【あのtax_queryが使える!】WPGraphQLでカスタムタクソノミーでの絞り込みをする方法
2024.03.05
2024.03.07
NuxtやNextなどのJSフレームワークを使用してサイトを作るときにヘッドレスCMSを使用することがほとんどかと思います。
WordPressではプラグイン「WPGraphQL」を使用すればヘッドレス化できるのですが、WordPressのtax_queryのようにカスタムタクソノミーで絞り込みをすることはできません。
厳密にいうとタクソノミーから投稿を持ってくることはできますが、検索機能などを実装しようとするとクエリを大きく変更する必要があったり、複数のタクソノミーで絞り込み(AND / OR)できないなど絞り込みの幅に制限が多いのでこれらの制限を打ち破るために必要となります。
そこで、今回は「WPGraphQL」の拡張プラグインを使用してWordPressのtax_queryと同じ絞り込みをする方法を紹介します。
目次
- 技術要件
- Step1 : WordPressのWPGraphQLでカスタムタクソノミーを使用できるようにする
- Step2 : プラグイン「WPGraphQL Tax Query」をインストールし有効化
- Step3 : クエリをコードに記述
- まとめ
技術要件
- WordPressで「CPT UI」を使用
- WordPressで「WPGraphQL」を使用
- Nuxt3でデータ取得、表示
- サーバーは別々
GraphQLなんとなくわかってきたけど絞り込みなどもう少し踏み込んだ機能を使いたい方必見です!
WPGraphQLでカスタムフィールドの絞り込み「meta_query」を使用したい方は専用の記事がありますので以下をご確認ください。
Step1 : WordPressのWPGraphQLでカスタムタクソノミーを使用できるようにする
まずはWordPressで以下のWPGraphQLをインストールし有効化しましょう。
- WPGraphQL

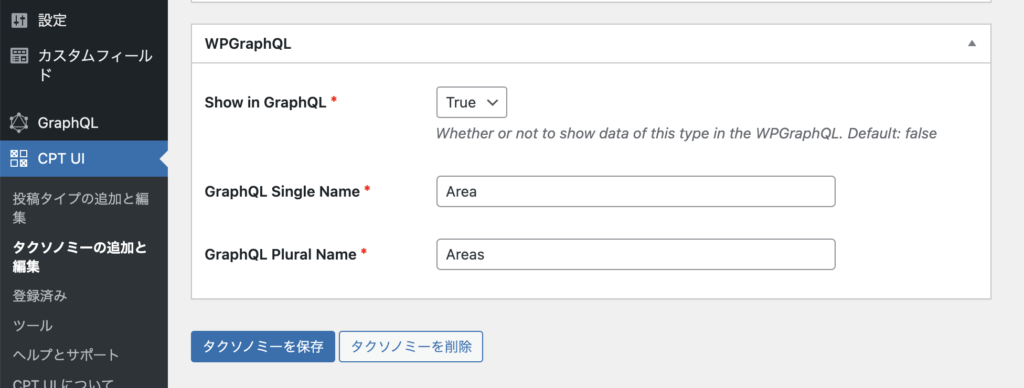
カスタムタクソノミーを作成する際に一番下「WPGraphQL」の欄を「True」にして「Single Name」と「Plural Name」を設定します。
(今回は「area」というカスタムタクソノミーを使用します)

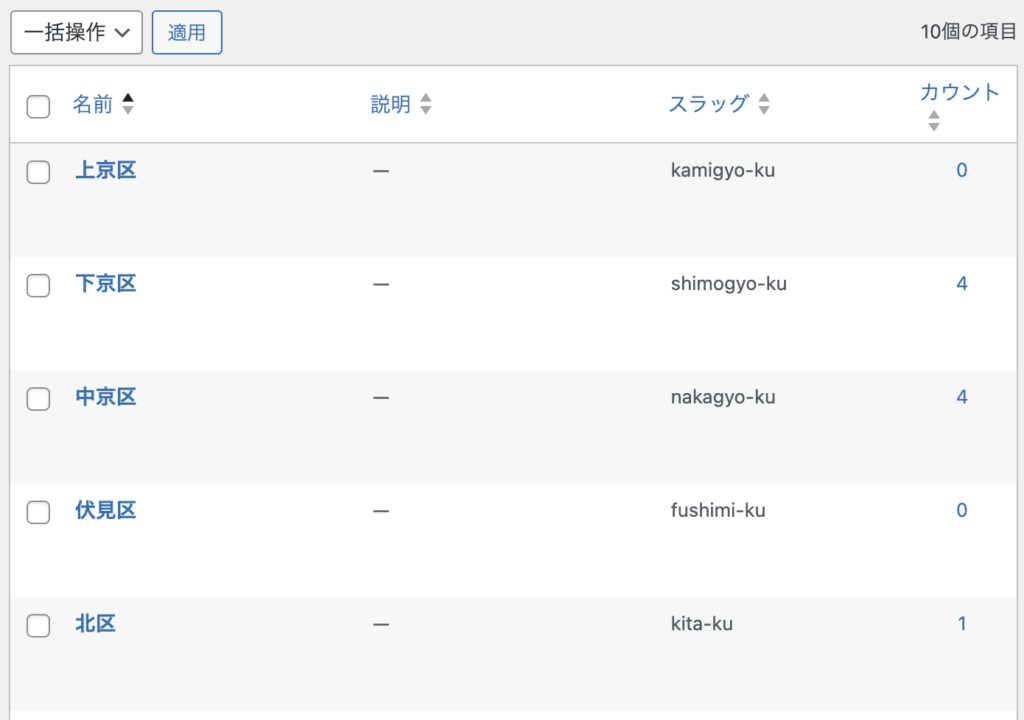
とりあえず今回はareaタクソノミーの中に京都市の区タームをいくつか入れておきます。

GraphQLで表示されるか確認してみましょう
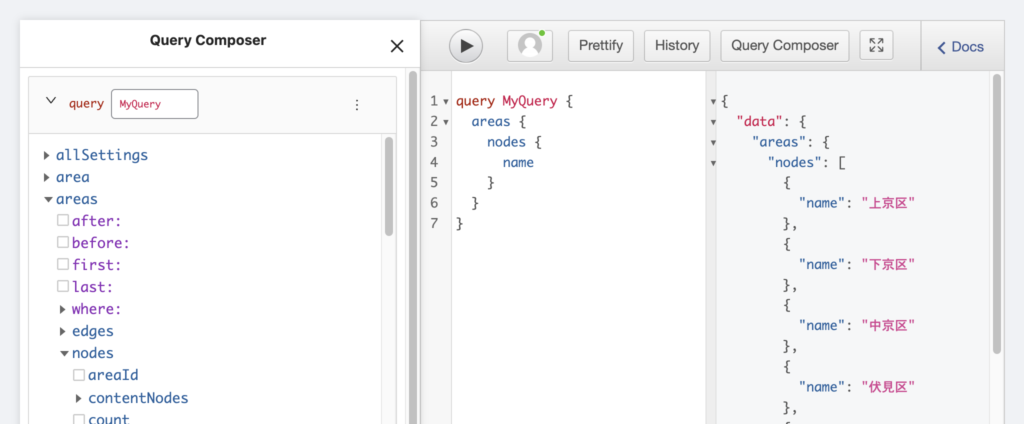
GraphQLの「Query Composer」でarea、areasが存在していれば追加できているということになります。
試しに「Query Composer」で「areas」→「nodes」→「name」を表示してみましょう。

GraphQLページが表示されない時は…
WPGraphQLをインストールしたときにGraphQLページが表示されないことがよくあるようです。
そういった時はテーマが悪影響を与えていることが多いそうです。
一度WPGraphQL関係のプラグインを無効化し、デフォルトテーマ「Twenty TwentyOne」以前を適用し再度有効化するとうまく表示されます。
Step2 : プラグイン「WPGraphQL Tax Query」をインストールし有効化
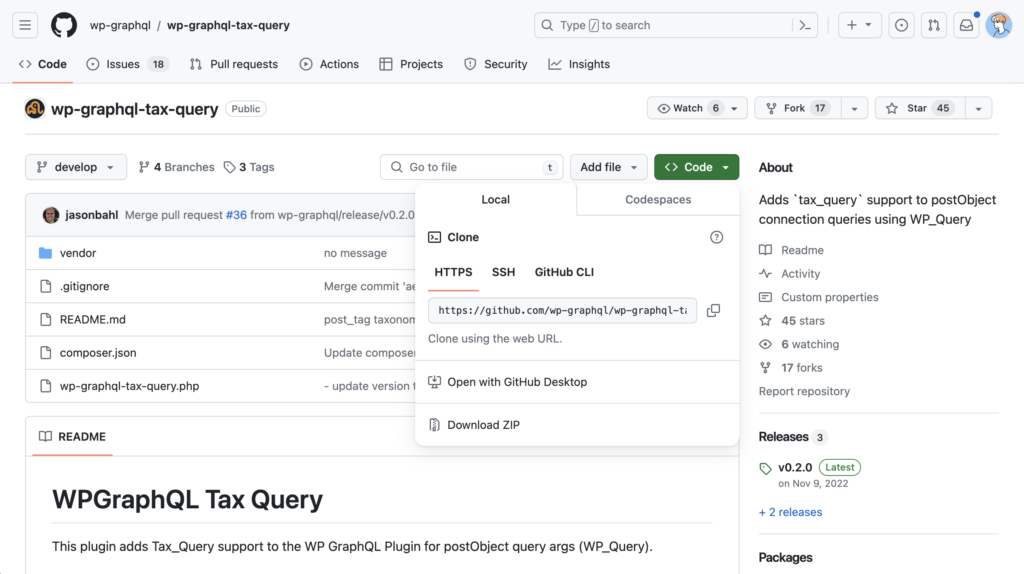
次にWPGraphQLの拡張機能「WPGraphQL Tax Query」をインストールするのですが、WordPressの管理画面から取得できないので、GithubページからzipファイルをダウンロードしてWordPressから直接インストールする形になります。
GitHubページ内で緑色の「code」を押下後、そのまま「Download ZIP」押下でダウンロードが開始されます。

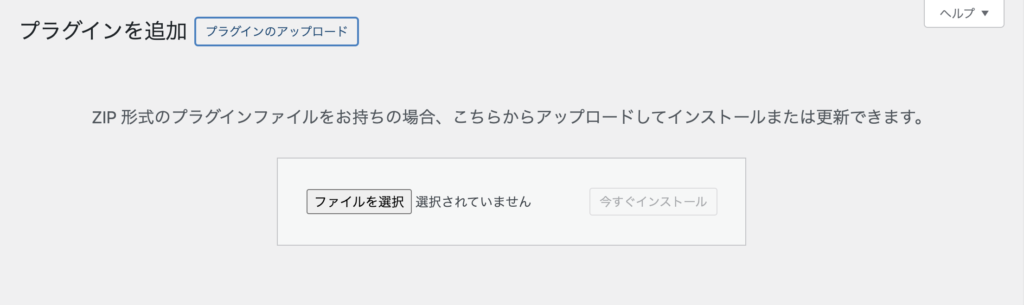
ダウンロードしたZIPファイルはWordPress管理画面「プラグイン」から新規追加する際に「プラグインのアップロード」で追加可能です。ZIPファイルをそのままアップロードしちゃいましょう。

GraphQLを確認
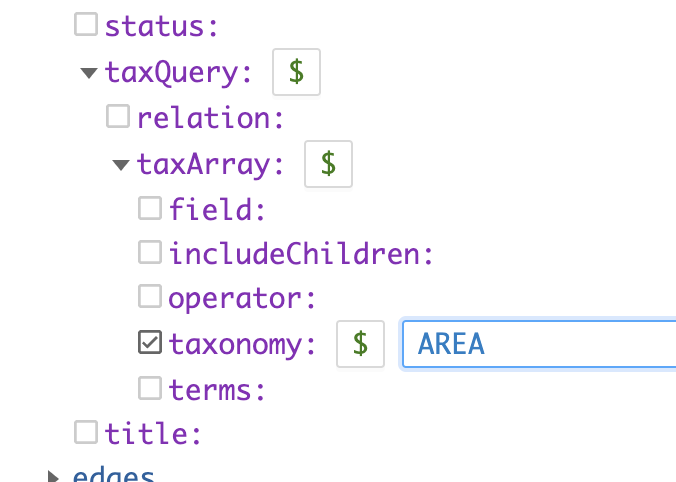
GraphQLページを開き再度「Query Comporser」から「投稿タイプ(デフォルトは「posts」)」→「where:」の中に「taxQuery」が表示されれば成功です。

Step3 : クエリをコードに記述
早速クエリを記述します。
GraphQLを記述する際は「WPGraphQL Tax Query」のGitHubページを参考にするとわかりやすいです。
例えば、「posts」をカスタムタクソノミー「area」の中に登録している「下京区(slug: shimogyo-ku)」または「中京区(slug: nakagyo-ku)」で絞り込みたい時は以下のように記述します。
query{
posts(
where: {
taxQuery: {
relation: OR,
taxArray: [
{
terms: ["shimogyo-ku"],
taxonomy: AREA,
operator: IN,
field: SLUG
},
{
terms: ["nakagyo-ku"],
taxonomy: AREA,
operator: IN,
field: SLUG
},
]
}
}
){
edges{
cursor
node{
id
title
postId
link
}
}
}
}投稿タイプのwhere文の中に「taxQuery」「taxArray」を記述するだけで簡単に表示させることができます。
ANDでもORでも絞り込みができるので絞り込みの幅が広がりそうですね。
まとめ
GraphQLはヘッドレスCMSで多く使われますが、モノによっては使いたい機能の料金が高かったり、そもそも機能に制限が多いなど、ヘッドレスCMS自体を諦めてしまう…なんてこともあるでしょう。
WordPressはプラグインや独自カスタマイズなど拡張性が高く無料で使用できるので、ヘッドレスCMS入門にはもってこいですね。
界隈では脱WordPressに言及されていることも多いですが、まずはデータはWordPress、フロントエンドはモダンなJSフレームワークという構成から始めてもいいかもしれませんね。








