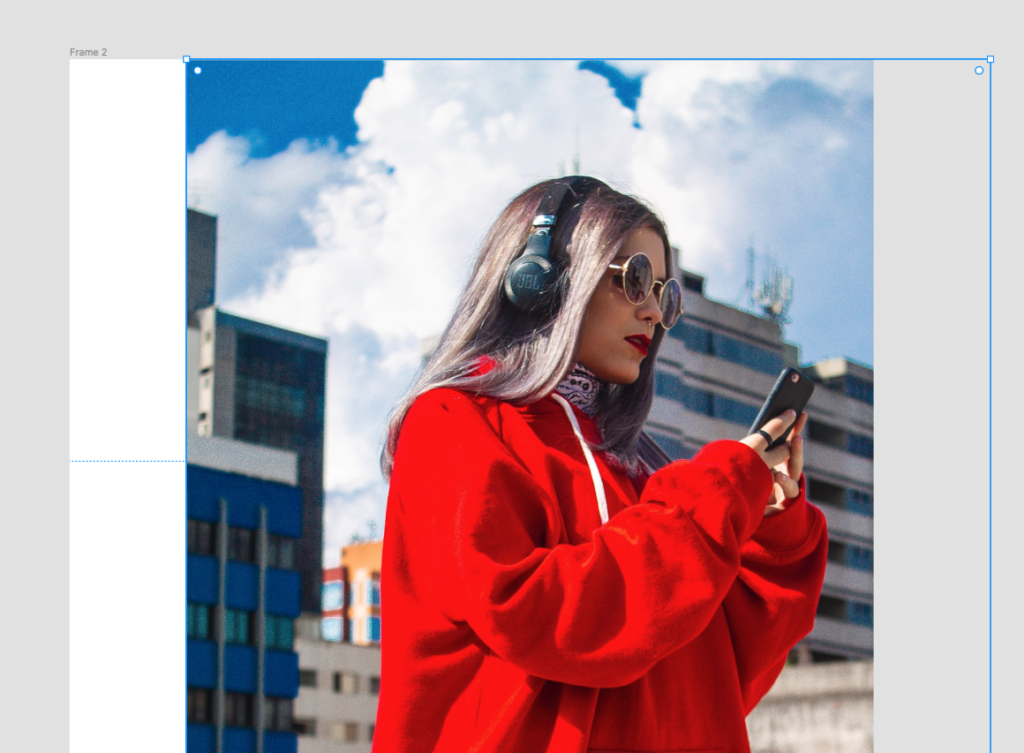
次に女性の位置をずらします。
まずは画像をクリック。その後、ドラッグ&ドロップ。

次に深緑色の台形を作成します。
台形は初めから用意されていないので、まずは「長方形」を作成。

ドラッグ&ドロップで長方形を作ることができます。
縦長いっぱいに長方形を作ってください。

次に台形を作成します。
長方形の頂点をドラッグ&ドロップをすることで動かすことができます。

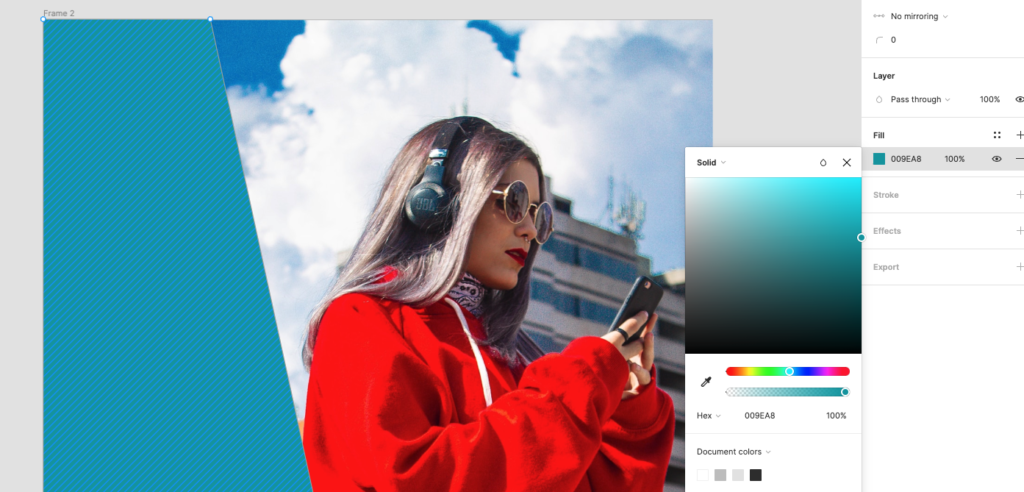
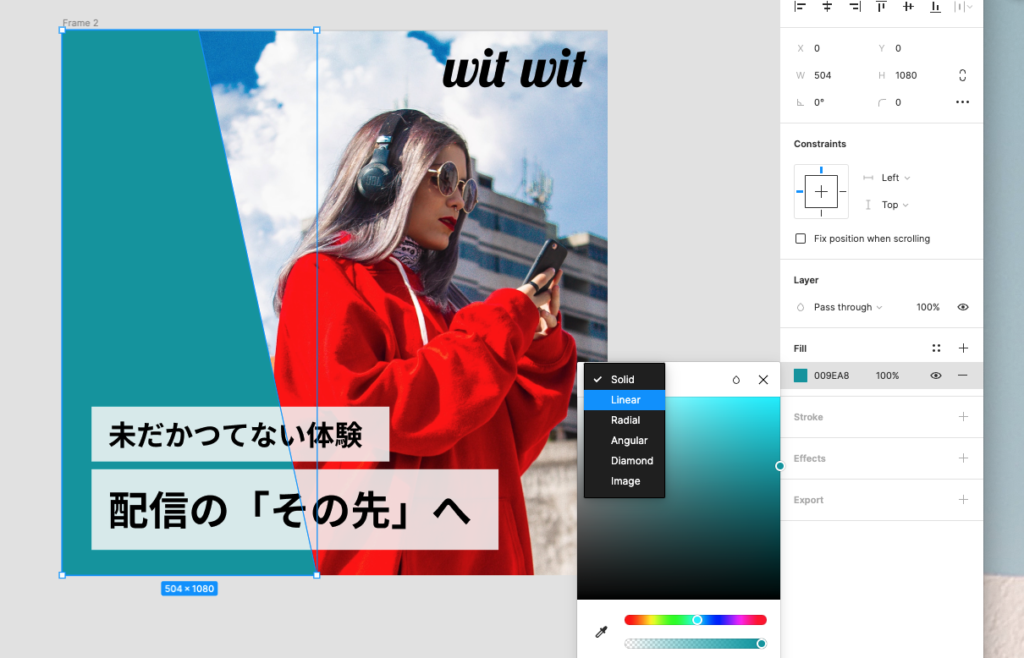
次に台形に色を加えます。
完成はグラデーションですが、グラデーションをかけるのは仕上げの際に行います。
今回は、仮で色を設定しておきます。
右側メニューで色を設定します。今回は「009EA8」にしておきます。

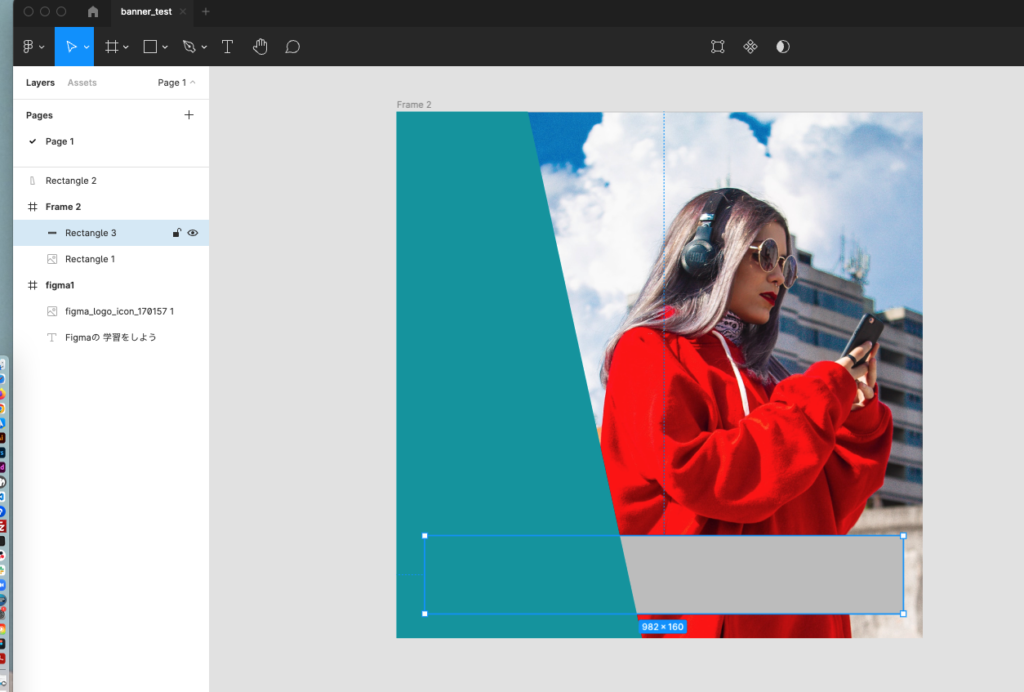
次は下部の文字の背景にある長方形を作成します。
先ほどを同じように、長方形ツールを選択。

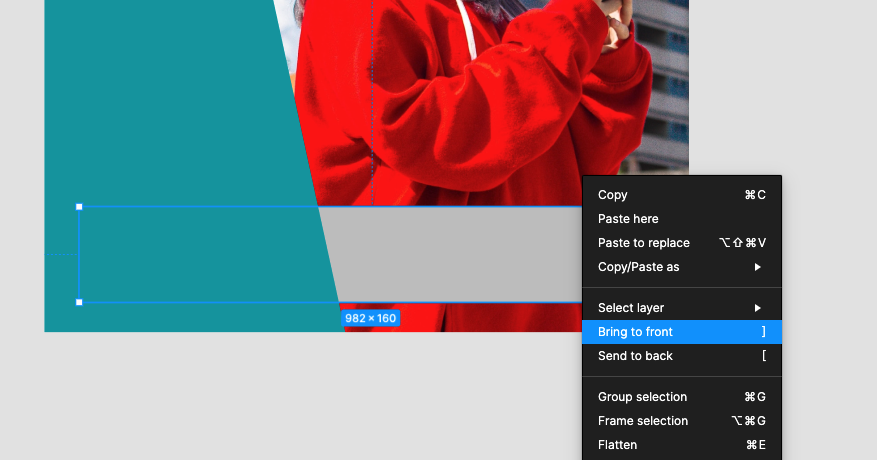
たまに図形が後ろに回ってしまうことがあるので、右クリックで「Bring to front」を選択します。

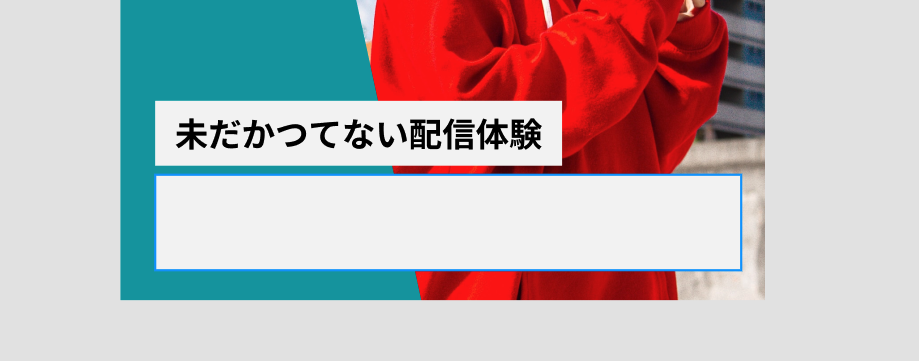
同様に正方形を作り、その上にテキストを配置します。
上のテキストは56px、下のテキストは80pxです。

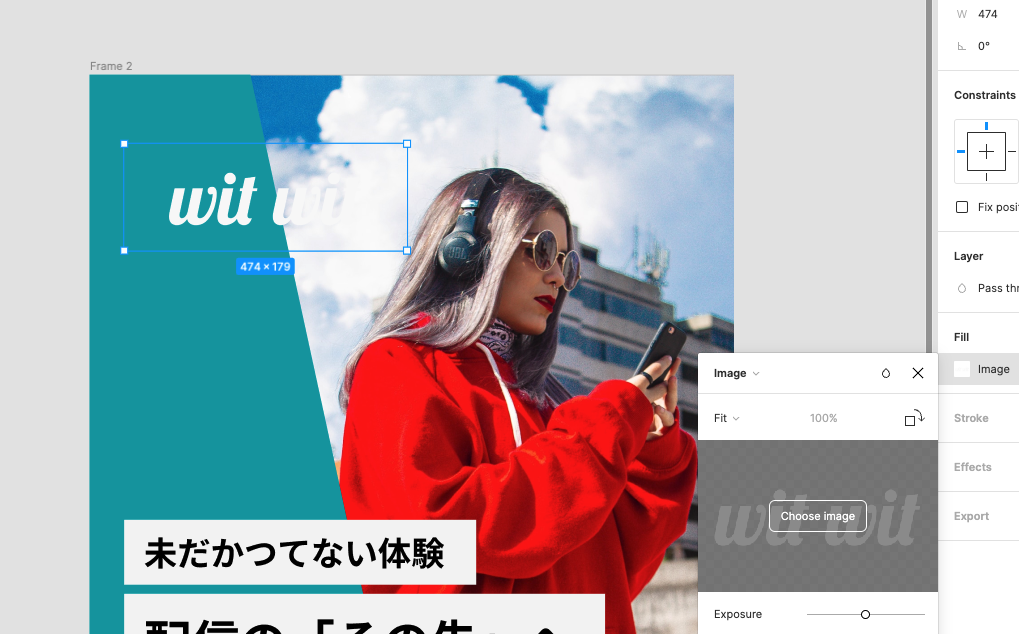
ロゴを右上に追加してレイアウトは完成です。
ロゴ画像はこちらからダウンロードしてください。

背景を透過させる
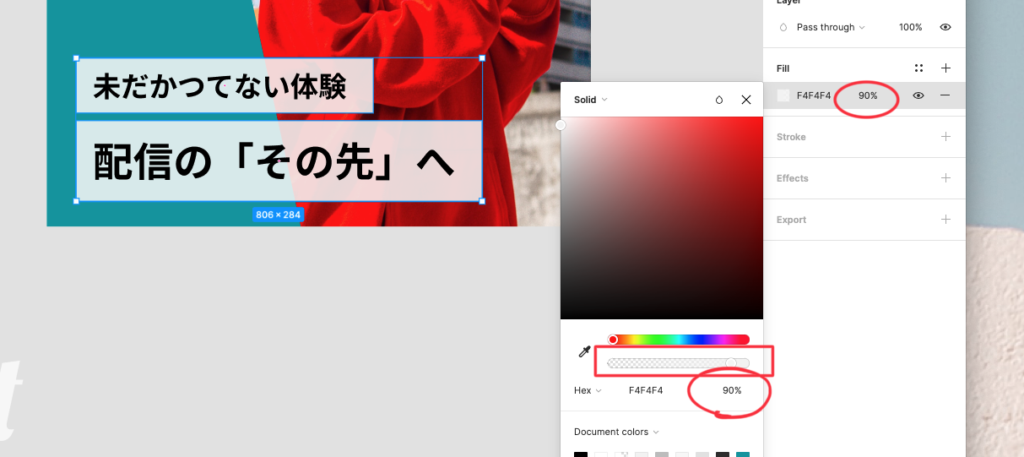
文字の背景に設定した正方形を少し透過させます。
透過する方法は透過したい要素を選択し、パーセンテージが設定されている部分を90%に変更します。

これにて完了です。
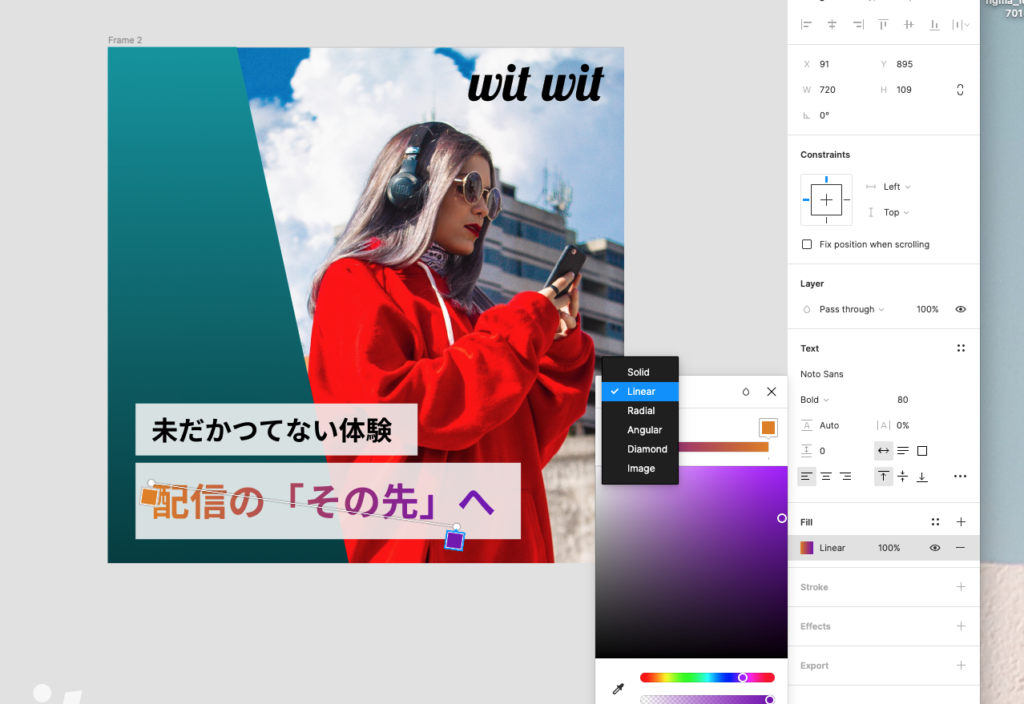
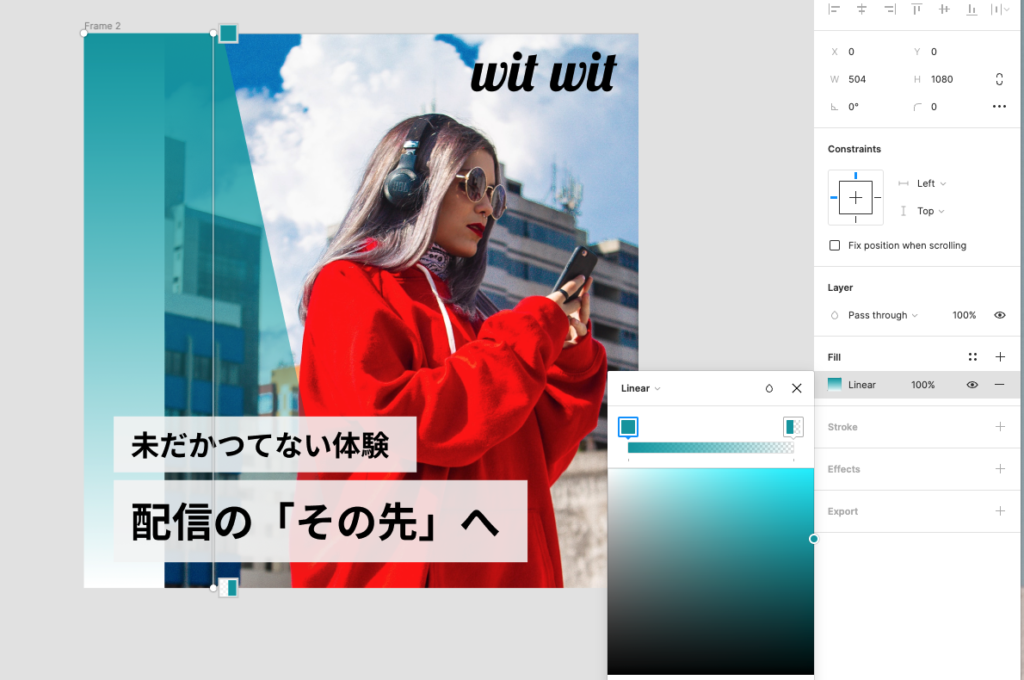
グラデーションを設定する
グラデーションを設定する際は設定したい図形を選択し、「Linear」に設定します。

初期値は以下のような形になります。

今回グラデーションで使用する色は薄い部分を「009EA8」、濃い部分を「004549」に設定。

文字にもグラデーションを当てていきます。
オレンジの部分は「E28A22」、紫の部分は「8005BA」に設定します。