「Lighthouse(ライトハウス)」の各カテゴリについてご紹介!
2021.02.19
2024.03.04
こんにちは、Web it Works の伊東です。
今回は、Lighthouse 診断できるカテゴリについてひとつひとつご紹介します。
使い方に関しては以下でご紹介しているので、そちらをご覧ください!
https://webitworks.jp/web/how-to-use-lighthouse/
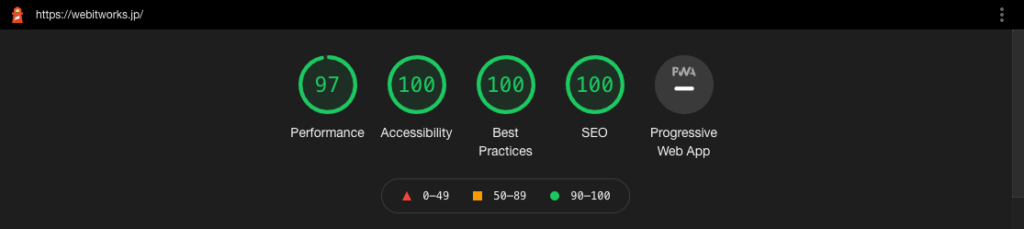
診断できるカテゴリ
診断できるカテゴリは以下の五つ。

- Performance
- Accessiblity
- Best Practice
- SEO
- Progressive Web App
これらの各カテゴリを100点満点で評価してくれます。
「Progressive Web App」カテゴリに関しては例外で、PWAに対応しているか否かを判断してくれます。
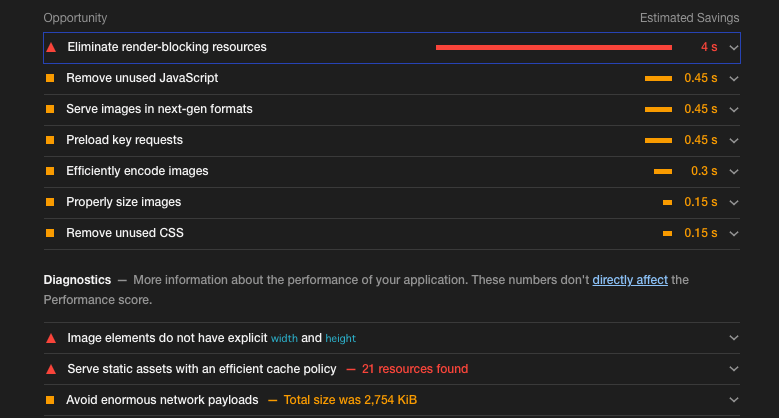
Performance
「Performance」項目は「ページの表示速度や負荷」を表します。
ここでの点数を左右するものは
- 画像の大きさ
- 画像の最適な拡張子
- CSSやJavaScriptの読み込み速度
- キャッシュ利用の有無
など、様々です。
主な改善方法は?
点数を上げる方法は、基本的にはLighthouse の診断結果を参考にするといいでしょう。

修正する点は主に、以下となります。
- 画像の圧縮、サイズ調整
- CSSやJavaScriptの圧縮
- 無駄なCSSやJavaScriptを読み込まないようにする
これらの基本的な対処をすれば、点数が上がります。
詳しくはGoogleの公式ドキュメントをご覧ください!
Accessibility
「Accessibility」は、ページ閲覧者がページ内で操作しやすいかや、視認性の良し悪しなどのデザインを診断してくれます。
ここで点数を左右するのは、以下の項目です。
- 文字と背景色のコントラスト
- ボタンやリンクの大きさ
- フォームのラベルとチェックボックスの距離
基本的なよくあるWebデザインでは問題はありませんが、レスポンシブデザインでPCとスマートフォンのデザインが異なる時に片方の点数が低くなることがあります。
主な改善方法
主な改善方法は、以下の通り。
- 文字と背景のコントラストを高くする
- フォームのデザインを見直す
- 統一感のあるデザインにする
など、デザインを改善すれば自然と点数は良くなります。
詳しくはGoogleの公式ドキュメントをご覧ください!
Best Practice
「Best Practice」では、SSLなどのセキュリティ対策やソースコードの処理などの目に見えない部分を診断してくれます。
ここで点数を左右するのは以下の通り。
- HTTPSで接続できるか
- doctype htmlをページに使っているか
- Consoleにエラーが出ていないか
Webサイトをしっかりと構築しておけば、ここでは問題ありません。
主な改善方法
主な改善方法は、以下の通り。
- 常時SSLを採用する
- HTMLの記述を見直す
- JavaScriptのエラーをなくす
- 読み込みファイルをきちんと読み込む
本当に基本的なことですが、抜けや漏れがあると点数が下がってしまいます。
SEO
「SEO」は主に、SEO対策をしているか、Googleクローラーに優しい作りになっているかを診断してくれます。
ここで点数を左右するのは以下の通り。
- Googleがページを検出できるようになっているか
- Googleがページだと認識できるか
- 構造化データを使っているか
いわゆる「SEO対策」ですね。
主な改善方法
主な改善方法は以下の通り。
- titleタグやdescriptionを設定する
- 画像にalt要素を加える
- 構造化データを使用する
- OGPの設定をする
これらの対策、いわゆる「SEO対策」を行えば改善されます。
詳しくはGoogleの公式ドキュメントをご覧ください!
Progressive Web App
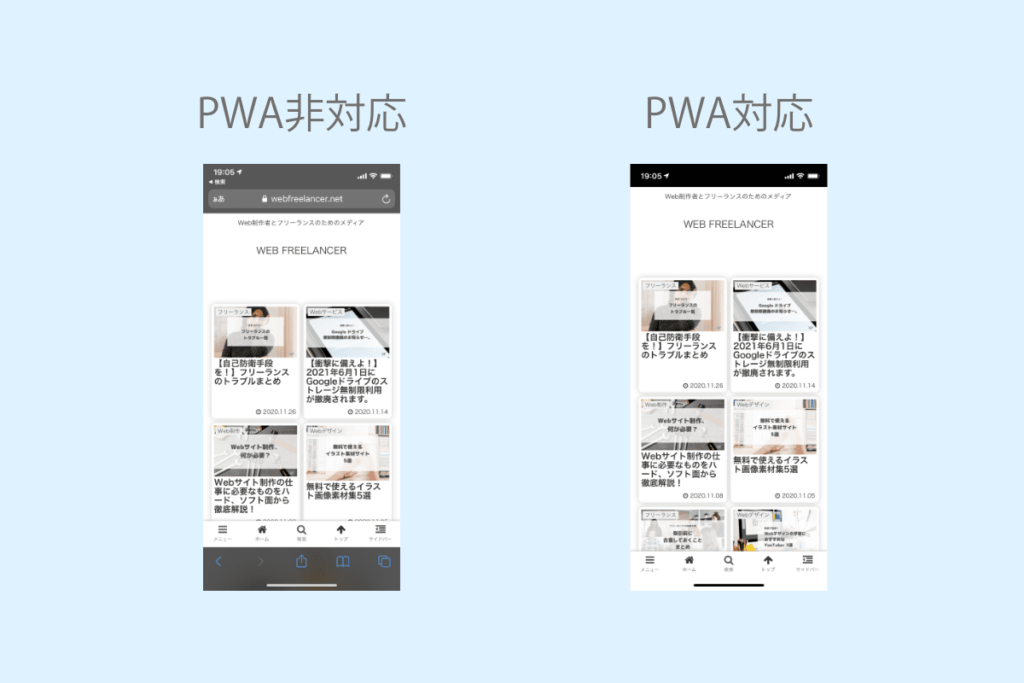
「Progressive Web App」とは、略称PWAといい、アプリのように利用できるWebサイトやWebサービスのことです。
iPhoneやAndroid端末で、「ホーム画面に追加」選択して開いた時に、ブラウザの上部URL欄や下部シェアボタンなどが無くなるのがひとつの例です。

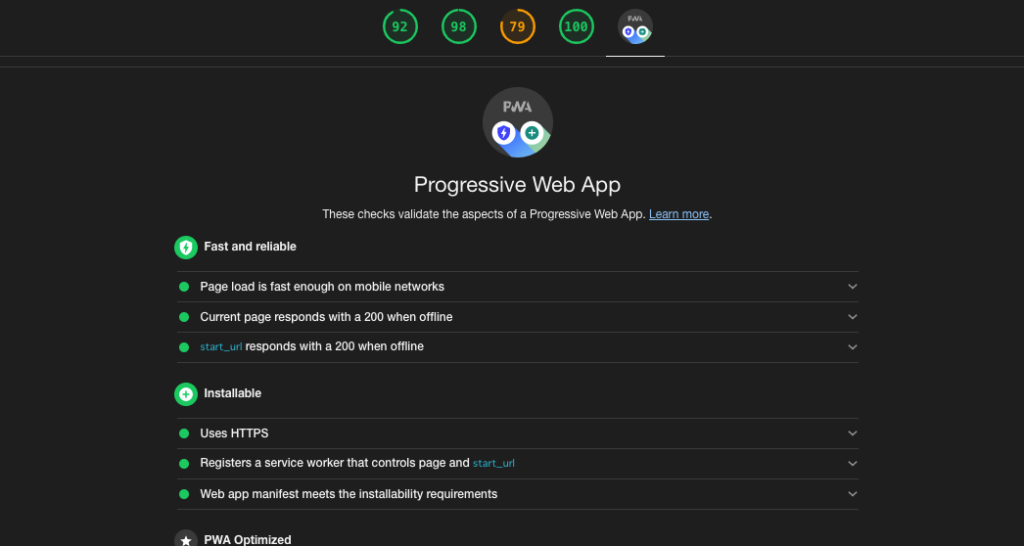
「Lighthouse」ではWebサイトがPWAに対応しているか、エラーはないかといったところも診断してくれます。
診断したページがPWAであれば以下のような表示になります。

これには点数などなく、対応しているか否かと、対応するためにどうするかということのみ書かれています。
まとめ
基本的にLighthouseでの改善点は基本的に書かれている課題点を潰していくだけで改善されます。
文章は英語ですが、HTMLとして保存したものをブラウザで開くことで、ブラウザの翻訳機能を利用することができるので、英語が苦手な人でも安心です。
Webサイトは育てていくもの。
小さな課題を少しずつ潰して、効果的なWebサイト作りをしていきましょう。








