Figmaでオブジェクトを合成してキラキラアイコンを作ろう
Webデザイン
2023.01.29
2024.03.04
以前、「XDでシェイプの合成を使ってキラキラアイコンを作ろう」という記事を書きましたが、AdobeがXDの単体プランの取り止めを行い、XDを全面的に押し出すことは無くなってきているため、Figmaでのキラキラアイコンの作成方法を紹介いたします。
基本的な作り方はXDと同じ
基本、以下の記事のStep1〜Step3はほとんど同じになります。
まとめると
- Step1 : 正方形を作る
- Step2 : 正方形と同じ大きさの円を作る
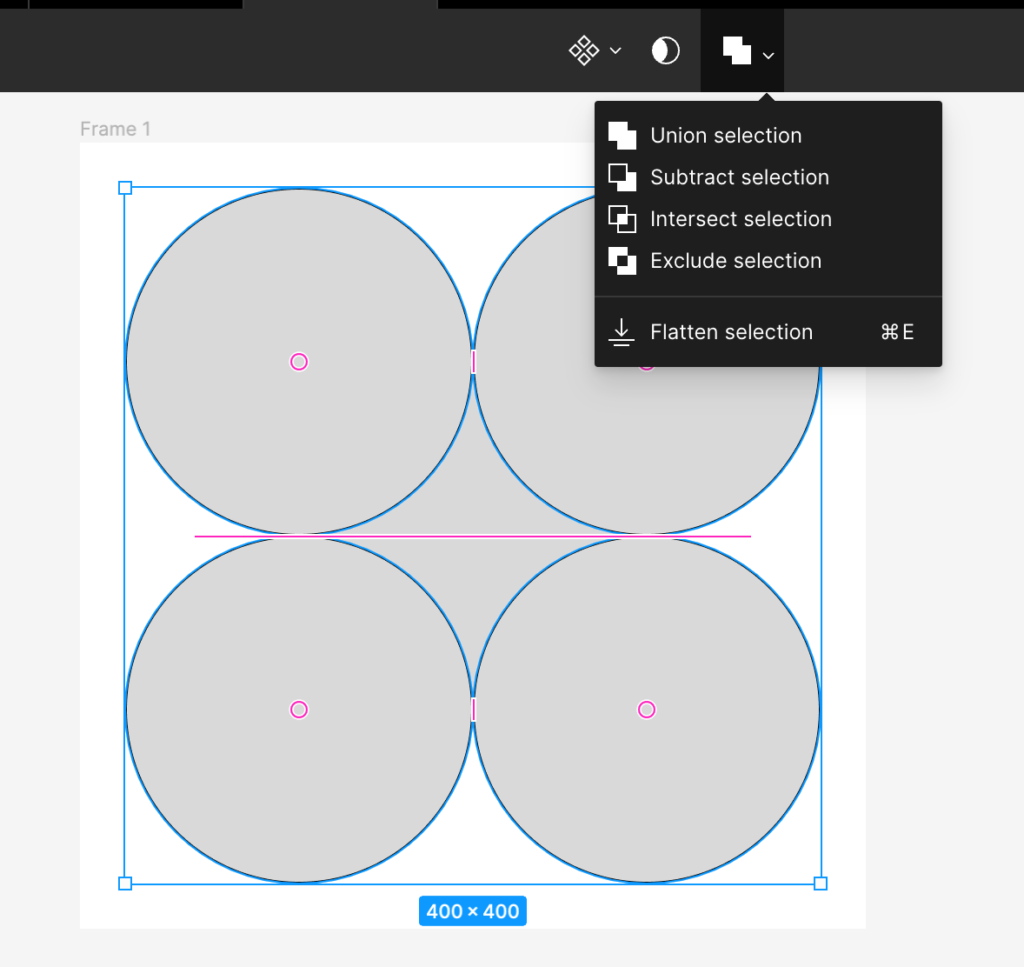
- Step3 : 同じ円を4つ作り、正方形の四隅に配置
という手順になります
Figmaでは枠線が自動で自動で付くわけではない為、Strokeを設定してもいいかもしれません。
オブジェクトの合成を行う
XDの「シェイプの合成」と同じようにFigmaにも「オブジェクトの合成」が存在します。
正方形と円4つを全選択し、真ん中画面上部の四角形が2つ並んだようなアイコンをクリックするとオブジェクトの合成方法を選択するポップアップが表示されます。

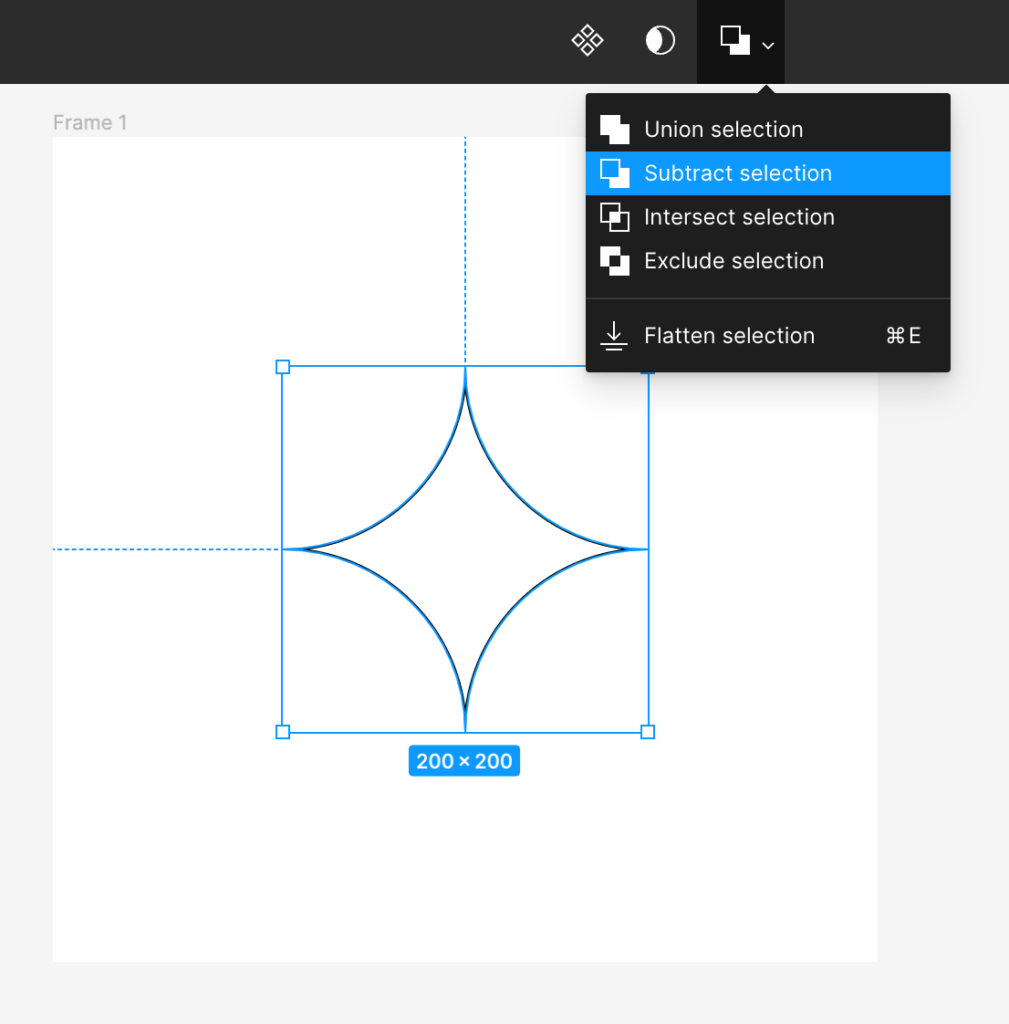
今回は「Substract selection」を選択することでキラキラアイコンを設定できました。
もちろん大きさや色も変更可能です!

まとめ
今回はXDではなくFigmaでキラキラアイコンを作る方法を紹介いたしました。
方法はXDとほとんど同様ですが、操作方法が変わってくるので混乱しないように。








