Google カレンダー と Google Apps Script(スプレッドシート)で稼働計算表を作ろう!
2023.01.19
フリーランスをしていると時間単価でのお仕事や、工数の管理など、仕事の時間がどれだけあったのかを計算する場面が多く出てきます。
そんな時、どうしてますでしょうか?
- Google カレンダーを見てひとつひとつを計算していく
- スプレッドシートに稼働時間をメモして計算
こんなところでしょうか?
Google カレンダーは文字列で検索できるものの、合計時間を出せなかったり、スプレッドシートはカレンダー機能がなかったり、少し面倒ですよね…。
今回はそんな面倒な作業を解消するため、Google カレンダーとスプレッドシートをGoogle Apps Script(以降:GAS)で連携することで、稼働時間の合計を計算できるツールを作成していきます。
目標:どんなものを作るのか
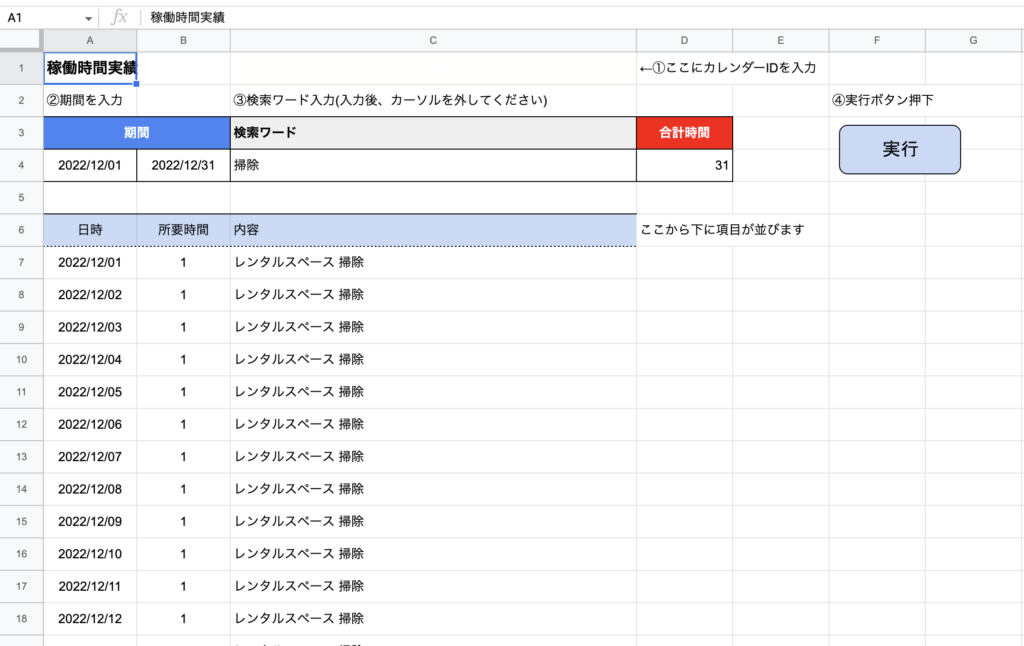
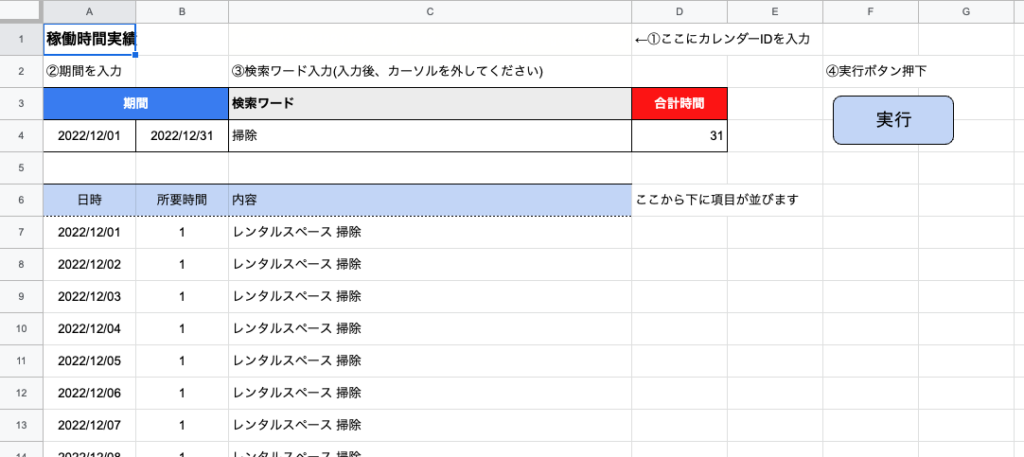
今回は以下の画像のようなスプレッドシートに仕上げます。

仕様としては、
- カレンダーIDを入力
- 任意の期間を入力
- カレンダーの内容を抽出する検索ワードを入力
- 実行ボタンを押す
- 実際の稼働一覧と「合計時間」が表示される
というものを作っていきます。
使用するツールやサービス
今回使用するのは、以下です。
- Google カレンダー
- Google スプレッドシート
- Google Apps Script
Google カレンダーで仕事内容のスケジュールを管理し、カレンダーの情報をGASでデータを抽出、加工してスプレッドシートに表示させていきます。
Step1 : まずは見た目から
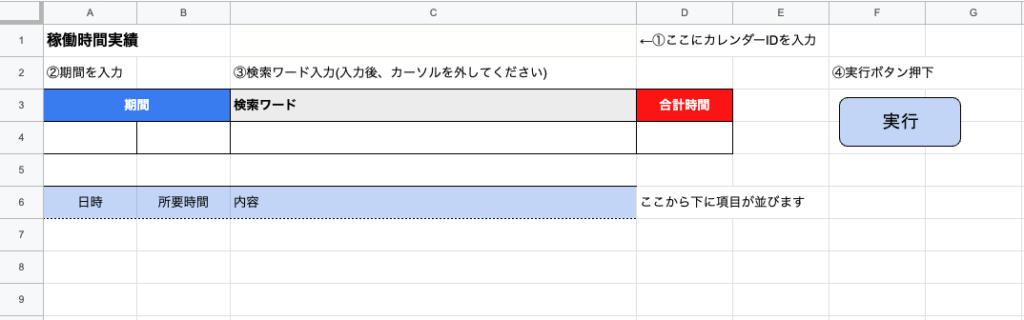
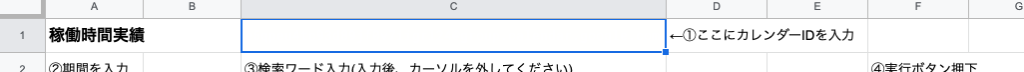
まずは配置を決めていきます。以下の画像のような形にしていきます。

配置としては、
入力が
- C1にカレンダーID
- A4に期間の開始日時
- B4に期間の終了日時
- C4に検索ワード
- 実行ボタンは「挿入」→「図形描画」で「実行」という文字
出力としては
- D4に合計時間
- A7から下は個別の日時一覧
- B7から下は個別の所要時間
- C7から下は個別のカレンダーに登録した項目の内容
が入ります。
Step2 : 専用のカレンダーを作成し、カレンダーIDを取得
専用のカレンダーでなくても良いのですが、プライベート用や仕事用に分ける方が運用上、都合がいいので、専用のカレンダーを作ります。
専用のカレンダーは「設定」から
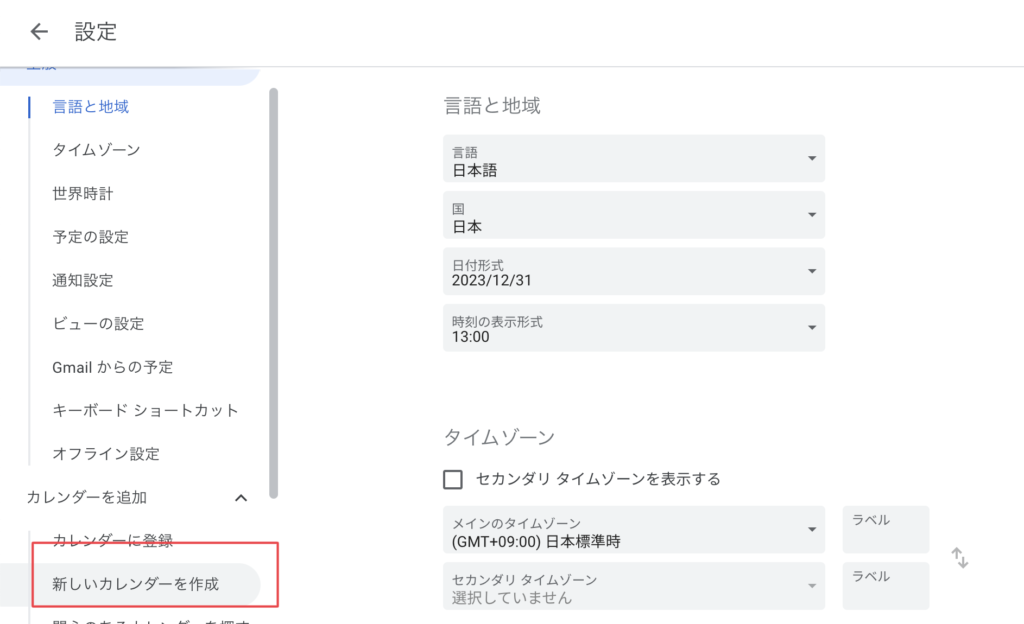
新しいカレンダーを作る方法は、Googleカレンダー右上の設定アイコンをクリック→「設定」をクリック

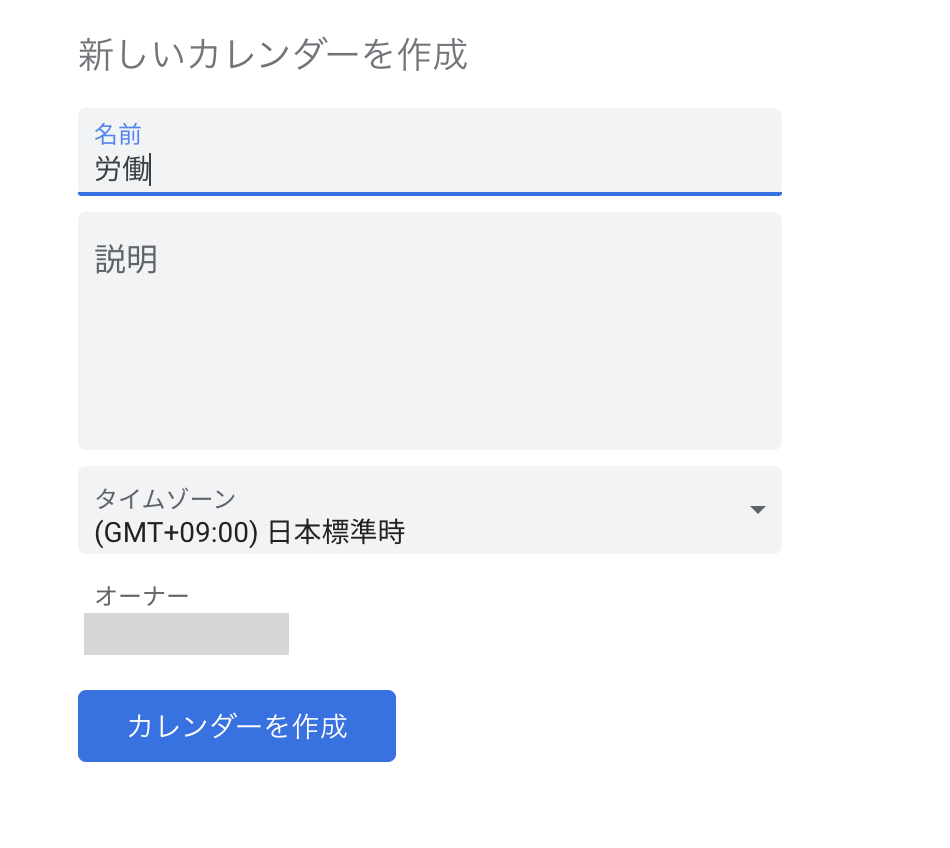
左側メニュー「カレンダーを追加」タブを開き「新しいカレンダーを作成」をクリック

今回は「労働」という名前のカレンダーを作成します

いくつかカレンダーに登録してみましょう。今回は2022年12月1日〜31日の21~22時に「レンタルスペース 掃除」を登録しました。

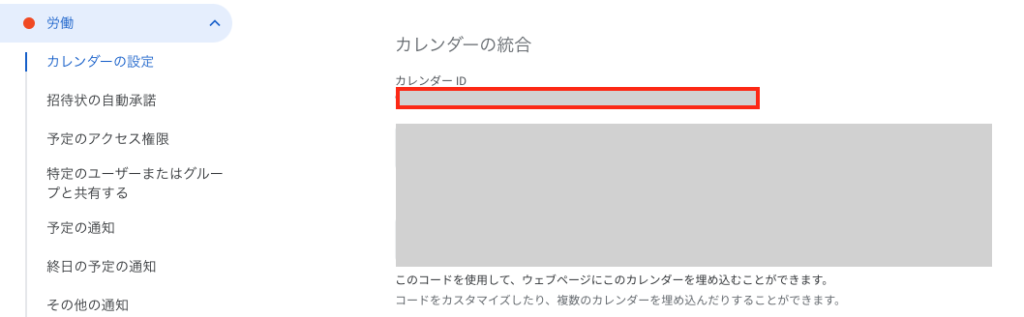
カレンダーIDを取得
カレンダーIDを取得する方法は「設定」→「マイカレンダーの設定」→「(先ほど作成した)労働」→「カレンダーの統合」→「カレンダーID」をコピーします。

取得したカレンダーIDを「稼働時間計算表」のC1にペーストしましょう。

以上で下準備は完了です。次はコードを書いてみましょう。
Step3 : Google Apps Scriptを書く
GASは、カレンダーの情報をスプレッドシートに表示させるためだけに使用します。
以下のコードで表示可能です。
※スプレッドシートが全く同じ作られ方をしていれば、コピー&ペーストで動きますが、仕様によってコードを変更しながら進めてください。
function getCalenderEvent() {
let sheet = getSheet();
const CALENDAR_ID = sheet.getRange("C1").getValue();
let myCalendar = CalendarApp.getCalendarById(CALENDAR_ID);
const SHEETSTARTROW = 7;
const SHEETSTARTCOL = 0;
let lastRow = sheet.getLastRow();
if(lastRow - SHEETSTARTROW >= 1){
sheet.deleteRows(SHEETSTARTROW, lastRow - SHEETSTARTROW + 1);
}
let startDateRange = sheet.getRange("A4");
let startDateValue = startDateRange.getValue();
let endDateRange = sheet.getRange("B4");
let endDateValue = endDateRange.getValue();
console.log(startDateValue);
let startDate = new Date(startDateValue);
let endDate = new Date(endDateValue);
endDate.setDate(endDate.getDate() + 1);
let myEvent = myCalendar.getEvents(startDate, endDate);
let sumTime = 0;
let wordRange = 'C4';
let searchWord = sheet.getRange(wordRange).getValue().toUpperCase();
let eventArr = [];
for(let i = 0 ; i < myEvent.length ; i++ ){
let eventTitle = myEvent[i].getTitle();
let eventTitleForSearch = eventTitle.toUpperCase()
let startTime = myEvent[i].getStartTime();
let endTime = myEvent[i].getEndTime();
let timeDiff = endTime.getTime() - startTime.getTime();
let useTime = timeDiff / (60*60*1000);
if(eventTitleForSearch.indexOf(searchWord) > -1 && useTime !== 24){
sumTime = sumTime + useTime;
eventArr.push({
'startTime' : startTime,
'useTime' : useTime,
'eventTitle' : eventTitle,
});
}
}
sheet.getRange("D4").setValue(sumTime);
for(let j = 0; j < eventArr.length; j++ ){
var setrow = j + SHEETSTARTROW;
sheet.getRange(setrow, SHEETSTARTCOL + 1).setValue(eventArr[j]['startTime']);
sheet.getRange(setrow, SHEETSTARTCOL + 2).setValue(eventArr[j]['useTime']);
sheet.getRange(setrow, SHEETSTARTCOL + 3).setValue(eventArr[j]['eventTitle']);
};
}
/*
* シートを取得する
*/
function getSheet(){
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
return spreadsheet;
}
/*
* 日本時間に合うようにする
*/
function toJP(date){
const TIMEZONE = 'Asia/Tokyo';
return date.toLocaleString({ timeZone: TIMEZONE });
}少し長いですが、getCalendarEventという関数を作りました。
- スプレッドシートを取得する
- 指定したセルに入力された内容を取得、加工
- カレンダーの情報を取得
- 入力された開始〜終了日時の間のスケジュールを取得、加工
- 指定したセルにカレンダーの内容や計算された合計時間を出力
という仕組みになります。
※console.logやデバッグを使って変数やエラーの確認をしていくようにしましょう。
実行ボタンで実行できるようにする
最後に「実行」ボタンで実行できるようにします。
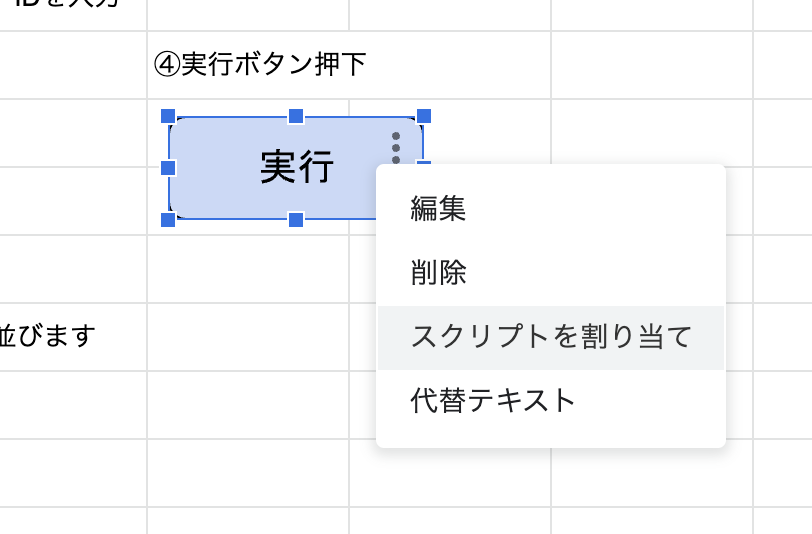
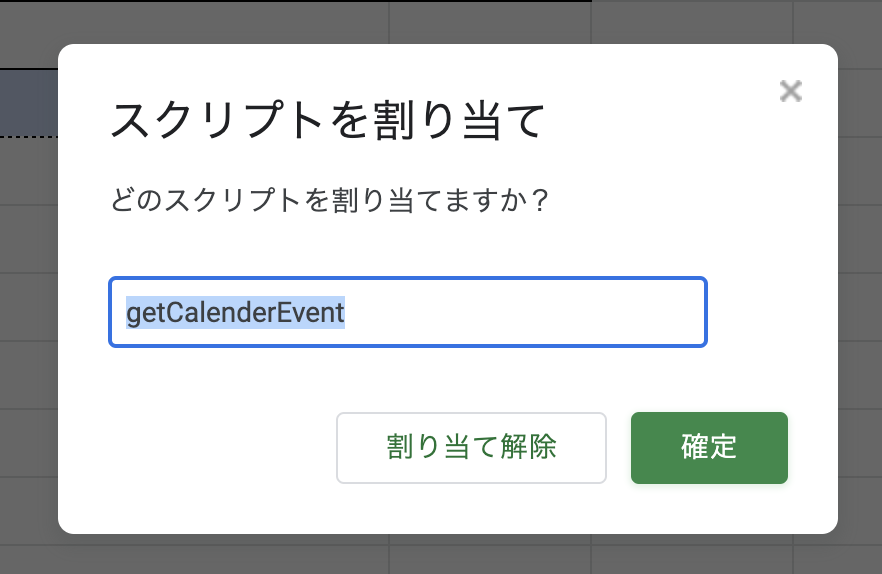
先ほどスプレッドシート上に作成した実行ボタンをクリックすると、右上に三つの点が表示されるのでクリック→「スクリプトを割り当て」をクリックします。

入力欄に先ほどGASで作成した関数「getCalendarEvent」を入力し、「確定」をクリック

実行ボタンをクリックして正常に動けば完成です。

運用する際は検索できるようにカレンダーの内容を統一させる必要があります。
習慣化するとスケジュール管理も上手くなるので、ぜひ試してみてください。
まとめ
今回はカレンダーの情報をGASで取得・加工し、スプレッドシートに表示させるという試みでした。
手順としては、
- スプレッドシートで見た目を作り、整える
- カレンダーを作成、IDを取得し、スプレッドシートへ添付
- GASで情報を加工・表示
となります。
GASでちょっと便利になりましたね。
是非試してみてください。








