【プラグインなし】WordPressで文字の大きさを統一にしたタグクラウドを実装しよう。
Webコーディング
2021.03.07
2024.01.08
こんにちは。Web it Worksの伊東です。
今回はWordPressカスタマイズ時にタグクラウドを実装する方法をご紹介します。
タグクラウド自体はたった1行でできる
WordPressでタグクラウドを実装する方法は以下です。
wp_tag_cloud();たったこれだけ。
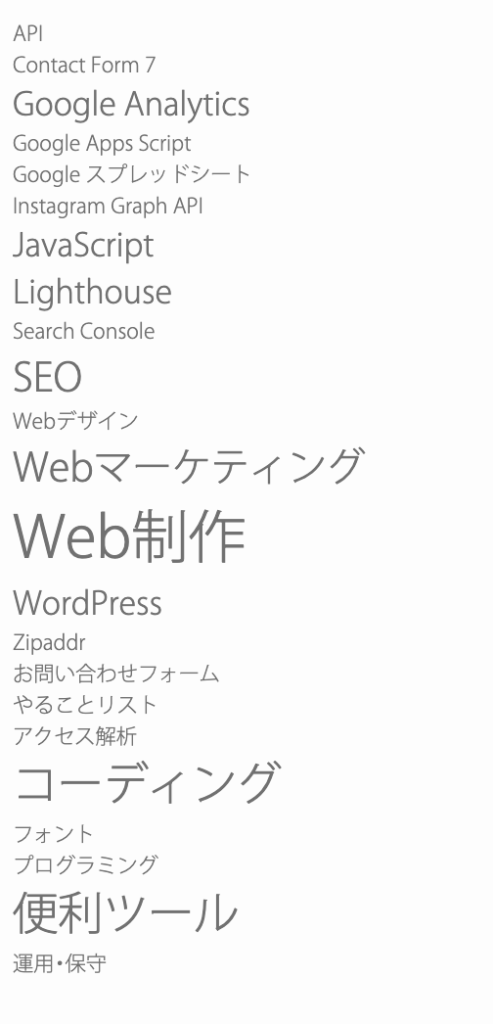
以下のような表示になります。

WordPressは記事の多さが多いほど、文字の大きさが大きくなる仕様になっています。
文字の大きさを統一にしたい
wp_tag_cloud()関数には、パラメータが用意されています。
今回は文字の大きさだけを変更するので、このような形になります。
<?php
$myargs = array(
'smallest' => 0.8,
'largest' => 0.8,
'unit' => 'em'
);
wp_tag_cloud($myargs);
?>smallest と largestの値を同じにすることで文字の大きさを統一にすることができ、unitで単位を設定します。
unitはもちろんpxも使えるので、場面ごとに使い分けましょう。
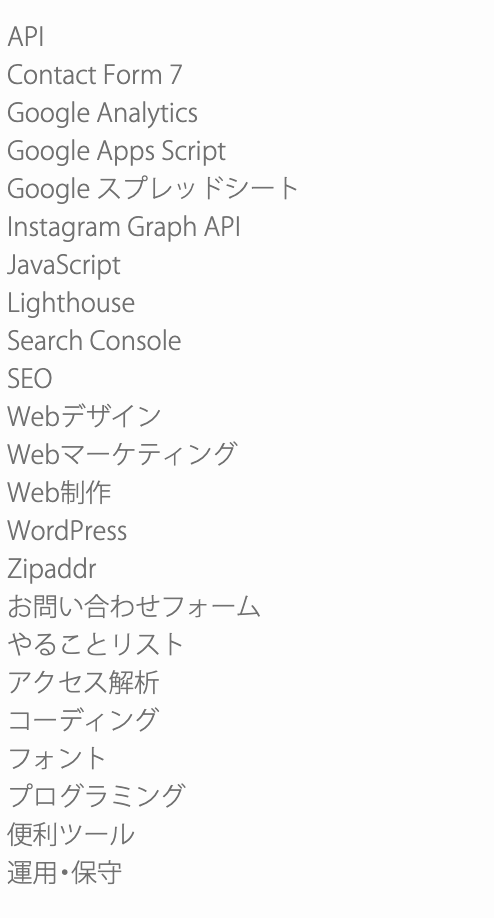
文字を統一することができました。

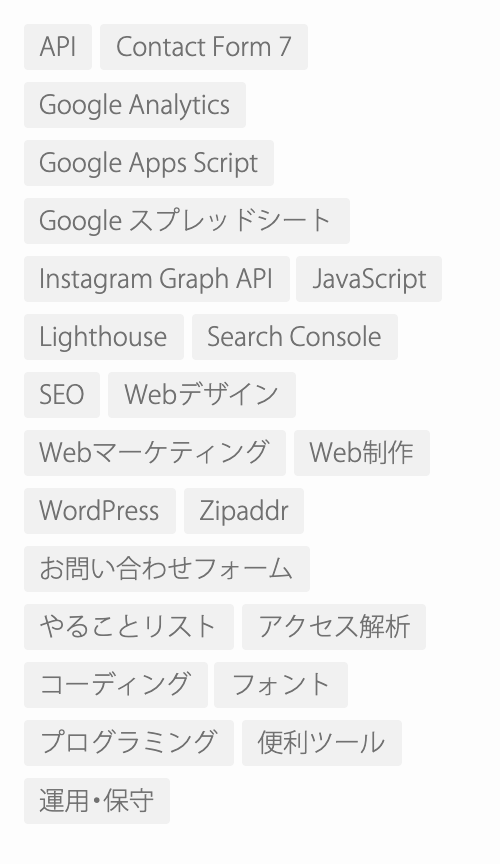
あとはCSSで見た目を変更すれば完成です。
a.tag-cloud-link {
display: inline-block;
padding: 2px 8px;
background-color: #f1f1f1;
color: #717171;
border-radius: 2px;
margin-bottom: 4px;
}
これで完成です。
WordPressのデフォルトパラメータ
ちなみにWordPress Codexが公開している初期値はこのような形になります。
'smallest' => 8,
'largest' => 22,
'unit' => 'pt',
'number' => 45,
'format' => 'flat',
'separator' => "\n",
'orderby' => 'name',
'order' => 'ASC',
'exclude' => null,
'include' => null,
'topic_count_text_callback' => default_topic_count_text,
'link' => 'view',
'taxonomy' => 'post_tag',
'echo' => true,
'child_of' => null一番小さい文字サイズが8pt、大きいサイズが22ptになっているみたいです。
まとめ
今回の話をまとめると、
- タグクラウド自体はたった1行で実装できる
- パラメータで文字の大きさを変えられる
思ったよりも簡単なので、是非試してみてください。








