Webデザイン実践2 : 使い方を把握するために簡単なバナーを作ってみよう(所要時間30分)
目標
今回作成するのは以下の簡単なバナーです。

新規プロジェクトの作成
まずはFigmaのダッシュボードから、「New design file」をクリック。

背景がグレーの画面が表示されます。

グレーの画面が表示されたらプロジェクトの名前を変更しましょう。

フレームの追加
Figmaでは自分でフレームを作成します。
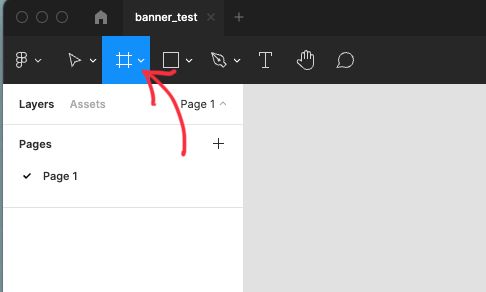
左上メニューで「Frame」を選択。

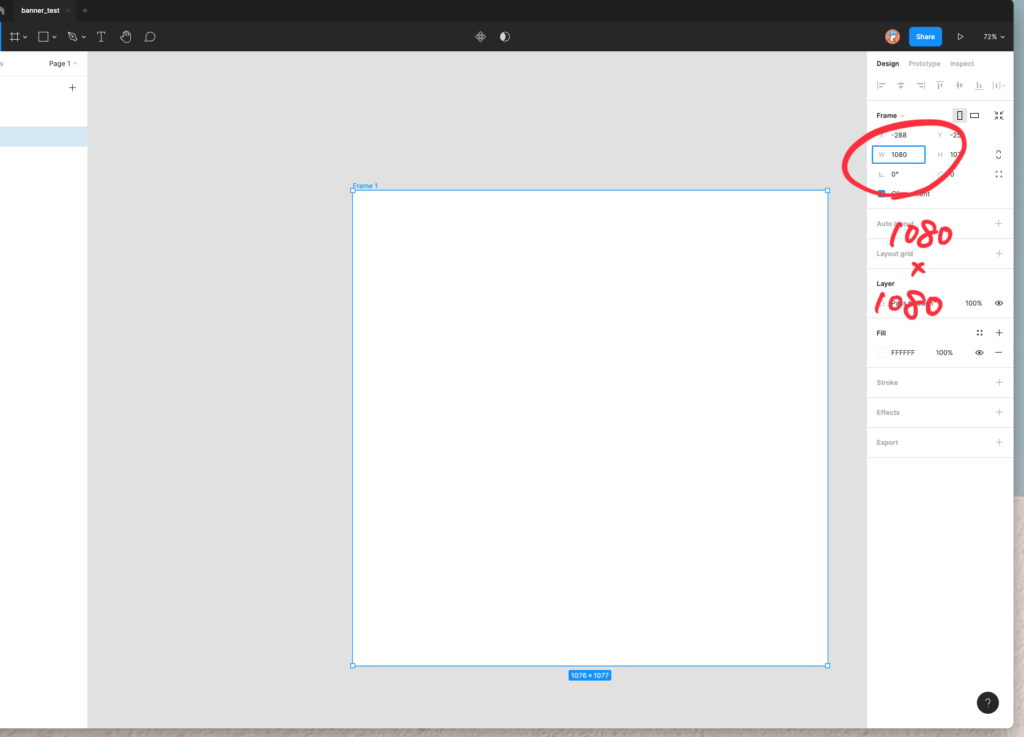
何も無いところをクリックすると白色の四角形が表示されます。
今回は縦横1080pxの画像を作成するので、左側Frameの大きさWを1080、Hを1080とします。

テキストを挿入
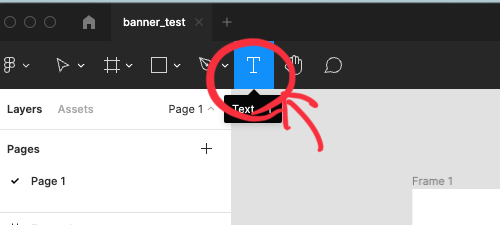
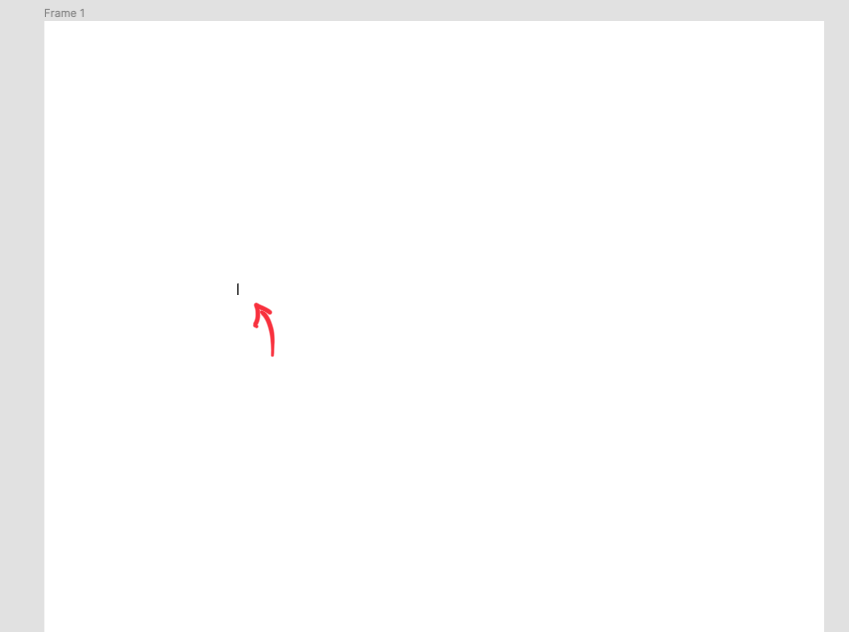
テキストを挿入する場合は左上メニューから「T」字をクリック。マウスカーソルが「+」型になるので、テキストを挿入したい部分をクリックします。

クリックすると入力待機状態になるので何か文字を打ってみましょう。
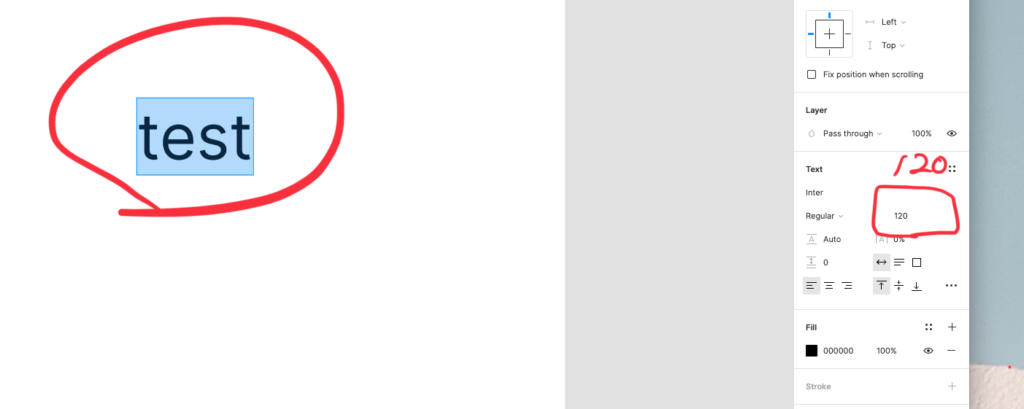
今回はとりあえず「test」と入力しましょう。

文字を大きくしてみましょう。フォントサイズは120px。

次はフォントを変更してみましょう。
FigmaではGoogle Fontsで使えるフォントは用意されています。
今回は「Noto Sans」と入力し、Enterキーを押してください。

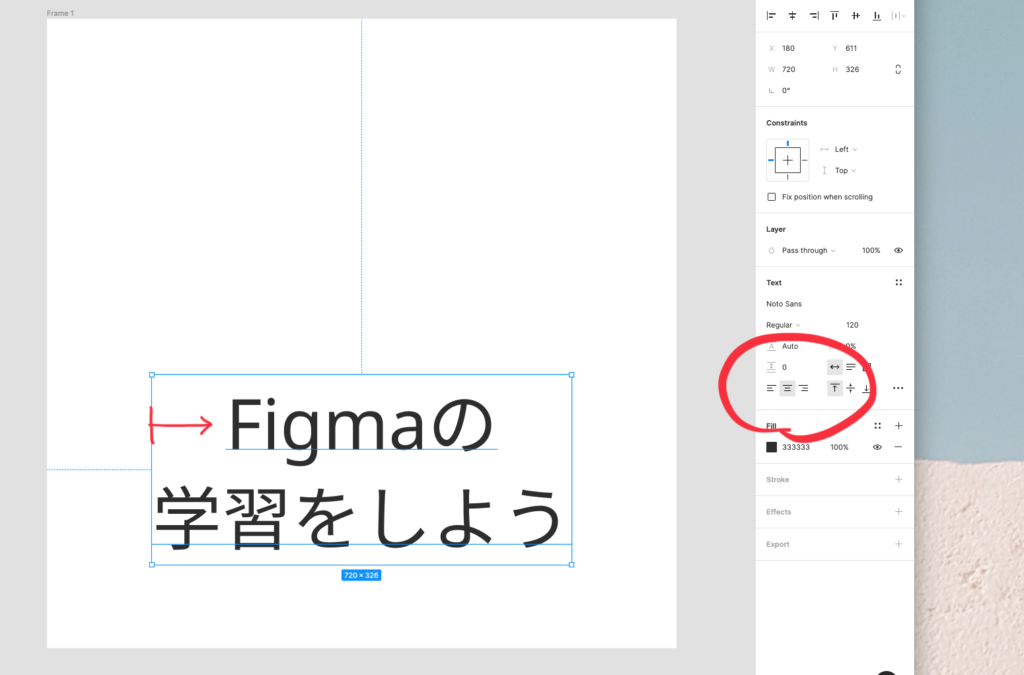
次は「test」を「Figmaの学習をしよう」に書き換え、文字揃えを中央に変更します。
そしてドラッグ&ドロップでフレームの下部に移動させましょう。

画像を挿入
次に画像を用意します。
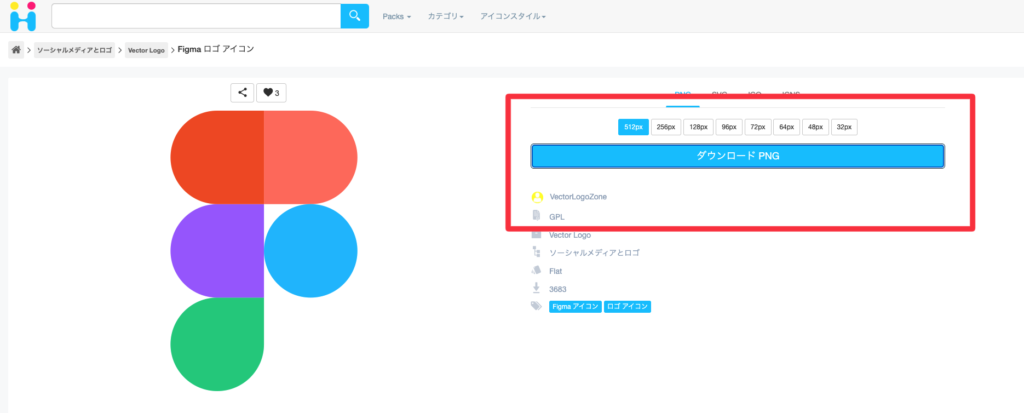
無料サイトがあるので、Figmaのロゴをダウンロードしてください。
PNGの512pxを選択してください。

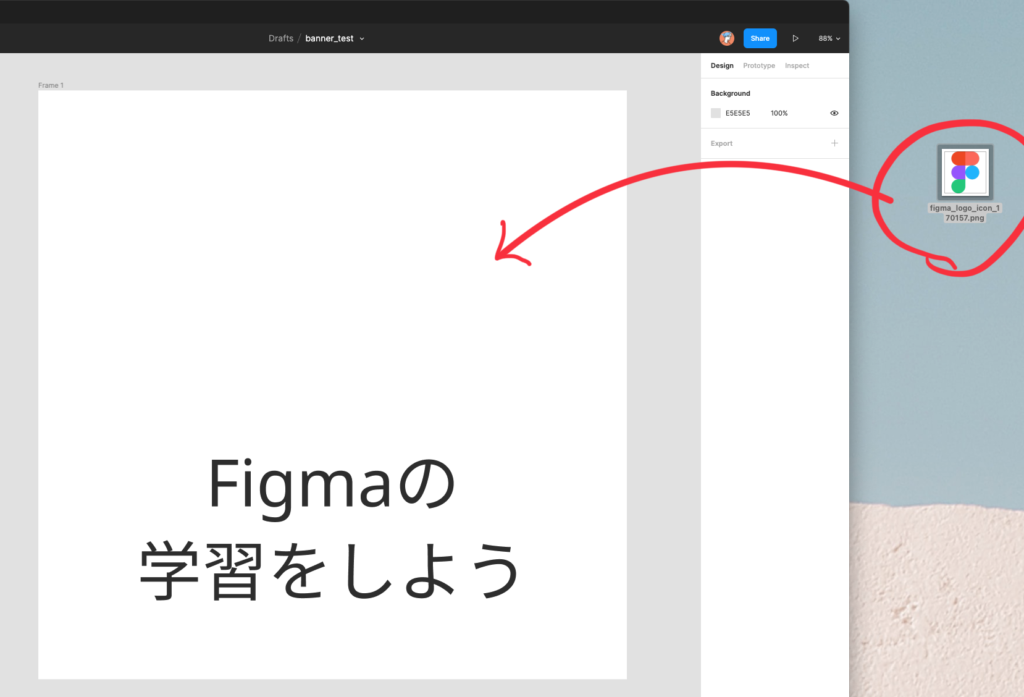
ダウンロードした画像を先ほど作成したFrameにドラッグ&ドロップしてください。

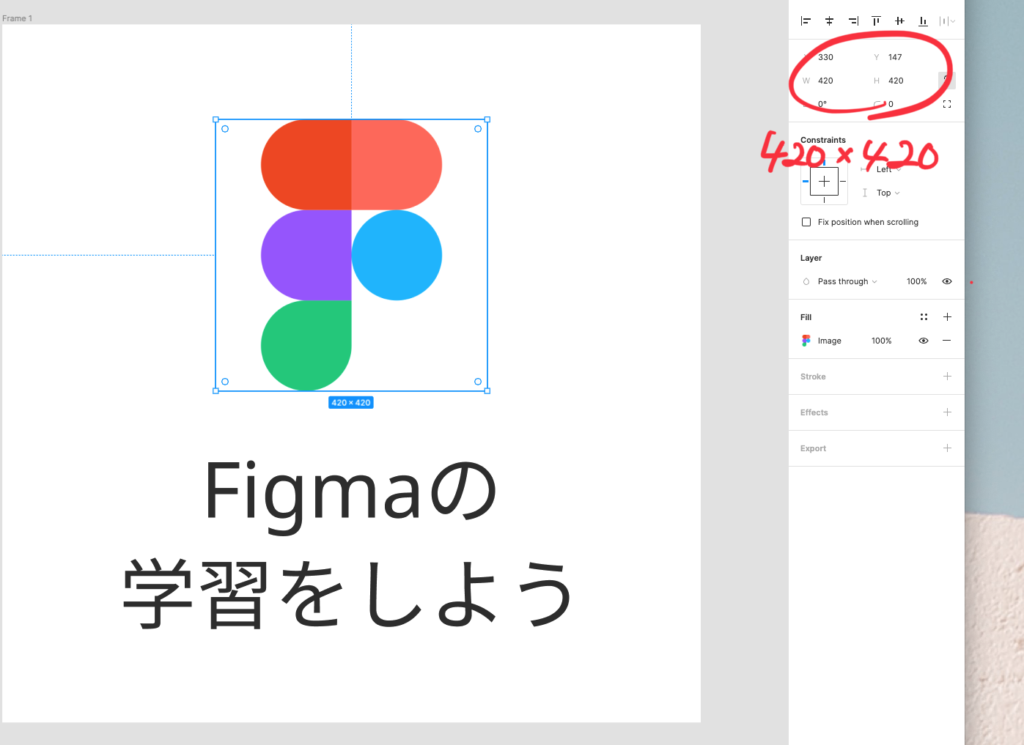
少し大きめに表示されるので、今回のロゴサイズは420 × 420にしておきましょう。

これで完成です。
書き出し
作成した作品をWebサイトや広告で利用するためには「書き出し」を行う必要があります。
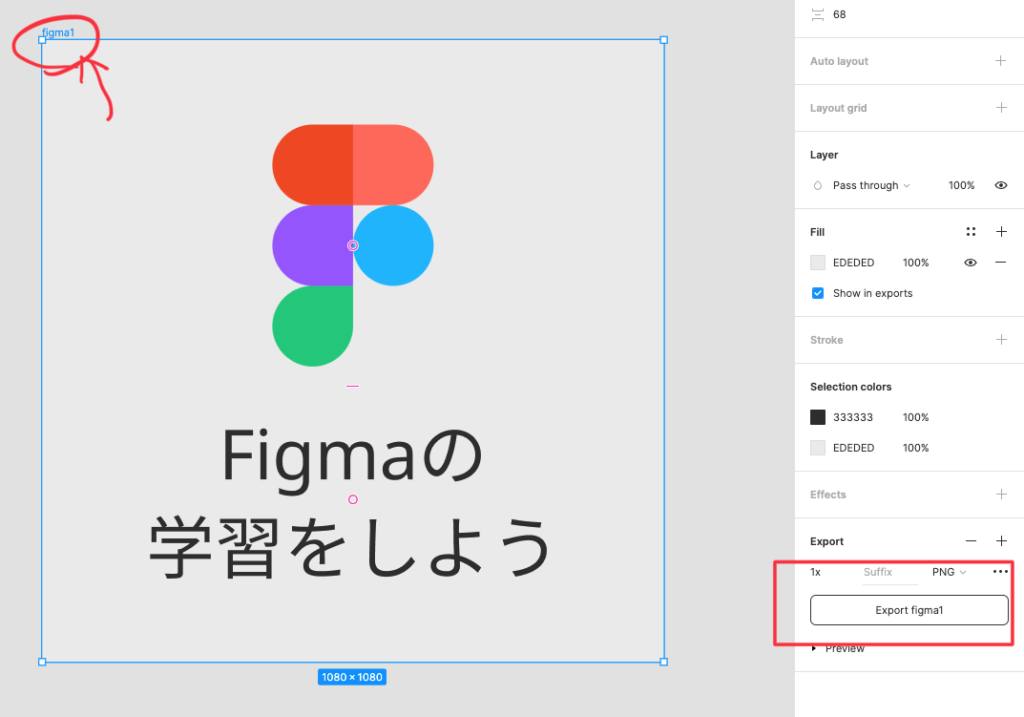
フレームの名前をクリックするとフレーム全体の選択をすることができます。
右側に「Export (フレーム名)」と表示されるのでクリック

保存名、保存先を選択して完了です。








