SEOに効果的なパンくずリストの作り方とその検証方法
2021.02.17
2024.03.04
こんにちは、Web it Worksの伊東です。
今回は、SEOに効果的なパンくずリストの作り方と検証方法について解説します。
WordPressで作りたい方は以下をご覧ください。
https://webitworks.jp/web/wp-breadcrumb-no-prugin/
そもそも「パンくずリスト」とは?
「パンくずリスト」とは、Webサイトの閲覧者がサイトのどこにいるのかを視覚的にわかりやすくしたものです。

「SEOに効果的」なパンくずリストって?
SEOに効果的なパンくずリストには「構造化データ」が使われています。
「構造化データ」とは、Googleがクローリング(ロボットが回遊してサイトをみて回る)する際に、ロボットに理解されやすいようにマークアップされたデータのことです。
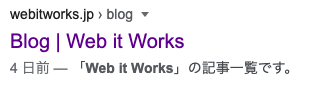
構造化データが使われることで、「リッチリザルト(リッチスニペット)」として検索結果に表示され、検索した人がクリックしやすくなるといったアドバンテージを得ることができます。

SEOに効果的なパンくずリスト
SEOに効果的な、構造化データをもったパンくずリストは主に2種類押さえておけば大丈夫でしょう。
- JSON-LD形式
- microdata形式
この2種類について解説します。
JSON-LD形式
JSON-LD形式はscriptタグの中に書く形式となります。
head内でも、bodyの最後の方に記述しても大丈夫です。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "HOME",
"item": "https://webitworks.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Web制作",
"item": "https://webitworks.jp/blog/"
},
{
"@type": "ListItem",
"position": 3,
"name": "WordPressの基本的な記事の投稿方法",
"item": "https://webitworks.jp/web/how-to-post-by-wordpress/"
}
]
}
</script>microdata形式
microdata形式は構造化データをパンくずリストのHTMLタグ内に書いてしまう手法です。
ソースコードはこんな感じです。
<div class="bread" itemscope itemtype="http://schema.org/BreadcrumbList">
<div class="bread_wrap">
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="https://webitworks.jp" class="home" itemprop="item">
<span itemprop="name">HOME<span style="display:none">ホーム</span>
</a> >
<meta itemprop="position" content="1">
</div>
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="https://webitworks.jp/category/web/" itemprop="item">
<span itemprop="name">Web制作</span>
</a>
<meta itemprop="position" content="2">
</div> >
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">WordPressの基本的な記事の投稿方法</span>
<meta itemprop="position" content="3">
</div>
</div>
</div>
JSON-LD形式とmicrodata形式の共通点
JSON-LD形式とmicrodata形式には共通点があります。
パンくずの各ページごとに、
- @type(itemtype)
- position
- name
- item
という項目があります。
これさえ押さえておけば、間違いはありません。
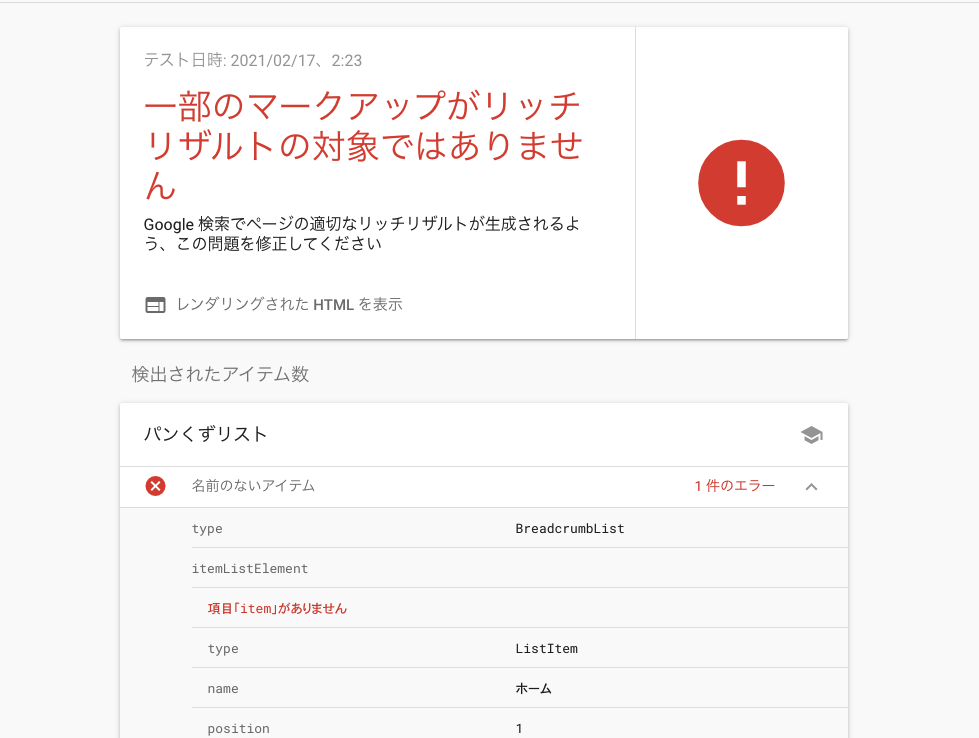
いざ、リッチリザルトテスト!
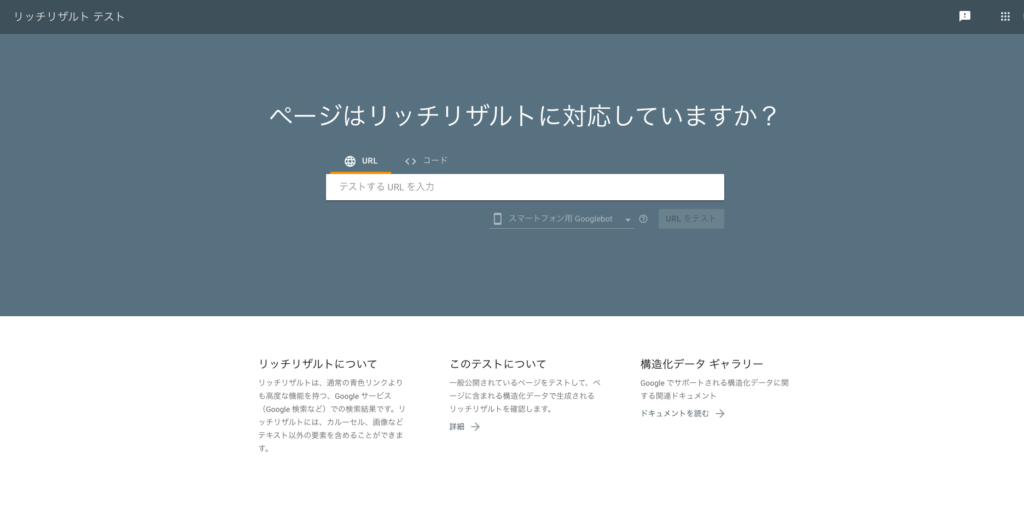
Googleは任意のページがリッチリザルトに対応しているかを診断してくれるツールを用意してくれています。

リッチリザルトテストは、検証したいページのURLを打ち込むか、パンくずリストの該当のHTMLを入力することで、それらがリッチリザルトに対応しているかを診断してくれます。
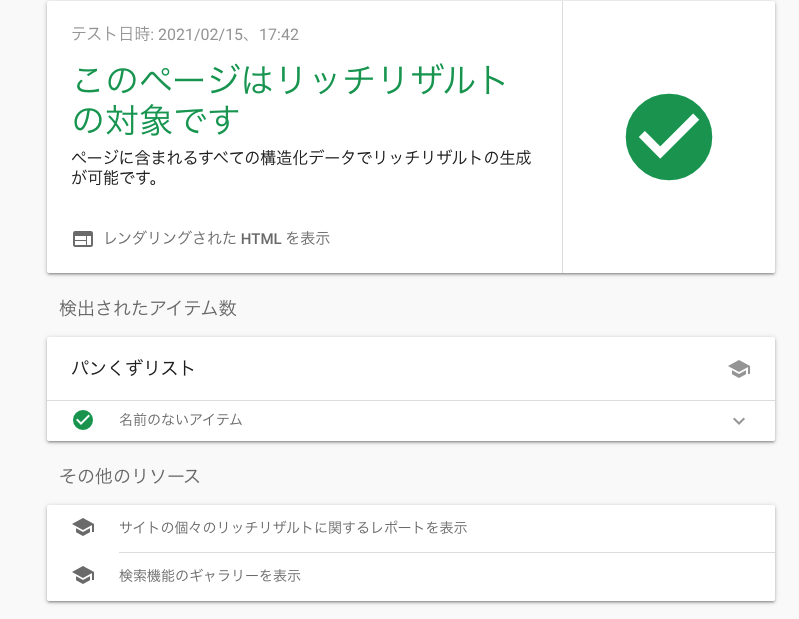
診断結果に合格すると「このページはリッチリザルトの対象です」と表示されます。

何らかの問題がある場合はエラーを吐いてくれます。
どの部分に問題があるのか、一目瞭然なので修正がしやすいですね。

まとめ
今回のお話をまとめると
- SEOに効果的なパンくずリストが存在する
- リッチリザルトのためには構造化データが必要
- パンくずリストの構造化データはのおすすめはJSON-LD形式とmicrodata形式
- リッチリザルトテストで検証ができる
SEO対策、しっかりやっていきましょう!








